今回はワードプレスを使ってる人ならば常識なことだと思いますが、僕にとっては恥ずかしながらやっと知ることができた…という情報を書き記したいと思います。
ワードプレスは1年ほど使っていて、その間に5つぐらい新しいブログを作っていました。
しかし、ブログによって(テンプレートによって)画像を表示させるときに大きさを指定しても、指定したサイズにならなかったんですよね。
調べても解決策がわからず、そのままにしていたのですが、ここ最近偶然的に発見しました…。
画像のサイズを自動的に表示させる方法
以前、僕のブログではワードプレスの画像のアップロードや大きさを変えて挿入する方法というタイトルで基本的な画像を取り込む方法を説明しました。
これと同じように、僕もずっとやってました。
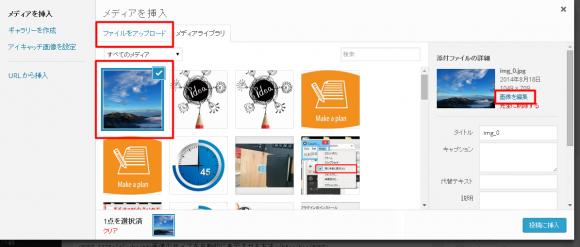
「メディアを追加」して「画像をアップロード」させて、「画像の編集」をクリックして、サイズを変えてブログに貼り付ける…と。

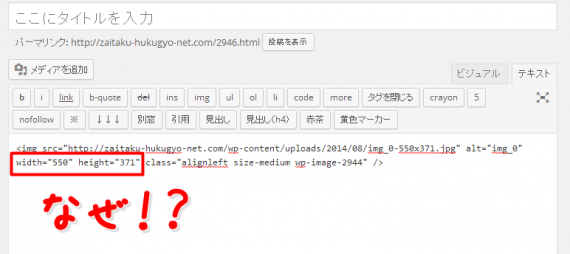
でも、元の画像のサイズが1049×709で、横幅を300に編集してブログに貼り付けても…

⇣

こんな感じで550×371という謎のサイズに変更されしまいます…。
「なんで指定したサイズに変更できないのかな?」と、けっこう悩んだのですが実はメチャクチャ簡単に解決できたんですよね。
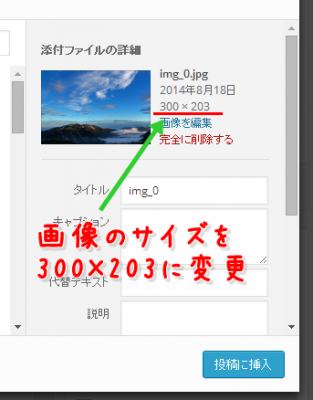
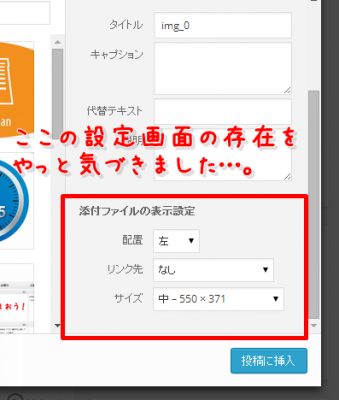
「画像の編集」をクリックしたときに「添付ファイルの詳細」が右上に表示されますが、ここを少し下にスクロールすると、こんな画面が表れます。

・・・
何のこっちゃない、この「添付ファイルの表示設定」を変えれば良かっただけなんです。
(スクロールしないと表示が出てこないので、僕と同じように悩んでいた人いると思うけどなぁ…)
- 配置 → ここで、画像を左よりにしたり、中央に表示させるように指定することができます。
- リンク先 → 画像にURLを添付させることができます
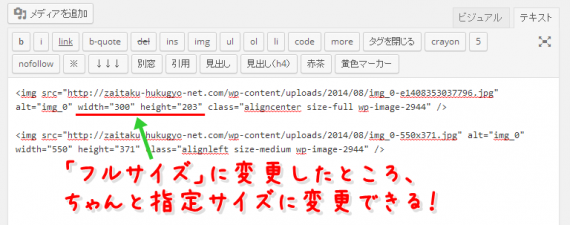
- サイズ → フルサイズにすることで、指定のサイズで添付できるようになります。

そんなの知ってるの当然でしょ?って人がほとんどだと思いますが、僕と同じように悩んでいる人が解決できればそれでいいんです(笑)
きっとまだまだワードプレスの操作で単純すぎてわからないとこってあるんだろうな。
・・・構いません、日々勉強です!

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。