ブログにアドセンスを表示させる一般的な方法は、ワードプレスのテーマに直接貼るということです。
こうすれば記事を更新するごとに、自動的にアドセンスが表示されるようになります。
ただ記事内にアドセンスを入れることによって、CTR(クリック率)が高くなる場合があります。
ですので「テーマに直接貼る」だけじゃなかく、記事内にも貼りたいところです。
記事内に自動でアドセンスを入れる
記事内にアドセンスを入れることができるプラグインといえば、AdSense Managerがあります。
このプラグインを使うとアドセンスを表示させたい任意の場所に手動で入れることができます。
これはこれで便利なのですが、僕は推奨しています。
その他に僕が推奨してるアドセンスを表示させるプラグインが、Master Post Advert。
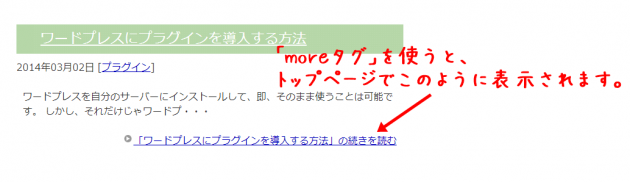
このプラグインを使用すると、moreタグを入れた場所にアドセンスが自動で入ります。
moreタグを設定するとブログのトップページをみたとき「続きを読む」と表示されるようになります。

(moreタグの場所などは下のほうで説明します)
そんな便利なMaster Post Advertの設置方法について解説していきます。
Master Post Advertの使い方
まずはワードプレス「Master Post Advert」をインストールしましょう。
プラグインのインストール方法についてわからない場合はプラグインを導入する方法を参考に設置してみてください。
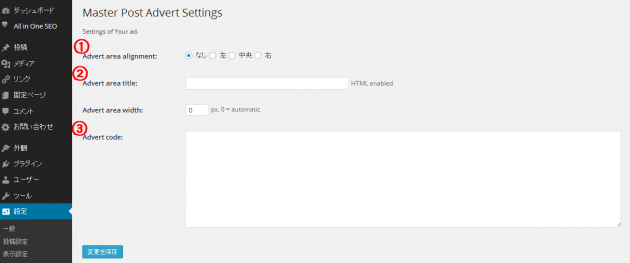
インストールして有効化ができたら、「設定」>「Master Post Advert」をクリック。
すると以下の方な画面に変わります。

- Advert area alignment
- Advert area title
- Advert code
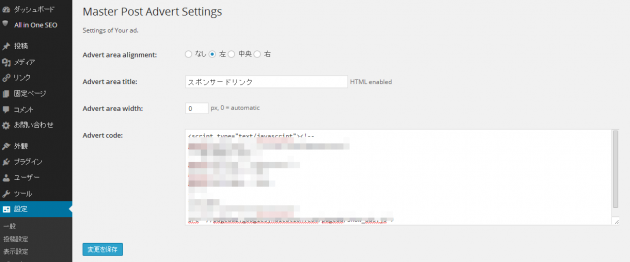
→ アドセンス水平位置の設定。多くの人は「左」か「中央」だと思います。
→ 「スポンサードリンク」と記入しましょう。③のアドセンスの上に自動で表示されます。
→ アドセンスの広告コードを貼り付けます。

設定はこれで終わりです。では実際にどのように表示されるのかみてみましょう。

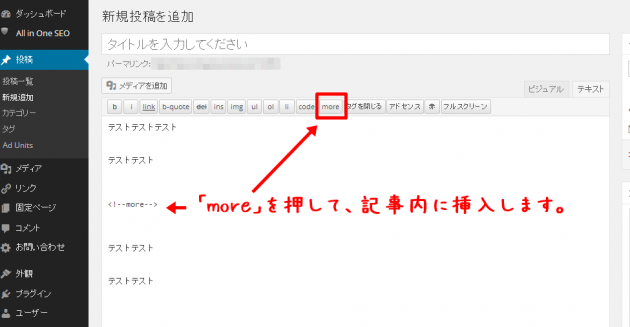
記事作成する場所の上のほうに(エディタ画面)、「more」というボタンがあると思います。
このボタンを1回クリックすると、<!–more–>が表示されます。
設置することができたら投稿ボタンを押してみましょう(プレビューでもOK)。

↑
と、こんな感じでmoreタグを入れ個所にアドセンスが表示されるようになりました。
あとは記事作成の際に、moreタグを入れるようにすればアドセンスが表示されるようになります。
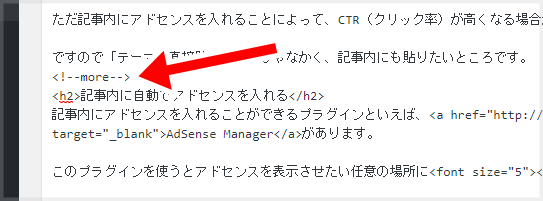
基本的にmoreタグの入れる場所は、一番最初の見出しの上、と覚えておきましょう。
このブログにはアドセンスは入れてませんが、moreタグは以下の場所に入れています。

Master Post Advertが表示されない?
Master Post Advertを設定したのにも関わらず表示することができない、という人がときどきいるようです。
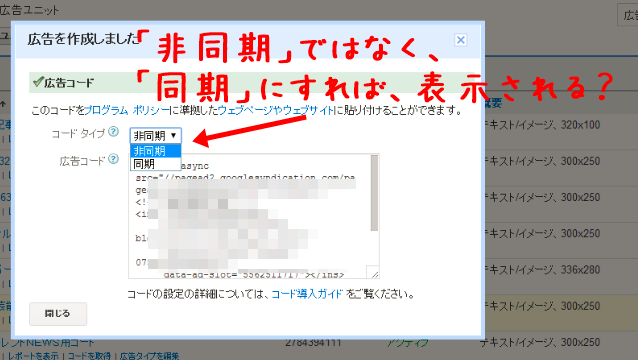
そんな方は、アドセンスの広告コードをコピーしてくる際に、「非同期」ではなく「同期」にしてみましょう。

これで表示されるようになったという方がいるのでチャレンジしてみてください。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。