ブログを運営していると、ブログ運営者にお問い合せがくることがあります。
例えば、僕のこのブログなら
- 「こんな記事を書いていただけると嬉しいです」
- 「あのブログで使っていたプラグインを教えて下さい」
- 「稼ぎ方についてのアドバイスください」
などの、メッセージが毎日のように届きます。
このようなブログ運営者とユーザーがやりとりができる場所は作っておくことにしましょう。
Contact Form 7というプラグインを使えば、お問い合せフォームを簡単に作ることができます。
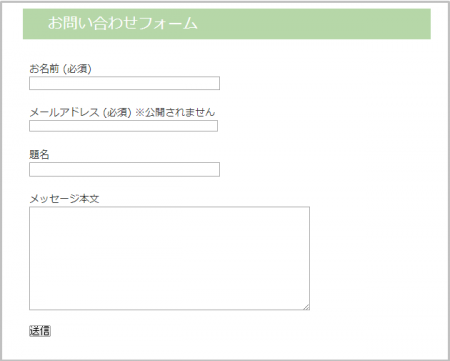
Contact Form 7でお問い合せフォームを作るとデフォルト画面ではこんな感じに表示されます。

Contact Form 7の設定方法
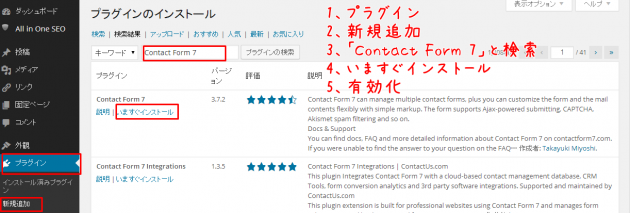
まずはContact Form 7をワードプレスの「プラグイン」>「新規追加」から「Contact Form 7」と検索をかけてインストールすることにしましょう。
インストールが終わったら「プラグインを有効化」をクリック。

プラグインのインストール方法はプラグインを導入する方法をご覧になってください
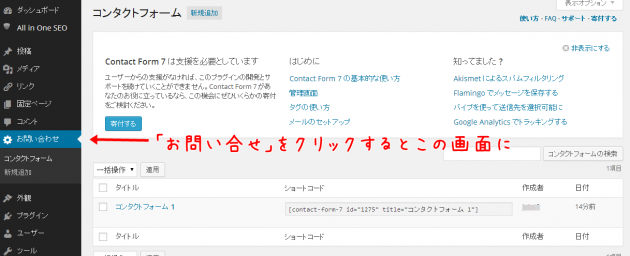
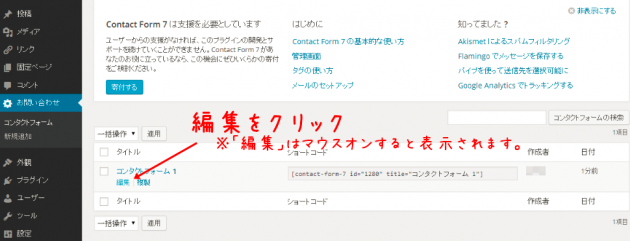
有効化ができたら「プラグイン」>「インストール済のプラグイン」>Contact Form 7を進み、「設定」をクリックします。
または、画面左のダッシュボードに「お問い合せ」というタブが作られたので、そこをクリックしてもかまいません。

ショートコード [contact-form-7 id=”1275″ title=”コンタクトフォーム 1″]をコピーしましょう

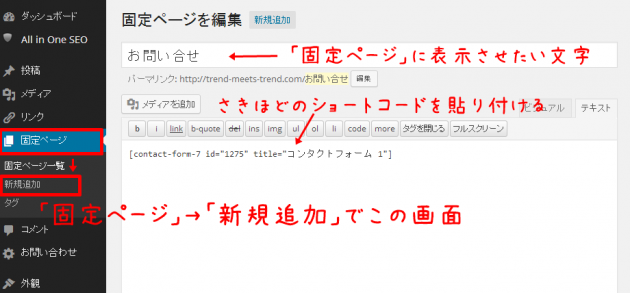
固定ページに導入しますので、「固定ページ」>「新規追加」をクリックしましょう。
そうすると「新規固定ページを追加」という画面に変わります。
記事タイトル部分に
- お問い合せ
- お問い合せフォーム
- コンタクト
など、固定ページのタイトルを記入しましょう。
次に、さきほどコピーした[contact-form-7 id=”1275″ title=”コンタクトフォーム 1″]を本文にペーストしてください。
そして「公開」をクリックしましょう。

これで設定は完了です。
これでお問い合せフォームを使えるようになりました。
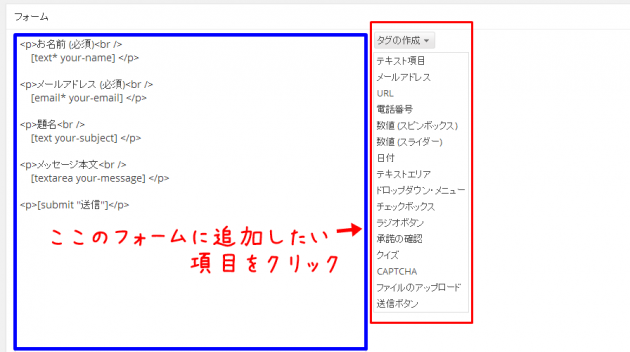
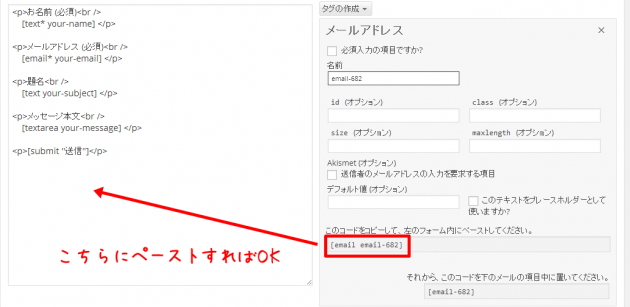
フォームに「日付」や「URL」などを追加したい場合は、続けてカスタマイズしてみましょう。




5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。