読者にとって魅力的で読みやすい記事にするために気を使うことは、文章だけではありません。
色をつけたり、文字の大きさを変えたり、リンクを挿入したり、画像をいれたり・・・
これらのことをやるのと、やらないのでは大違いです。
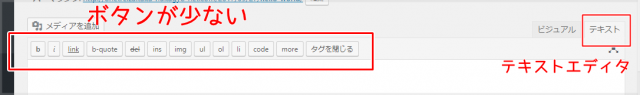
例えば、記事内にリンクを入れる場合は、エディタ画面を使用して行います。
ただデフォルトのエディタ画面ってボタンが少ないので、正直あまり使えません・・・

この問題は解決するのがAddQuicktag(アドクイックタグ)というプラグイン。
このプラグインを使うと、記事内に挿入したいHTMLタグをエディタに登録できるのでとても便利です。
個人的にはWordPressのプラグインの中で最も必要不可欠なプラグインです。
今回はこのAddQuicktagの使い方について説明していきます。
ここではビジュアエディタじゃなく、テキストエディタで説明していきます。
AddQuicktag(アドクイックタグ)の設定方法
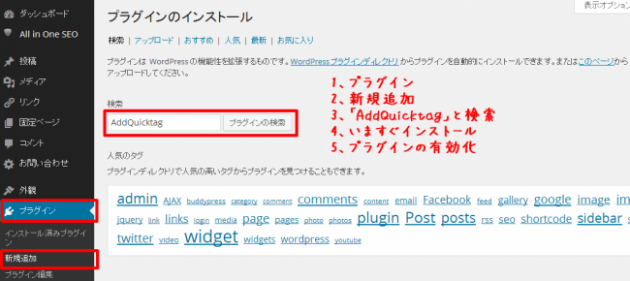
まずはワードプレスにAddQuicktagをインストールしましょう。

プラグインをインストールする方法がわからない人は、プラグインを導入する方法を参考にしてください。
インストールが終わったら、「設定」→「AddQuicktag」をクリックすると以下の画面になると思います。

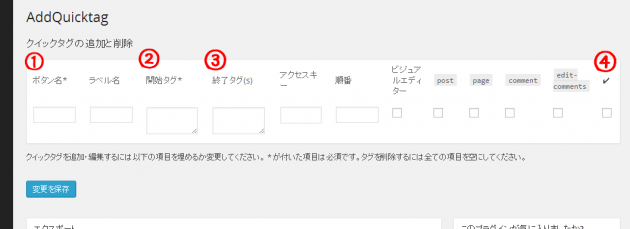
エディタ画面に載せたいタグをここで登録します。
いくつか記入する項目がありますが、ひとまず①~④のみでOKです。
ここでは赤色の文字装飾のHTMLタグ<font color=”red”></font>を例に解説してみます。
- ボタン名
- 開始タグ
- 終了タグ
- 「✔」
HTMLエディタに表示したい名前を入力します。この場合「赤」とか「赤色」と記入しておくのがわかりやすいかもしれませんね。
ここには<font color=”red”>を入力します
ここには</font>を入力します
「✔」マークをいれましょう。詳しい説明は後ほど。
すると以下のようになったかと思います。

正しく入力できたら「変更を保存」をクリックしましょう。
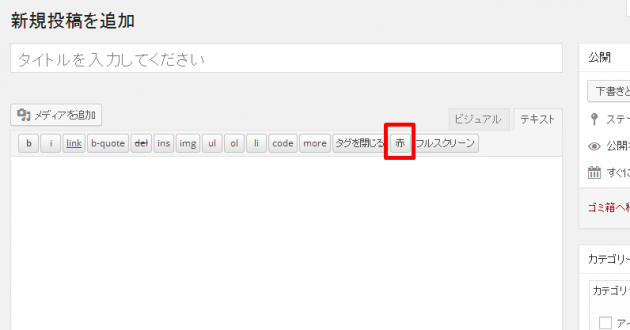
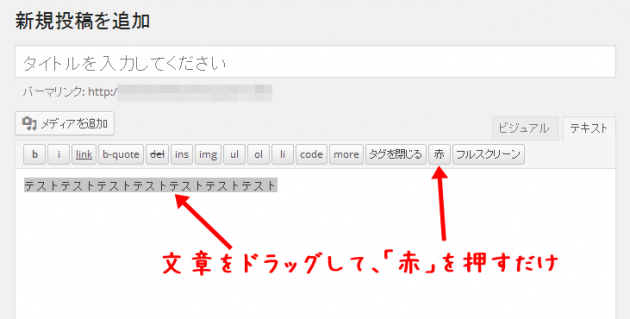
その後、記事作成画面をみてみると、エディタ画面に「赤」が表示されたことが確認できます。

使用方法は、装飾したい箇所をドラッグして「赤」をポチッと押すだけです。


エディタ画面に反映されない場合
もしも設定したにも関わらず、エディタ画面に反映されない場合は「✔」マークが入っているか確認しましょう。

- ビジュアルエデュタにも表示したい場合は、ビジュアルエディタに✔
- コメントページで表示させたい場合にには、commentに✔
一番右の✔マークを押せば、すべてに個所にチェックマークが入ります。
すべてチェックされていて困ることはないと思うので、はじめから一番右端のボックスに✔マークを入れておくことをオススメします。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。












[…] >> AddQuicktagの設定方法と使い方 参考サイト […]