一旦、ブログ記事を書き終えたら、伝えたいことが伝わってるかチェックする癖はつけたいものです。
そうやって下書きを何度も読み直すと、回数を増やすにつれて記事のクオリティが上がってくると思います。
ただそうやってせっかく良いコンテンツができたとして、読みづらかった意味がありません。
それを防ぎ、読みやすいコンテンツを作るためにも、デフォルトのエディタ画面を有効に使うと同時に、文字装飾なども積極的に行いましょう。
文字装飾などをすれば、
- 読んで欲しい箇所を目立たせることができたり
- コンテンツにメリハリをつけることができることができたり
と、メリットもたくさんあります。
以下はWordPressでコンテンツを作る上で基本的な装飾方法です。
- AddQuicktagというプラグインを併用すると便利です。
- 今回ご紹介するタグのすべては大文字の「”」となってますが、小文字の「”」に変えてからお使いください。
記事を見やすくするためのHTMLタグ
色を付ける
<font color=“文字の色”>“言葉”</font>
「文字の色」に好きな色のHTMLをいれ、「言葉」に色を付けたいと言葉をいれます。文字の色はコチラのサイトを参考にしてください。
<font color=”#ff0000″>赤</font> ⇒ 赤
<font color=”#0000ff”>青</font> ⇒ 青
<font color=”#008000″>緑</font> ⇒ 緑
この色を使ったほうが良いという決まりはありませんが、「赤」を使っている人は比較的多いような気がします。
ただ赤と言ってもいろいろありますが、上記の例で使用してるような原色の赤を使うと古っぽい印象となります。
逆に少し薄めの色を使ったり、色をくすませたりすると今っぽさが出るんですよね。
(「フラットデザイン」で検索かけてみましょう)
ちなみにこのブログで使っているこの赤色は「#e75c69」です
この色は「Google+」で使用してる赤を参考にして作りました。
有名企業などが使用してる色や自分の気に入ったサイトを参考にするのが良いと思います。
Chromeの拡張機能であるColorPick Eyedropperなどを使用して、どんな色を使っているか調べてみましょう。
文字の大きさを変える
<font size=”数字“>言葉</font>
「数字」には大きさのサイズを、「言葉」には大きさを変えたい文字を入れます。
<font size=”1″>言葉</font> ⇒ 言葉
<font size=”2″>言葉</font> ⇒ 言葉
<font size=”3″>言葉</font> ⇒ 言葉
<font size=”4″>言葉</font> ⇒ 言葉
<font size=”5″>言葉</font> ⇒ 言葉
<font size=”6″>言葉</font> ⇒ 言葉
<font size=”7″>言葉</font> ⇒ 言葉
標準サイズの文字が並んでいる中に、違うサイズの文字があるだけで目立ちます。
<strong>タグと一緒に使うことで、さらに強調させることができます。
文字の背景に色をつける
<font style=”background-color:色″>言葉</font>
「色」に好きな色のHTMLを入れ、「言葉」に背景色を入れたい言葉を入れます。
<font style=”background-color:#FFFF00″>黄色の背景色</font>
⇒ 黄色の背景色
<font style=”background-color:#ff0000″>赤の背景色</font>
⇒ 赤の背景色
<font style=”background-color:#0000ff”>青の背景色</font>
⇒ 青の背景色
背景色は文字の色を変えるよりも強調されるような印象ですよね。
黄色を使ってる人が多いような気がします。
<strong>タグと併用するとすごく目立ちます。
単色だと色が強すぎるから読みづらいと感じる人は、以下のように淡い色を使うのもオススメです。
<font style=”background-color:#fffacd”>lemonchiffon</font>
⇒ lemonchiffon
<font style=”background-color:#e6e6fa”>lavender</font>
⇒ lavender
<font style=”background-color:#ffc0cb”>pink</font>
⇒ pink
アンダーライン(下線)をつける
<u>言葉</u>
<u>アンダーライン</u> ⇒ アンダーライン
文字に色をつけたり背景色を入れたりする人と比べると使ってる人は少ないかもしれません。
個人的にリンク文字にアンダーラインを入れたいので、通常の装飾でこのタグは使わないようにしています。
アンカーテキスト
<a href=”URL“>言葉</a>
「URL」に飛ばしたいリンク先を、「言葉」には任意の言葉を。
<a href=”http://www.yahoo.co.jp/”>yahoo</a> ⇒ yahoo
記事内にリンクを入れるときはURLの文字列よりは、上のようなアンカーテキスト表示(リンクを言葉にする)という形をとりましょう。
またリンクジュース(リンク先に自分のパワーを与えてしまうようなイメージ)を与えたくない人はnofollow属性(rel=”nofollow)をつけましょう。
<a href=”http://www.yahoo.co.jp/” rel=”nofollow”>yahoo</a>
⇒ yahoo
個人的には参考になった記事にお礼の意味をこめて、リンクジュースを送るようにしています。
もちろんリンクを送る際にrel=”nofollowをつけるというのも悪くありません。
見出しを付ける
<h2>言葉</h2>
見出しとは簡単にいうと目次のようなものです。
そのためどんなことが書かれているかユーザーにアピールすることができので文章も読みやすくなります。
<h2></h2>の他に<h3></h3>などの小見出しを使うと、さらに細かくブロック分けをすることができますね。
タグの使いすぎには注意!
以上の6つを使えるようにすれば、読みやすい記事が作りやすくなると思います。
「どの装飾を使っていいのか迷っちゃう!!」という初心者の方は、3つだけ装飾を使うことにしましょう。
どれを使ったらいいのかは、以下の記事にまとめたのでご覧になってみてください。
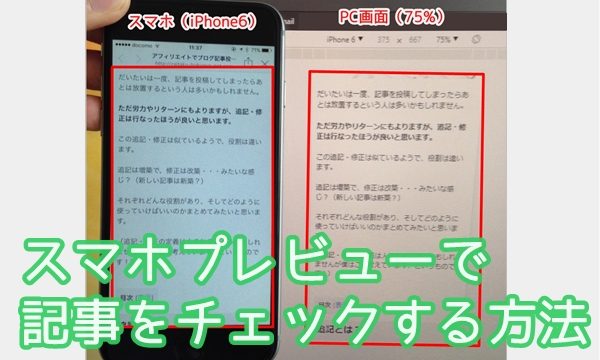
また、装飾はあくまでも目立たせるために使用していることなので、完成したらプレビュー画面で確かめる、というクセをつけるといいですね。
プレビュー画面で確かめるには、PCビューだけじゃなく必ずスマホビューでも行うようにしましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。

















[…] たいところです。 ユーザーが「おぉ!」と思う言葉、読んでみたいと思われる言葉…このあたりを意識しておくことにしましょう。 見出しの作り方は、こちらを参考にしてください […]
[…] (参考すると良いサイトはこちら) […]