
設置することで収益アップはもちろん、PV数や滞在時間もアップすることが期待できる関連コンテンツユニット。
利用するには、あなたのブログの
- PV数(=トラフィック量)
- 記事数(=ページ量)
が、一定数以上に達しないと利用できないという条件があります。
まずは関連コンテンツユニットが使用できるか確認してみましょう。
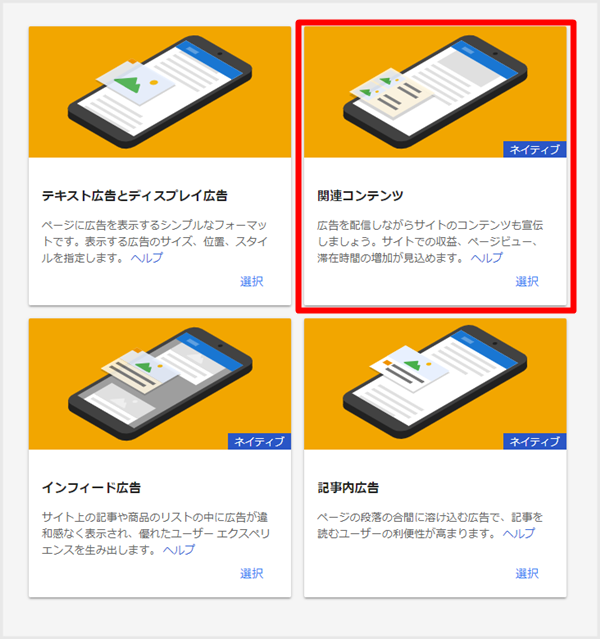
「広告の設定」>「広告ユニット 」>「新しい広告ユニット」と進んで、「関連コンテンツ」という箇所があったら使えるってことです。

収益の増加が期待できるのでさっそく設置してみましょう!
目次
関連コンテンツユニットのコードを表示させる
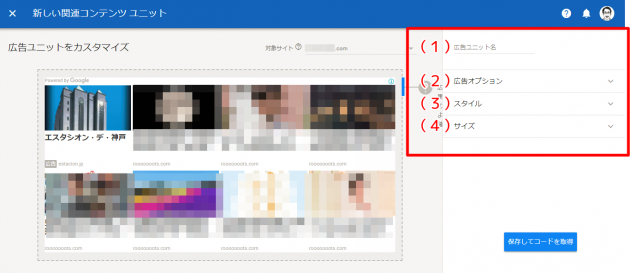
まずは関連コンテンツユニットの広告コードを表示させてから、「関連コンテンツ」をクリックしましょう。
以下のような画面が表示されます。

画面右側にある
- 広告ユニット名
- 広告オプション
- スタイル
- サイズ
この4つを指定します。
(1)広告ユニット名

お好きな名前を入力しましょう。管理しやすいような名前がいいんじゃないのかなって思います。
ブログの名前・関連コンテンツユニットを貼る場所(記事下とか、サイドバーとか)を名前に入れておくと、あとからデータを確認しやすいですね。
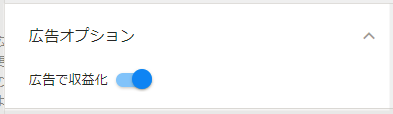
(2)広告オプション

ONにしておきましょう。画像のようにボタンが青くなっていればOK。
OFFのままだと広告が表示されず、関連記事しか表示されません。
(逆に言うと、関連記事だけ表示したいならOFFにすればいいです)
デフォルトではONになってるので、いじらなくても大丈夫ですね。
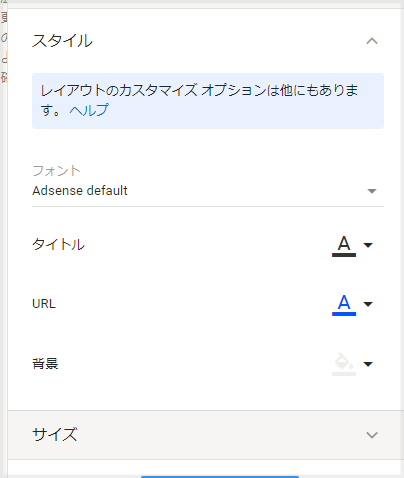
(3)スタイル

関連コンテンツユニットのデザインを変えることができます。
自分のブログに馴染むようにするといいと思います。よくわからない人はこのままでも全然問題ありません。
(4)サイズ

ここはレスポンシブでOK。
PCやモバイルによって自動的にサイズを変更してくれたほうがいいので。

設定が終わったら「保存してコードを取得」をクリック
関連コンテンツユニットのコードが生成されるので、コピーしましょう。

これでOKですね。じゃあさっそくこのコードは自分のブログに貼り付けることにしましょう。
ラベルは設置しなくても大丈夫ですよ。
関連コンテンツユニットにラベル(スポンサーリンクや広告など)は必要?
おすすめ設置場所は「記事下」と「サイドバー」
さて、さっそく関連コンテンツユニットを貼り付けたいとこですが、どこに設置するのがベストでしょうか?
いろんなブログをみてみると、記事下に貼ってる人が多いように思えます。
でもよく調べてみると、他の種類のアドセンス広告と同じように、貼る場所に特に決まりはないようです。
なんなら記事内に貼ってもOKらしいです。
ただ、自動で複数の関連記事が表示されるという性質上、記事内に貼るのはちょっと不自然かなという気もします。
関連性の高いリンクを1~2つ記事内に設置するならわかる気もしますが。
・・・と、そんなことを考えていたのですが、
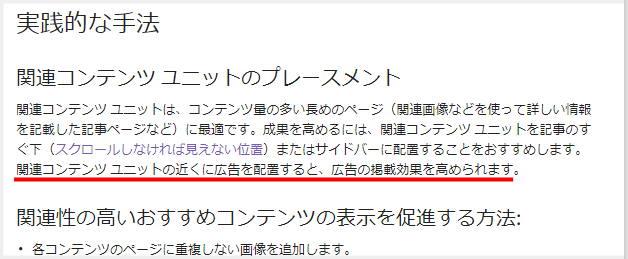
どうやらGoogle的には関連コンテンツユニットを「記事下」「サイドバー」に貼ることをおすすめしてるようです。
成果を高めるには、関連コンテンツ ユニットを記事のすぐ下(スクロールしなければ見えない位置)またはサイドバーに配置することをおすすめします。
ちなみに関連コンテンツユニットを設置せずに「自動広告のみ」設置すると、関連コンテンツが記事下・サイドバーに表示されることがほとんどです(モバイル画面のみ)。
というか、記事下・サイドバー以外に、関連コンテンツが表示されたことはありません。僕が確認した限りは。
このことからも関連コンテンツユニットの設置は記事下・サイドバーがベストということがわかりますね。
関連コンテンツユニットを貼る枚数に制限は特にないようです。
ただ1つの記事に関連コンテンツユニットが複数ある・・・というのはちょっと邪魔になるような気もしますよね。
複数いれるなら、記事下&サイドバー、2つに設置すればいいのかなって思います。
実際に関連コンテンツユニットを貼ってみましょう。
ディスプレイ広告のように「スポンサーリンク」「広告」とラベルを表示させる必要はありません。コードだけを入力すればOKです。
記事下への張り方
WordPressのテーマによっては、簡単に記事下に貼れるウィジェットがあると思います。
もしあなたが使用しているテーマのウィジェットにそのような箇所があればそこにコードを入れちゃいましょう。
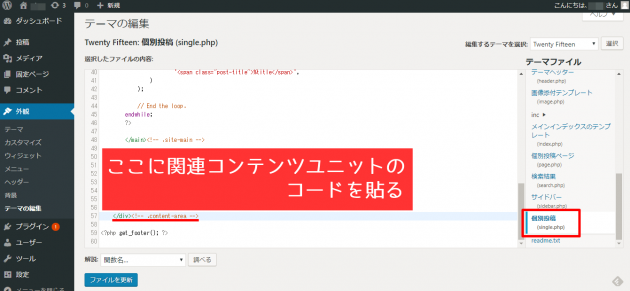
それ以外の人はsingle.php(個別投稿)に貼るといいですね。
(どんなテーマにもsingle.php(個別投稿)はあるはずです)
『Twenty Fifteen』を例に解説するなら、
</div><!– .content-area –>
の上あたりにコードを貼り付ければOKです。

忘れずに「ファイルを更新」もクリックしましょう。
もともと記事下にディスプレイ広告を貼ってたという人は、その真下に関連コンテンツユニットを並べても貼ってもいいです。
サイドバーへの張り方
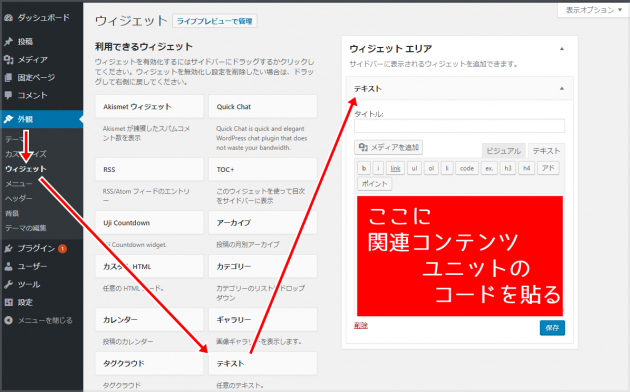
「外観」>「ウィジェット」と進み、ウィジェットエリア(テーマによってはサイドバーなど)にテキストをドラッグ&ドロップします。
テキストに関連コンテンツユニットのコードを入力すれば、これでOKですね。

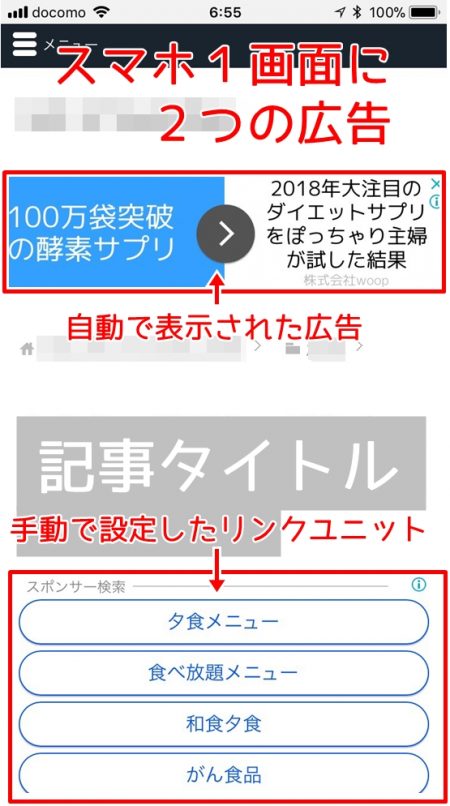
モバイル1画面に2つの広告でも問題なし
記事下にレクタングル広告(300×250、336×280)を貼ってる人は多いと思います。
関連コンテンツユニットも記事下に貼る場合は、
レクタングル広告
↓
関連コンテンツユニット
という感じになります。
・・・ただそうするとモバイルの1画面で2つ以上広告を貼ることになるので、「それってポリシー違反になるのでは?」と思ってしまうかもしれません。
たしかに以前はポリシー違反でしたが、どうやら今は問題ないようです。
それを僕自身確信できたのは、アドセンスの自動広告を設置したとき。自動広告を設置すると、1画面に2つ広告が表示されることもよくあるんですよね。

Googleとしても関連コンテンツユニットの近くに広告を配置するといいですよ~ってことを言ってるようですし。

・・・ということでこのあたりはあまり気にしなくても大丈夫ですね。
モバイルファーストビューにレクタングル広告を縦に2つ並べる・・・など、ユーザーエクスペリエンスを損なうようおすすめしません。
さいごに
関連コンテンツユニットは、設置して表示されるまでに20分~30分かかる場合があるので気長に待ちましょう!
また最初は関連性の低い記事が表示されることも多いです。例えばサッカーの記事に、食べ物の記事が関連記事として表示されるみたいな・・・
ただ時間が経つと関連度の高い記事が表示されるようになりますよ。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。