滞在時間を増やす方法として、関連記事を置いておくことが効果的ということで、記事内にリンクは積極的に貼った方がいいことは言うまでもありませんよね。
読者にに有益なを情報(有益な情報を届けなければ!)をプラスして与えることもできますし、結果として滞在時間が増えるのは嬉しいことです。
しかし、せっかく読んでもらった記事が閉じられてしまって、別のページに移ってしまう・・・というのはちょっと勿体無いような気がします。
例えば記事を読み始めて、すぐにリンクがありそのリンク先に行ったとすると、前のページのことはすでに忘れてしまったり、すでにどーでもいーと考えてしまうことってあると思います。
ネットサーフィンをしていると、少し前には何を見ていたのか、あまり思い出すことができない状態と似ているかもしれませんね。
僕はそれを防ぐためリンクを貼るときにはtarget=”_blank”をリンクに追加して別窓で開くよう設定していました。
<a href=”URL”Target=”_blank”></a>
↑
こんな感じですね。
※別窓は「Ctrl+クリック」で開くことができますよね。
でもやっぱりいちいち挿入するのはとても面倒でした・・・と思ってネットをフラフラしているとWP External Linksというプラグインが見つかりました。
これは自動でtarget=”_blank”を挿入してくれるということで、面倒くさい作業の手間を省いてくれたり、挿入するのを忘れる、なんてことから解放されました。
実際このプラグインを導入したからって滞在時間時間が見違えるようにアップした・・・なんてことはありませんが前のページの存在を忘れないで、リンク先のページをみてくれるというのは間違いないでしょうね。
WP External Linksの設定方法
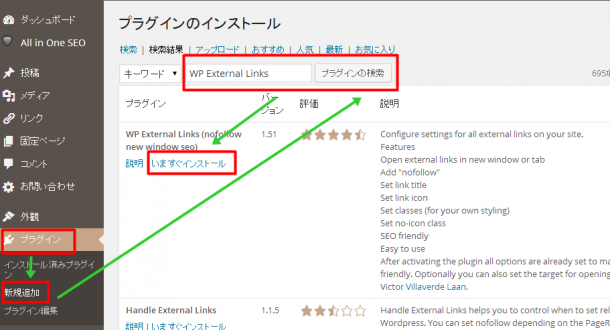
ワードプレスのメニューから「プラグイン」→「新規追加」→「WP External Links」で検索→「いますぐインストール」→「有効化」をしてください。
具体的なプラグインのインストールについてはコチラを参考にしてみてください。
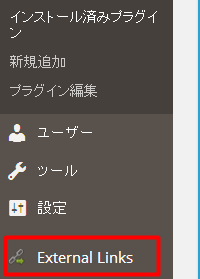
メニュー画面に「External Links」が追加されたのでココをクリックします。

⇣

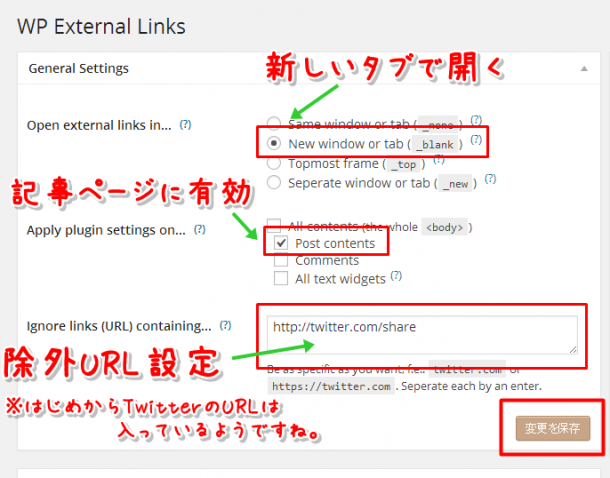
- Open external links in… ⇒ New window or tab(新しいタブを開く)
- Apply plugin settings on… ⇒ Post contents (コンテンツ部分だけ)
- Ignore links (URL) containing… ⇒ 除外ページの設定。別窓指定したくないURLを入力。このままでもOKです。
設定したら「変更を保存」をクリック
⇣

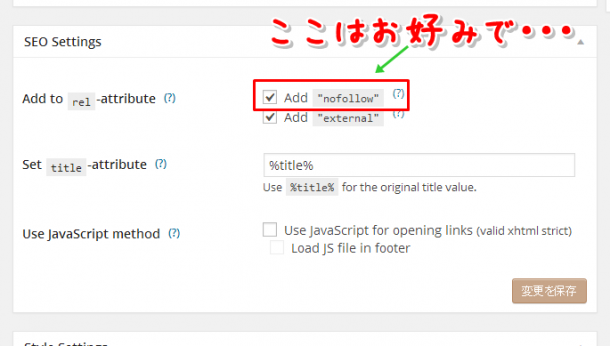
rel=”nofollow” 属性を外したい場合は、チェックを外しましょう。特別気にしない人はこのままでも問題ありません。
⇣

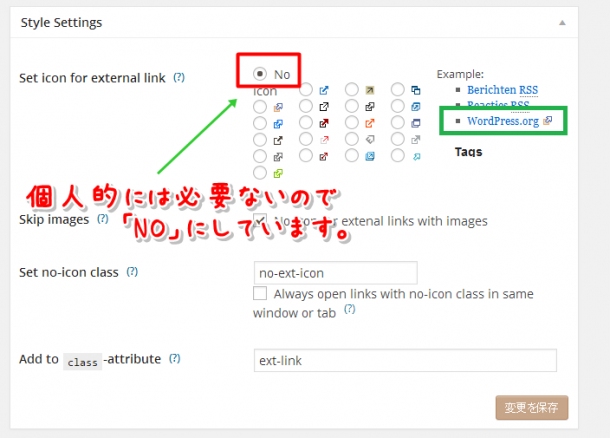
リンクの横に小さくアイコンを表示することができます。お気に入りのアイコンをつければいいと思いますが、個人的には必要ないので「NO」にチェックを入れています。
これで設定完了です。
いつもアナリティクスなどで滞在時間を計測しているとすれば、どれだけ効果が表れるのか滞在時間をチェックしてみてくださいね。
僕は特に実験は行っていないので、「かなり滞在時間がアップしたよ!」って方がいましたら教えてくさいね。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。