アフィリエイトブログでは、できるだけ訪れた読者に対して長く滞在してもらえたり、いろんなページもみてもらいたいと工夫をこらします。
ブログでは画像のバナーなども、クリックしてもらうためのデザインや文章を考えることがあります。
それ以外にも、効果的な方法の1つとして画像をマウスオーバーした際に、カクっと動かすことによって読者にクリックを促すメッセージを与えるという方法もあります。
簡単に設定できるし、さりげないアピールにもなるので、この機会に是非導入してみましょう。
マウスオーバー時に画像をカクっと動かす方法
画像を動かすためには、以下のCSSを書き込む必要があります。
a:hover { top:1px; left:1px; position:relative; }
これはマウスオーバーした際に上から1PX、左から1PX離すという意味です。つまり右下に動くということですね。
ここの数字を大きくすればもっと大きく画像が動くことになるし、左上に動かしたい場合は、bottom:1px; right:1pxと変更するということです。
タグを設置する場所
賢威を例に設置方法を説明しますので、参考にしてみてください。
まずは、「外観」→「テーマ編集」→「design.css」と進みましょう。
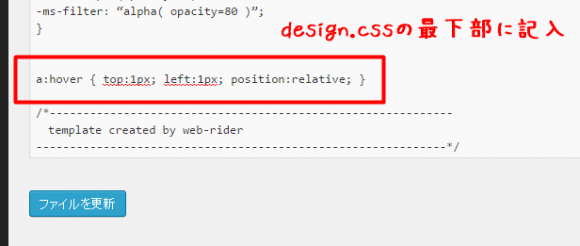
その「design.css」の最下部に、先ほどのコードを貼り付けます。

「ファイルを更新」も忘れずに押して保存しましょう。
実際に画像がカクっと動くようになったか確認してみてください。
・・・
なかには設置したのにも関わらず反映しない場合もあります。
その場合は以下の部分に設置します。
(こちらも賢威テンプレートで説明してます)
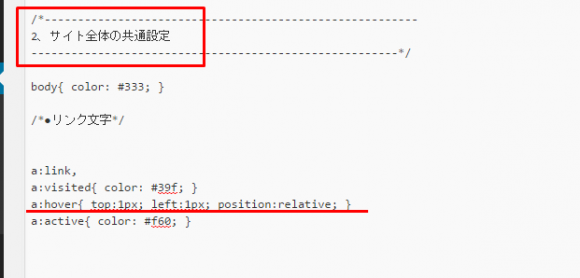
同じく「design.css」の上の方に、「サイト全体の共通設定」というものがあります。
この「a:hover」を先ほどの画像を動かすタグに変更しましょう。

どうでしょうか?しっかりと反映されましたか?
画像を強調させるにはHTMLとCSSでロールオーバーさせる!画像の色が白く光るやり方も参考になると思うので、目的に合わせて変更してみましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。