ファーストビューとは、ページに訪れたとき最初に目に入る画面のことです。
このファーストビューにアドセンスがあればユーザーの目につきやすくなります。
その結果、クリックが高くなる、と。
しかしこのファーストビューにアドセンス広告は配置することは規約違反になると言われています。
スマホ画面だからこその問題
これはスマホ画面のファーストビューにアドセンスがあることが問題なんですよね。
PCビューでは問題ないらしいです。
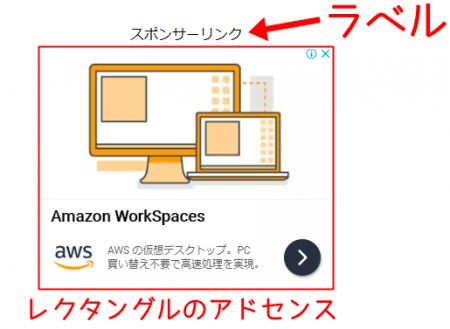
それもモバイルバナーではなく、300×250レクタングル(中)や336×280レクタングル(大)をスマホ画面に貼った場合が違反ということです。


アドセンスを記事上に貼る人のなかで、多いのは上記の2つのサイズですよね。
PC画面に表示される場合は何も問題ないのですが、このサイズでスマホ画面をみると・・・

ファーストビューにドンッとと表示されることになってしまいます。
これが「アウト」というわけなんですよね。
正確にいうと
スクロールしなければ記事の本文を読むことができないということが問題
みたいですね。
Googleは年々ユーザビリティを重視するようになってきてます。
この表示方法で広告を表示してしまうと読者にとって邪魔となるわけですね。
スマホユーザーが格段に増えてきた
この問題が大きくなってきた背景にスマホユーザーがPCユーザーよりも多くなってきたということがあると思います。
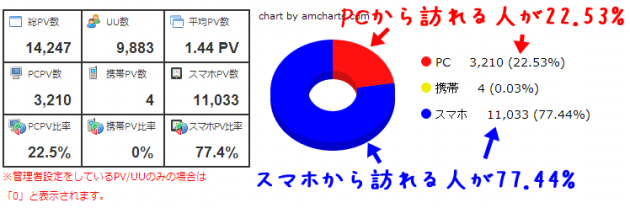
こちらはトレンドアフィリエイトサイトのアクセス解析です。

ご覧のようにブログに訪れる読者の約75%がスマホユーザーであることがわかります。
これは僕のトレンドサイトなんですが、だいたいいつもスマホユーザーが75%訪れているようですね。
今は訪れる人がスマホユーザーということがほとんどです。
ですので、スマホユーザーにとって見やすいサイトは何か?という視点がものすごく大切になってきているのかと思います。
2つのオススメ解決策
さて、それではこの問題を解決するためにどうすれば良いのでしょうか?
一番はPC画面とスマホ画面のアドセンスの表示を変えるということです・・・が。
「難しそう…」と感じてしまう方のためにオススメするのが方法は2つ。
記事上のアドセンス広告のサイズを変える
レクタングルを使うのではなく、バナー広告を使うということです。
最近では320×100のラージモバイルバナーもあるようなので、どうしても記事上にアドセンスを置きたいという場合はこのサイズを使うのがいいでしょう。

記事内にアドセンスを入れる
記事上にアドセンスを置くのがマズイとしたら、記事内(文章の途中)にアドセンスを置くのが良いです。
- アドセンスをショートコード化できるAdSense Manager
- moreタグに自動的にアドセンスを表示することができるMaster Post Advert
などのプラグインを使いましょう。
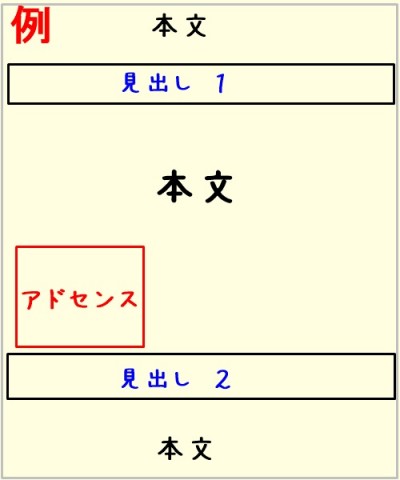
記事中に貼る場合は、以下のように「見出しの上」など邪魔にならない箇所に貼りましょう。

アドセンスの貼り方などについては以下の記事を参考にしてみてください。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。