トレンドアフィリエイトを実践している人はもちろんですが、ブログにアドセンスを張っている人は多いと思います。
記事の上下やサイドバーに貼るという人が多いような気がしますね。
記事上などはクリック率(CTR)が高いので貼る位置としてはオススメです。
が、最近ではスマホユーザーがPCユーザーよりもはるかに増えたことである問題が生まれました。
それはスマホ画面のファーストビューにアドセンスを貼ってはいけない、ということ。
スマホで特定の記事を開いた最初の画面にアドセンスがみえることがGoogle的にNGというわけです。
NGなのはアドセンスの広告サイズが「300×250レクタングル」「336×280レクタングル」の場合です。
320×50などの横長の広告を記事上に表示させるのはOKです
短縮コードでアドセンスを簡単に貼る
そこでオススメなのが記事内にアドセンスを手動で貼るという方法です。
ただ毎回、アドセンスコードを貼り付けるのは面倒なので、AdSense Manager(アドセンスマネージャー)というプラグインを使用しましょう。
このプラグインを使うとアドセンスコードを短縮させることができるので、記事内に貼るのもラクチンです。
AdSense Managerの使い方と設定方法
それでは設定方法を説明していきます。
まずはワードプレスにAdSense Managerをインストールすることから始めましょう。
プラグイン > 新規追加 > AdSense Manager > インストール > 有効化、という流れで進みましょう。
プラグインのインストール方法自体がわからない場合は、プラグインを導入する方法を参考にしてみてください。
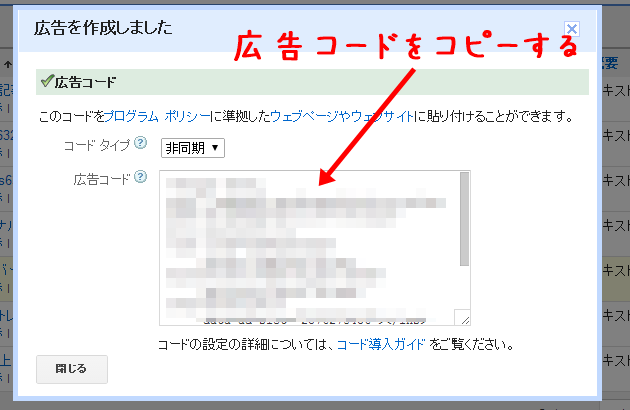
次に自分のアドセンスアカウント内で広告コードを取得(コピー)しましょう。

広告コードを取得(コピー)したらワードプレス画面に戻ります。
ダッシュボードの左端画面より、「投稿」>「Ad Units」と進みましょう。
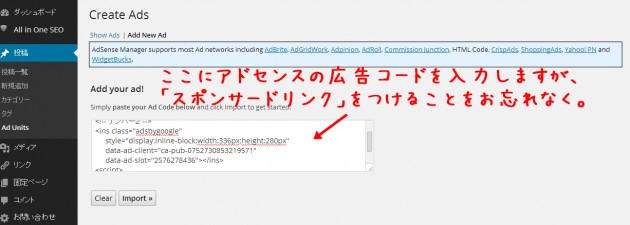
そうすると下のような画面が表示されます。

Add your ad!(広告を追加!)という枠に、アドセンスコードを貼り付けます・・・が。
その前に広告コードに「スポンサードリンク」をつけることをお忘れなく。
以下の「あなたのアドセンスコードにをここに貼る」の部分に、あなたのアドセンスを貼りコピペしてください。
|
1 2 3 |
<div align="center">スポンサーリンク<br /> <strong>あなたのアドセンスコードをここに貼る</strong> </div> |
貼り付けたらImportをクリック。
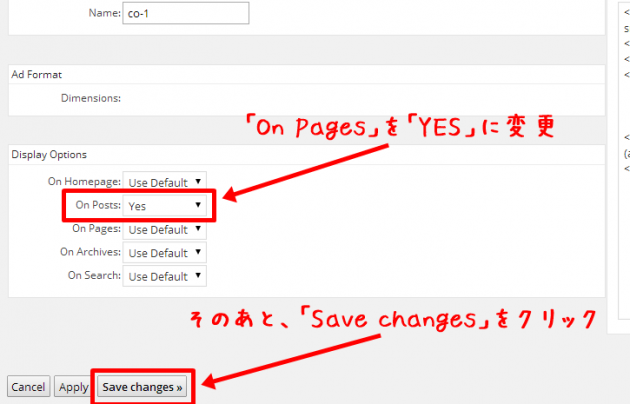
Importをクリックしたら、以下の画面になったと思います。

大事な箇所は「Display Options(どのページに表示するか)」です。
「On Posts(投稿ページ)」だけをYESに変えれば大丈夫です(5つすべてYESに変えても問題ありません)。
終わったら、「save changes(変更内容を保存する)」をクリック。
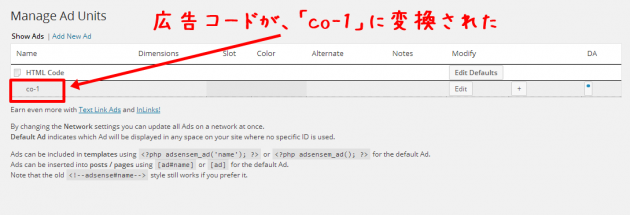
そうすると下のような画面になります。

これは先ほどのアドセンスの広告コードが「co-1」に変換されたということです。
変換されたことを確認できたら、記事作成画面でアドセンスを表示箇所に
[ad#co-1]
と挿入しましょう。
ここが「co-3」の場合は【ad#co-3】、「アドセンス」と変えた場合は【ad#アドセンス】と記事内に挿入してください。
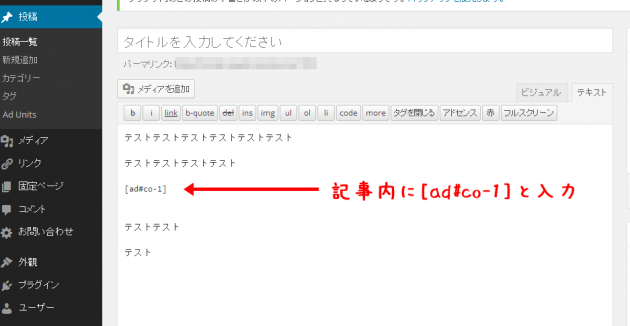
では実際に記事作成画面で[ad#co-1]と入力してみましょう。


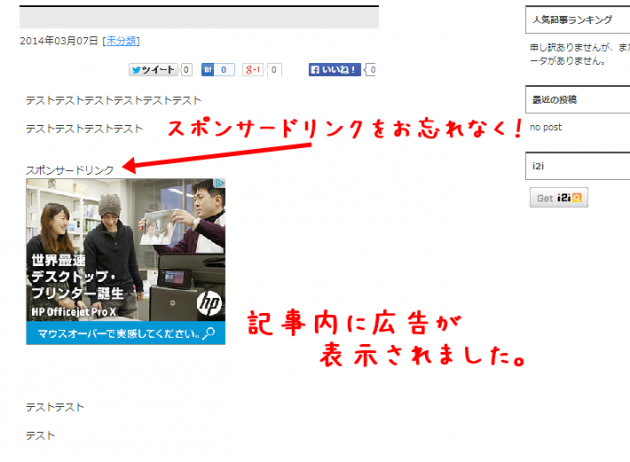
このように[ad#co-1]の箇所に、アドセンス表示されるようになりましたね!
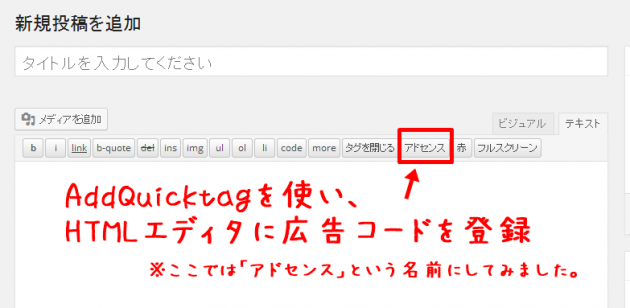
AddQuicktagに登録しておくと便利
作った[ad#co-1]はAddQuicktagというプラグインに登録しておくのが便利です。

AddQuicktagはエディタ画面ににボタンを追加できるプラグインなのですごく便利ですよ。
メモ帳に[ad#co-1]をメモしておくという方法でもかまいませんが、面倒ですので・・・
記事内にアドセンスを入れる方法としてAdSense Manager以外にも、Master Post Advertというプラグインも使いやすいですよ。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。












ジョイさんこんにちわ。
[ad#co-1]をAddQuicktagで登録するとき、開始タグ、終了タグはどう入力したらいいのでしょうか?
ジョイです。
[ad#co-1]は開始タグに入力し、
終了タグのほうには空欄のままで大丈夫ですよ。