WordPressの基本的な使い方です。
文字装飾や見出しの設定と同時並行で進めていくと良いと思います。
⇒ アフィリエイトでHTMLタグを使い文字に色をつけるなど装飾する方法
ワードプレスで記事作成をする
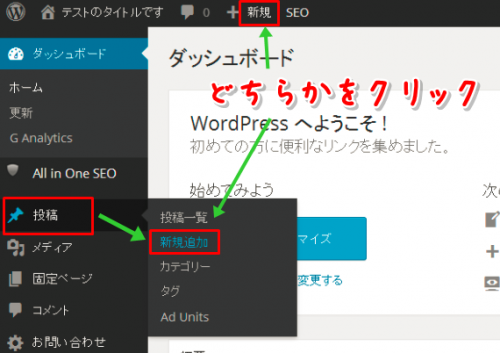
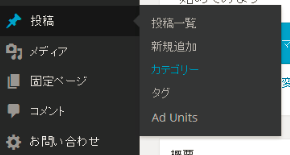
まず、新しい記事を書くためには管理画面の左側にある、「投稿」→「新規追加」、または上にある「新規」をクリックします。

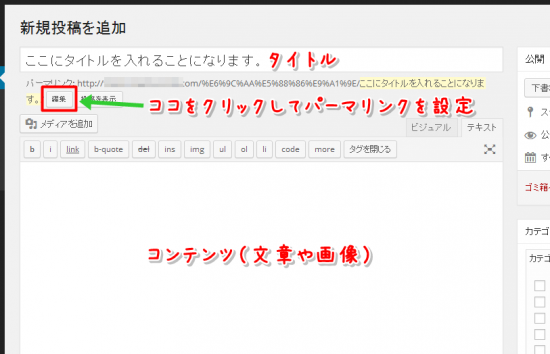
ここが記事を作成する画面です。

上にタイトル、下に記事を書く…ということになります。
そしてパーマリンクを設定しましょう。
ここでパーマリンクの設定で/%category%/%postname%/となっているので、スラッグ(任意の文字)をいれることになります。
パーマリンクをpost_idなどにしてる方は、この作業は必要ありません。
次にエディタ画面について。
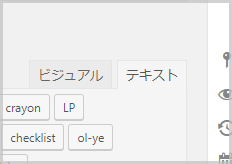
エディタ画面は「テキスト」と「ビジュアル」の二つがあります。
右上のボタンで2つを切り替えることができます。

使いやすいほうで問題ありませんが、僕はAddQuicktagというプラグインが使いたいので、テキストエディタを使用しています。
ビジュアルエディタのほうが使いやすいという方はTinyMCE Advancedというプラグインが使いやすいみたいです。
ここではテキストエディタで説明していきます。
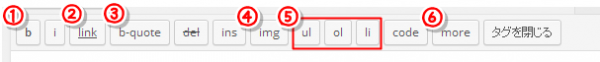
まずは基本的な以下のタグの使い方から覚えていきましょう。

① strongタグ
特定の文章を目立たせたい時、強調したい時に使います。
例:<strong>ストロング!!</strong> ⇒ ストロング!!
何箇所にも使いすぎて、読みづらくならないように気をつけましょう。
プレビューで全体的なバランスをチェックしながら使うといいですね。
② linkタグ
リンクを記事内に挿入することができます。
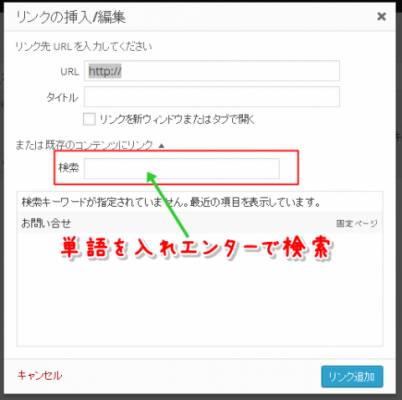
クリックすると下のような画像が表示されます。内部リンクを張る場合は「検索」に単語などを入れて記事を探しましょう。
(以前プラグインの記事を書いて、その記事を内部リンクしたいなら「プラグイン」と検索かけてみるとか)
その後、右下の「リンクを追加」をクリックすればOKです。

「リンクを新ウィンドウまたはタブで開く」にチェックを入れると、リンクが別窓で開くように(target=”_blank”が入る)できます。
外部リンクするには「URL」に外部リンク先のURLを入れ、「タイトル」に任意の文章を入れます。
それか<a href=”URL”>言葉</a>というアンカーテキストを使うか。
どっちを使っても問題ありません。
<a href=”http://www.yahoo.co.jp/”>yahoo</a> ⇒ yahoo
③ BLOCKQUOTEタグ(引用タグ)
引用した文章を掲載するときに使います。
<blockquote>ニュースサイトなどから引用した文章です</blockquote>
ニュースサイトなどから引用した文章です
④ img
画像タグを入れたい時に使います。
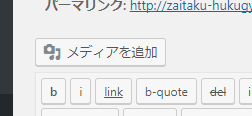
ただ実際画像を入れるときは、テキストエディタの左上にある「メディアを追加」というボタンを使うことが多いです。

ですので個人的には「imgタグ」を使用することはほとんどありません。
⇒ WordPressで画像のアップロードや大きさを変えて挿入する方法
⑤ リストタグ
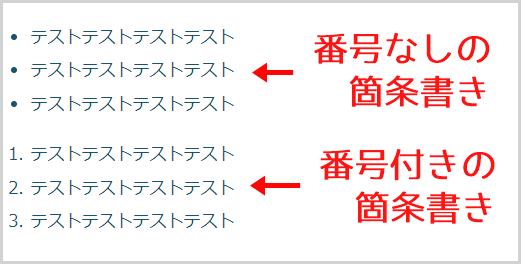
番号なしの箇条書きにしたり、番号付きの箇条書きにすることができます。

箇条書きは積極的に使うと読みやすくなります。
僕は記事を書くときには常に「この文章は箇条書きにできないかな?」ということを考えるようにするほどです。
リストタグの使い方は以下に詳しくまとめてみました。
⑥ moreタグ
サイトのトップページをみると「◯◯の続きを読む」と表示されます。
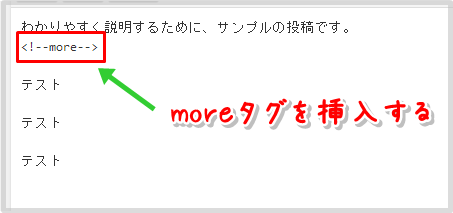
記事内のmoreタグを挿入した場所に「◯◯の続きを読む」とトップページで表示されるようになります。
【投稿画面】

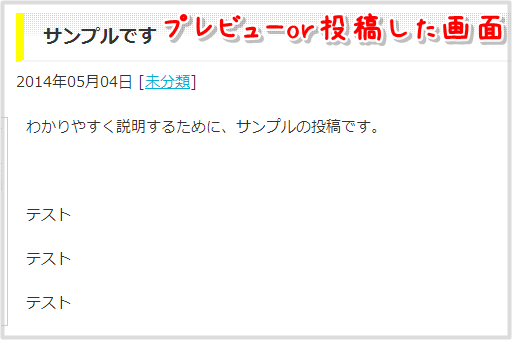
【プレビューor投稿画面】

【サイトのトップページ】

カテゴリー分けをする
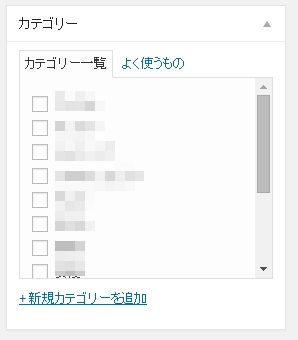
記事を書き終えたらカテゴリーを選択します(作ります)。

カテゴリーは上の画像にある「新規カテゴリーを追加」をクリックすれば作れます。
また「投稿」→「カテゴリー」でも作れますね。

カテゴリー作成は難しく考えなくても大丈夫です。
あとから作成し直すこともできるし、カテゴリーによって検索順位が大きく左右されるというわけでもないので。
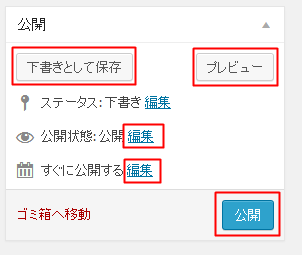
文章を書いて、カテゴリーを決めたら記事を投稿します。

- 下書き保存
- プレビュー
- ステータス
- 公開情報
- すぐに公開する
- 公開
下書きを保存することができます。ワードプレスは自動保存もしてくれますが頼らないほうが無難です。
投稿するまえに「完成形」を確認することができます。
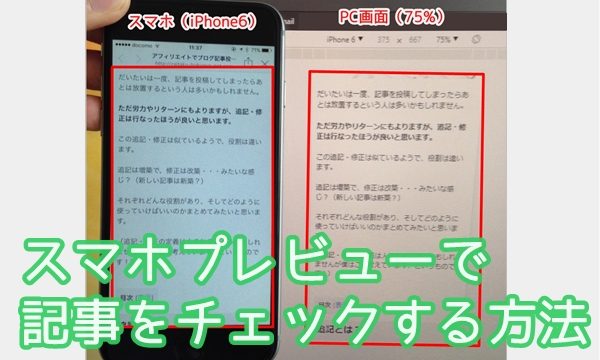
ここで必ずスマホチェックも行いましょう。
⇒ ブログ記事をスマホ画面のプレビューで確認する方法
ここは基本的には使用しません。
「編集」をクリックすると記事にパスワードをかけることができます。
「編集」をクリックすると、未来投稿することができます。
例えば、明日の10時に投稿したいときなどアラームのように投稿時間を決めることができます。
ココをクリックすると、記事が投稿されます。
基本的なワードプレスの使い方は以上です。
記事は書き終えたら終わりじゃなく、定期的に追記&修正を行なっていくのがベストです!
⇒ アフィリエイトでブログ記事投稿後に行う「追記」と「修正」の違い

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。