
WordPressの記事内に画像を入れる方法を説明します。
おそらくこれからブログを書き始めるほとんどの人は、文章を書くと同時に画像も入れたいと思ってるはずです。
画像を入れることでユーザーに伝えたいことを視覚化できるし、伝えたいことをイメージさせることができまず。
見た目的にも画像ある、なしでは大きく違います。
画像があることで読みやすくなったり、文章を読み進める際に感じするストレスを下げることもできるんですよね。
やり方は2つあります。
- 「メディアを追加」を使う
- 【img】タグを使う
「メディアを追加」を使う
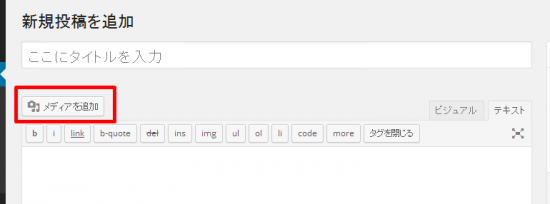
まずは記事作成画面の左上のほうにある「メディアを追加」というボタンをクリックしましょう。

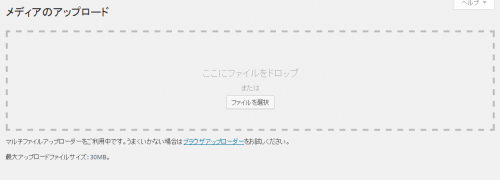
そして「ファイルをアップロード」を選択します。
アップロードしたい画像(貼り付けたい画像)をここにドラッグ&ドロップしましょう。
「ファイルを選択」をクリックしてから、自分のPC内に保存してある画像を選択しても良いです。

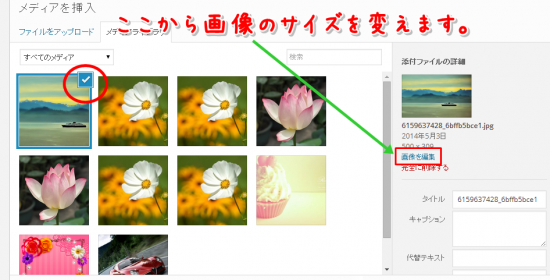
アップロードされた画像に「✔」が入ってますか?

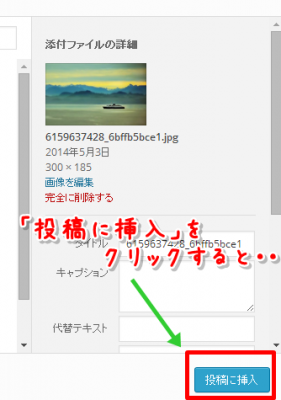
画像のサイズを変える場合は、「画像を編集」をクリックします。
アップロードした画像を自動で縮小したい場合はこのプラグインを使うと便利です。

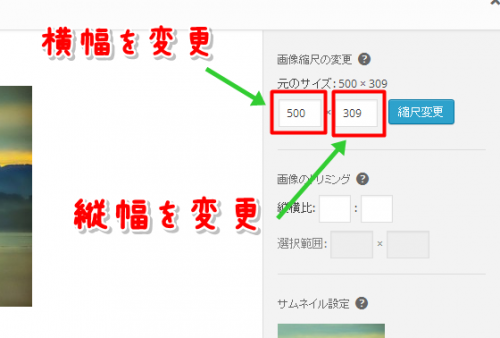
左の数字を変えることで画像の横幅を調整することができ、右の数字を変えると画像の縦幅を調整することができます。
横幅、縦幅、どちらかを好きなサイズに設定して「縮尺変更」をクリックすると、もう片方も自動でサイズが縮小されます。
ここでは横幅を400から300に変えてみます。

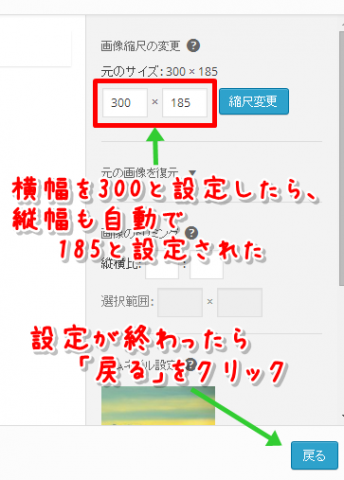
横幅を300に設定したら、自動で縦幅が185に縮小されました。
サイズを変更したら「戻る」をクリックします。

「投稿を挿入」をクリックすれば投稿画面に画像を貼ることができます(テキストエディタ画面)。
「添付ファイルの表示設定」を正しく設定しないと任意の画像サイズに変わらないことがあるので注意です。
詳しくは以下のページをご覧ください。

【img】タグを使う
もう一つの画像を挿入する方法が【img】というタグを使うやり方。
ワードプレスの記事作成画面のエディタに最初からついていますよね。

ただ、このタグを使う場合は、ブログに画像をアップロードして、画像URLを取得しておく必要があります。
まずは画像をアップロードすることから。
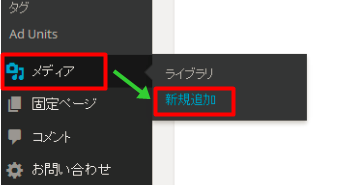
「メディア」→「新規画面」をクリックしましょう。
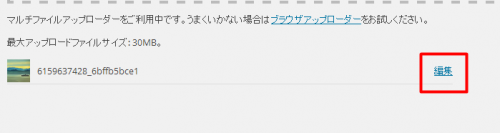
すると、こんな画面が出てきます。


先ほどと同じように、任意の画像をドラッグ&ドロップするか、「ファイルを選択」してください。
その後、「編集」をクリック

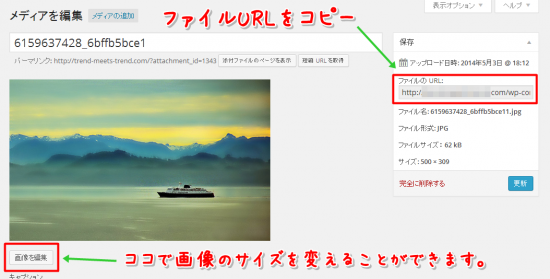
「ファイルURL」が右側にあるのでこれをコピーします。(これが画像のURLです!)

左下の「画像を編集」をクリックすると、ここで画像のサイズを変えることができますよ。
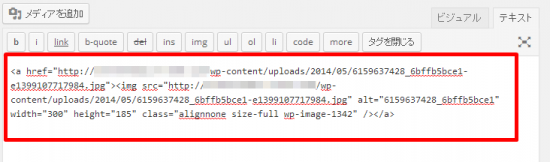
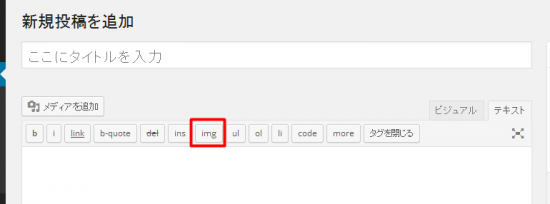
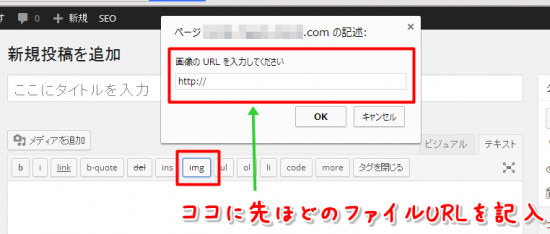
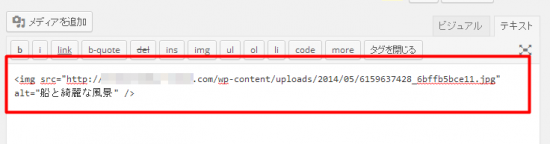
ファイルURL(画像URL)を取得できたら、投稿画面に戻り、エディタにある【img】タグをクリックします。
画像URLを入れる箇所がでてくるので、ここにペーストします。

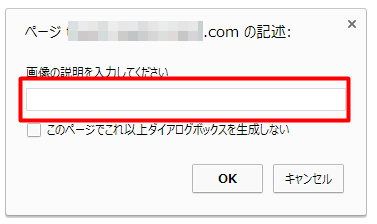
続いて、画像の説明(alt属性)を入力します。

簡潔にどんな画像かの説明を文章で書けばOKです(難しく考えなく大丈夫です)。
ex:真っ赤なりんご、美しい風景、子供の笑顔など

さいごに
記事内に埋め込んだ画像を動かしたりする設定をCSSなどで行うこともできますよ!
⇒ 簡単にできる!マウスオーバーで画像が動くCSSの設定方法

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。















