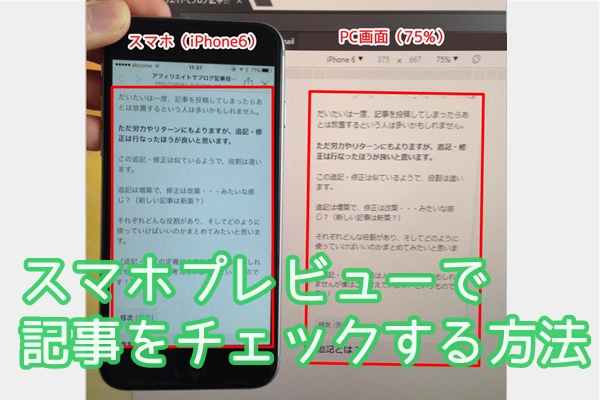
ブログ記事を書き終えると、プレビュー画面で記事の完成度合いをチェックしますよね。
ブログを書く人のほとんどはPCを使ってるので、PCビューでチェックするはずです。
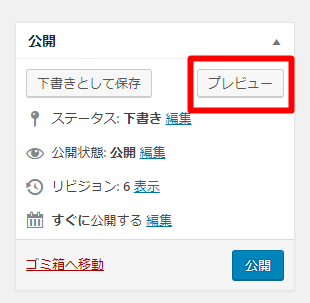
WordPressだったら「このボタン」を押すだけで、


このように表示されます。
ですが、書いた記事はスマホユーザーも読んるわけです。
そのためスマホユーザーが読みやすいかチェックしなければいけません。
Googleのモバイルフレンドリーというアルゴリズムができたことですし、余計に。
以前まで僕は、
- 実際にスマホ画面で記事チェックしたり
- Chromeの拡張機能(MobileLayouterとか)を使ったり
してました。
が、今ではPCプレビュー画面を、一瞬でスマホプレビューにすることができる方法を知ることができたのでご紹介します。
僕自身、今では記事を書いた後に必ず行うチェック方法となりました。
まずはGoogle Chromeの準備から
このやり方はIE、Firefox、Safari等でどんなブラウザでも可能ですが、今回はGoogle Chromeを使ったやり方を紹介します。
Google Chrome(グーグルクローム)は、他のブラウザと比べてもサクサク軽く動くように感じます。
その他にも
- シークレットモード(履歴を残さないモード)が使える
- 拡張機能が多くブラウザをカスタマイズできる
- Googleアカウント1つでスマホや他のPCと情報を同期できる
など、メリットもたくさんあるんですよね。
というわけで、アフィリエイトやってる方はChromeを使うのがオススメ!
スマホ画面ででプレビューをチェックする方法
まず、任意のページをChromeで開くと画面の右上に「︙」が表示されるのでそれをクリック。
そして、その他のツール > デベロッパーツールと進んでいきましょう。

すると画面右側にブログのHTMLやらCSSやらごにょごにょした英数字が表示されると思います。
以下のショートカットキーを使えば、デベロッパーツールを一瞬で表示させることができます。
Ctrl+Shift+I
こっちのほうが簡単に開けるので覚えておくといいと思います。
続いて、右上にスマホのアイコンがあるのでココをクリックしましょう。
(または「Ctrl+Shift+M」でもOK)

そうすると画面左側のPCビューが、スマホビューへと変わります。
うまく表示されないときはスマホアイコンをクリックした後、再読み込み(リロード)してみましょう。
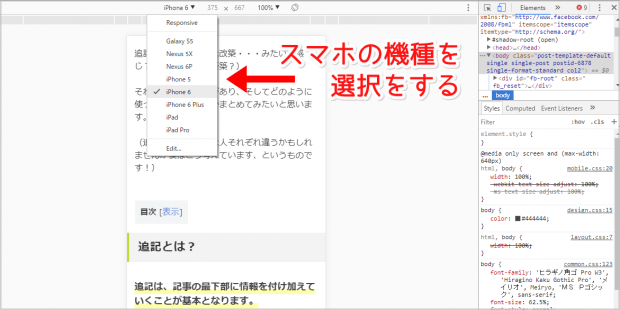
次に、表示されたスマホ画面の上のほうで、スマホの機種を設定します。
スマホといってもiPhoneやらGALAXYやらありますが、どんな機種のスマホでプレビュー表示させたいのか、ということですね。

ここではiPhone6に設定。
自分のブログに訪れるユーザーは、どんな機種のスマホを使ってるのか調べる方法があります。
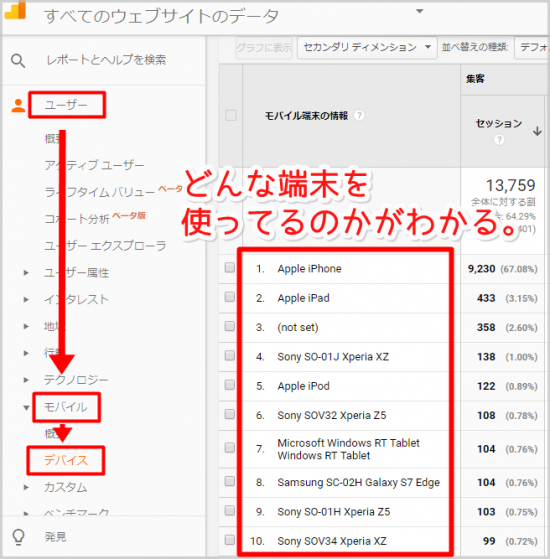
アナリティクスのユーザー > モバイル > デバイスで、どんな端末を使用してるのかがわかります

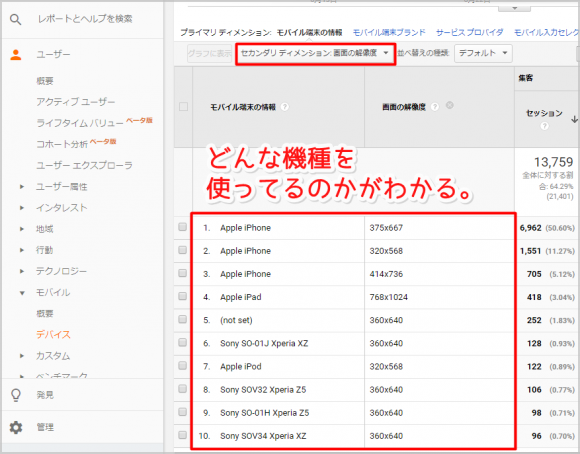
セカンダリディメンション > 他のディメンション > ユーザー > 画像の解像度で、どんな機種を使ってるのかは画像の解像度から知ることができます。

画像をみると、iPhoneの機種がトップ3を独占してるようですね。
ちなみにサイズからこんな機種であることがわかります。
- 375×667 → iPhone6、6s、7
- 320×568 → iPhone5、5s、SE
- 414×736 → iPhone6 Plus、6s Plus、7Plus
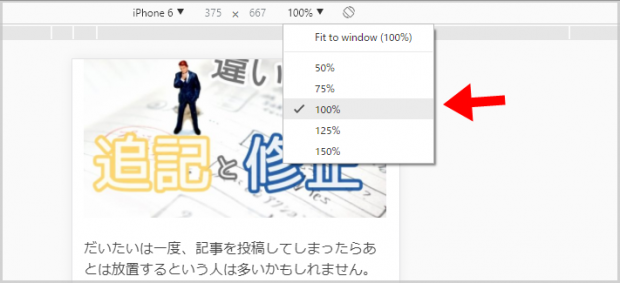
機種設定の右隣に「zoom」という箇所がありますが、ここは100%で問題ありません。

150%にすると実際のスマホ画面よりもだいぶ大きくなりすぎて、スマホチェックの意味がなくなるような気がします(笑)
75%ぐらいにすると実際のスマホの大きさとだいたい同じぐらいになりますね。

75%にすると少し見た目の印象が変わるので、100%と合わせて両方使うのがベストかもです。
(僕は基本的に100%のみでチェックすることが多いですが)
どんな属性が集まるブログなのかがポイント
基本的に記事を書くときは今回のような方法を使い、スマホビューでチェックすることが必要です。
ただ、どんなユーザーが自分の記事を読んでるかで、PCビューとスマホビューの比率は違ってくるんですよね。
例えばトレンドブログの場合。
アクセス全体の9割近くはスマホユーザーです。
トレンドネタって気になったことをすぐ検索する人が多いと思うので、スマホユーザーが多いのでしょう。
でもこのブログのように、アフィリエイトの情報だったり、ネットで稼ぐための内容を読む人って、PCで読む人もわりと多いです。
このブログだと、PCユーザーとスマホユーザーの5:5ぐらいです。
そのため記事チェックは必ずスマホユーザーを意識するというよりも、
どんなユーザーが読んでるのかということを意識することが大事だと思います。
さいごに
とはいえ、やはりスマホビューでのチェックは記事作成でかかせません。
(もちろんこの記事でもチェックしました!)
僕はコピペのショートカットキーと同じぐらいの頻度で、「Ctrl+Shift+I」を使ってると思いますし。
そして自分が記事を書くときだけじゃなく、
「このブログをスマホで読むとどんな感じなんだろう」
と、他のブログを分析してみるときにもこの方法は役立ちます。
また、できれば記事を投稿してから、数日後~数ヶ月後に再度記事チェックをしてみましょう。
時間をおくと、
「うわ!なんかこの記事読みづらっ!」
と感じることってけっこうあるので^^;
そして定期的に追記・修正を行うと、見違えるほど記事が良くなり上位表示されることもありますよ。
⇒ アフィリエイトでブログ記事投稿後に行う「追記」と「修正」の違い

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。