文章の中に画像を挿入することがあるかと思いますが、そのとき一度自分のサイトに画像をアップロードする必要があります。
画像のサイズは大きいものから小さいものがあるし、それは容量がそれぞれの違うということを意味しています。
サイト自体に容量の大きいものをアップロードしてしまうと、データベースを圧迫し、読み込みスピードが遅くなってしまうことがあるので、なるべく負担はかけたくありません。
そんなときは、画像をアップロードした段階で自動的に画像をリサイズしてくれるプラグインがあるとすごく便利です。
似たようなプラグインはいくつかあるのですが、オススメしたいのはResize At Upload Plus もしくは、Resize Image After Uploadです。
どちらのプラグインも使い方はほぼ一緒で、設定画面でアップロードした画像を横幅どれぐらいで、縦幅どれぐらいでアップロードさせたいか、という数字を入れるだけでOKです。
このプラグインがないと毎回自分で画像を小さくリサイズする必要があるわけですが、その手間を省くこともできるので時間短縮にもつながります。
今回はResize At Upload Plusを例に設定の仕方を説明したいと思います。
(Resize Image After Uploadを導入する場合もほぼ同じ設定です!)
Resize At Upload Plusのインストールと設定
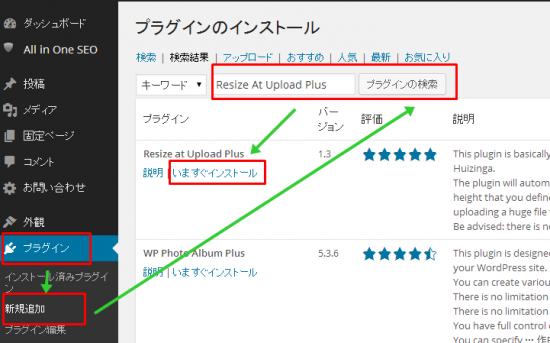
まずはプラグインをインストールするために、管理画面から「プラグイン」→「新規追加」→「Resize At Upload Plus」と検索→「いますぐインストール」→「プラグインの有効化」をしてください。
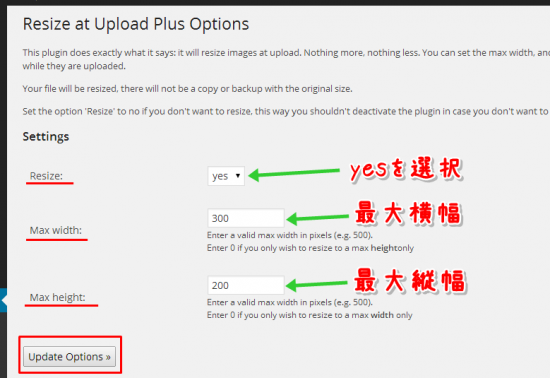
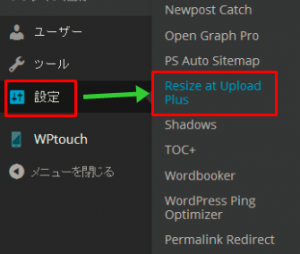
「設定」→「Resize At Upload Plus」と進みます。

- Resize:自動でリサイズしたいので「yes」を選択します。
- Max width: 横幅は最大どれぐらいにしたいのか?
- Max height: 縦幅は最大どれぐらいにしたいのか?
設定が終わったら、「Update options」をクリックして完了です!
実際にやってみましょう。
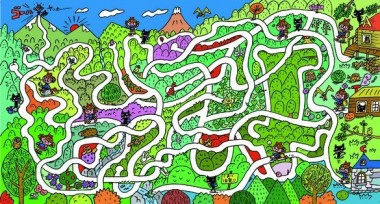
以下はプラグインを有効化せずアップロードするした場合です。
※自動リサイズされてない状態

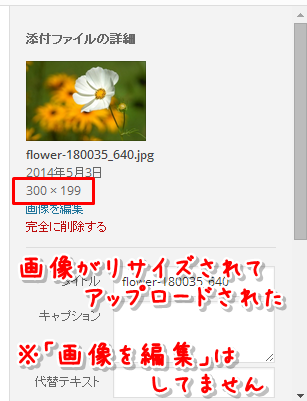
そしてプラグインを有効化(横300×縦200)すると・・・
⇣

※横幅が300なので、それにあわせて縦幅も自動で小さくなりました。
「設定」→「メディア」で画像の大きさは自動で変えることができますが、アップロードする際にはリサイズされていないため、容量が減ったということにはなりません。
※しかし、ワードプレスで余計な画像も多く生成されてしまうので、「設定」→「メディア」の画面で勝手に画像が作られない設定はしておきましょう。
そのためこのようにアップロードしたときに自動でリサイズしてくれると、容量は減るし添付するとき自分でリサイズする手間も省けるのですごく便利です。
また、記事数が多くなってきた、それにともなってアップした画像も多くなってきたという場合は、EWWW Image Optimizerを使うとさらにサイトが軽くなります。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。


















[…] › Resize at Upload Plus « WordPress Plugins ワードプレスで画像アップロードの際に自動で縮小してくれるプラグイン […]
[…] Resize Image After Upload 設定方法 […]
[…] Resize Image After Upload 設定方法 […]