ブログで新しい記事を書いたときに、ついでに「ここ最近の記事も一緒に読んでもらいたい」と思うときがあります。
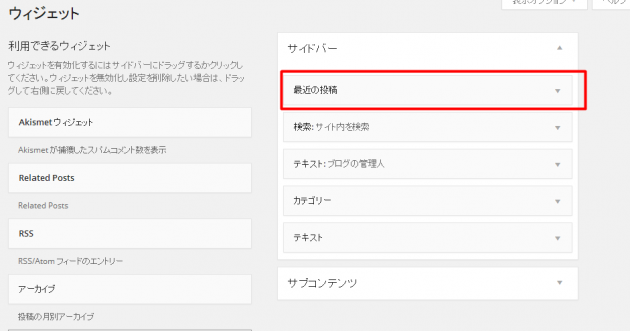
そんなとき、ワードプレスユーザーは「ウィジェット」にある「最近の投稿」をサイドバーに入れるという人は多いのではないでしょうか?

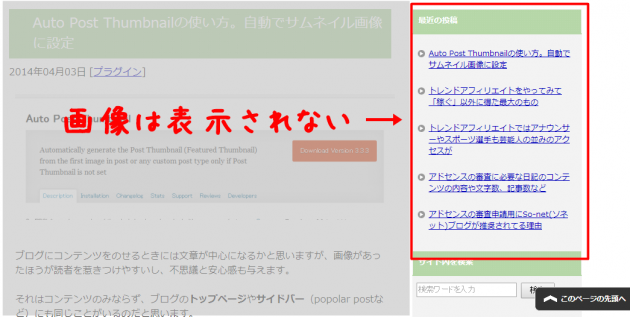
これを導入することで「最近の投稿」がサイドバーに表示されますが、残念ながらサムネイル表示じゃないために、画像は表示されずリンクのみなんですよね。

popolar postを使っている場合、「Auto Post Thumbnail」というプラグインを使うことによって、サムネイル表示させることができますが、デフォルトの「最近の投稿」には反映されないようです。
Auto Post Thumbnailの使い方。自動でサムネイル画像に設定
じゃあ、「最近の投稿」で画像表示できるプラグインはないか?という疑問に答えたのが、「Newpost Catch」というプラグインです。
入れると入れないとではブログの印象がまったく異なることになるでしょう。
Newpost Catchの導入方法
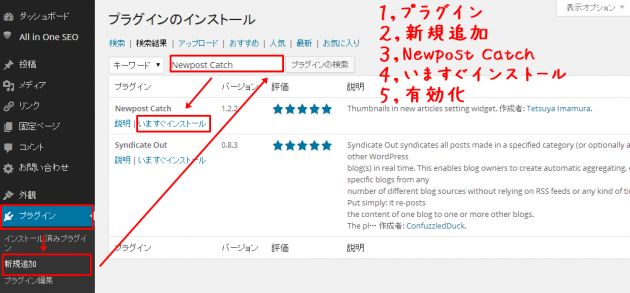
まずはプラグインをインストールすることからはじめましょう。
「プラグイン」→「新規追加」→「Newpost Catch」→「いますぐインストール」→「有効化」をしましょう。

プラグインのインストール方法がわからない方は、ワードプレスにプラグインを導入する方法を参考にしてみてください。
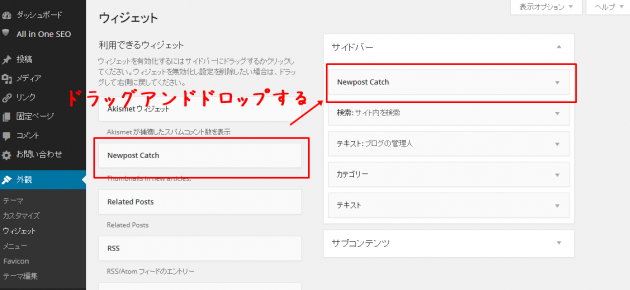
無事インストールと有効化ができたら、「外観」→「ウィジェット」に進みましょう。そうすると「Newpost Catch」が導入されているのがわかるので、右側の「サイドバー」にドラッグアンドドロップしましょう。
(と、同時に「最近の投稿」は外してしまいましょう)

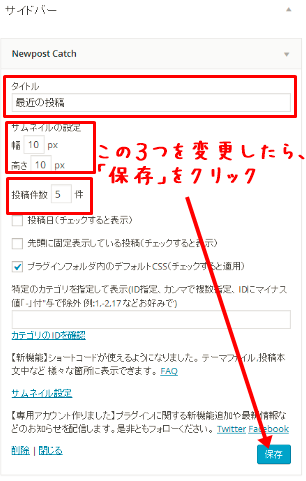
そうすると、「Newpost Catch」の設定画面に進みますので、ここでは最低限の設定だけを説明したいと思います。
変更する箇所は、「タイトル」「サムネイルの設定」「投稿件数」の3つです。

タイトル → 「最新記事」「新着記事」「最近の投稿」などお好きなタイトルに
サムネイルの設定 → 好きなサイズに設定。ここでは70×70に設定しました。
投稿件数 → デフォルトの5件でも問題ないかと思います。任意設定でOK
設定が完了したら、「保存」をクリックしましょう。
これで完了なので、どう変わったのか見てみましょう。

画像ナシとアリでは大違いですね。
読者は別のページも読みたいか離脱してしまうかは、ほんの一瞬のうちに判断することなのでその一瞬を逃さないためにも画像が表示されているというのは大きな武器になることでしょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。











