
ストレスなくサイトの記事を読んでもらうためには、やはり表示読度のことを意識しなくてはいけません。サイトにアクセスしてサクッとみれるページはやはり気持ちいいですもんね。
今やネット環境も数年前と格段に上がってきてますから、スムーズにアクセスができるサイトである、ということは当たり前のことです。
そのために手軽に出来る対策として、DB Cache Reloaded FixやMO Cacheというプラグインを導入すると劇的にサイトパフォーマンスは変わります。
また、サーバーにアップロードした画像を圧縮することができるEWWW Image Optimizerというプラグインもオススメです。
やはり画像を圧縮することによって、容量も減りますから表示速度が早くなります。意味もなく容量が大きすぎる画像をを小さくするためにこのプラグインを使うことは効果的です。
(もちろん、過去にアップロードした画像の圧縮も可能です)
プラグインのインストール
まずはワードプレスにプラグインをインストールすることからはじめましょう。
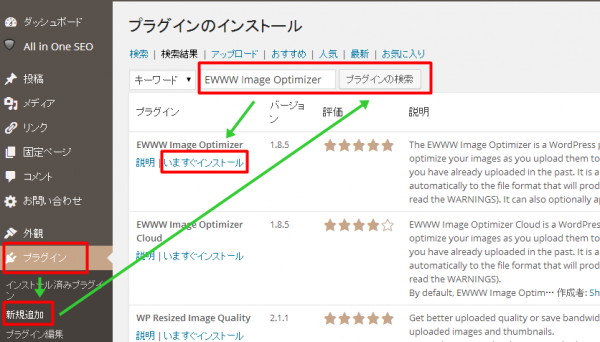
メニューから「プラグイン」→「新規追加」→「EWWW Image Optimizer」と検索→「いますぐインストール」→「有効化」をしましょう。
詳しいプラグインのインストールはコチラを参考にしてみてください。

⇣
「設定」→「EWWW Image Optimizer」に進むと設定画面が表れますが、特に設定する必要はないかと思います。
それでは続いて、すでにアップロードされた画像の圧縮をしてしまいましょう。
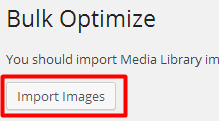
「メディア」→「Bulk Optimize」に進みます、そうすると以下のような画面が表れるので「Import Images]をクリックしましょう。
これは画像を圧縮するために、一度画像をインポートするということですね。

⇣
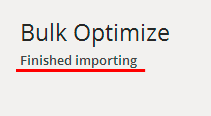
インポートが終わると「finishs importing」という表示されます。

その後、画面をリロードするか、もう一度メニューバーにある「Bulk Optimize」をクリックしましょう。
⇣

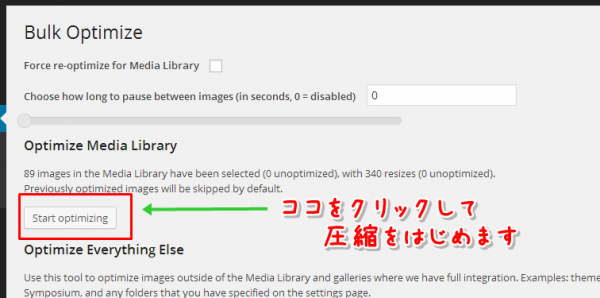
「Start optimizing」をクリックして最適化をはじめましょう。
⇣
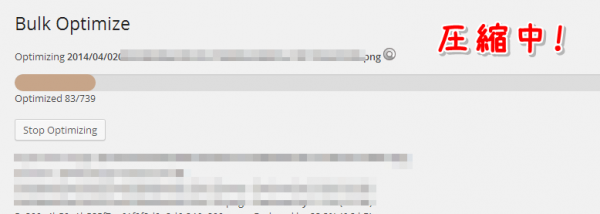
しばらく画像が圧縮されるまで待つことにします。

これですべての画像を圧縮することができます。
一度プラグインを導入してgtmetrixなどで、表示速度を数値化してみたほうがいいかもしれませんね。
実はこのプラグインを導入することによって多くの人が表示速度がアップした!という意見を耳にするのですが、僕は逆に遅くなったんですよね。。。
画像は圧縮されたのにも関わらず、なぜ遅くなってしまったのかがちょっと不明ですが、もしかしたら、なんらかの相性の問題もあるのかもしれません。
ということなので、gtmetrixを使い、プラグインを導入する前と導入後のスピードを把握しながらその後どうするかを考えることにしましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。

















[…] 画像圧縮プラグインEWWW Image Optimizerの使い方や設定方法 […]