関連記事を表示させるプラグイン、wumii(ウーミー)をご紹介します。
名前だけでなんとなく察することができるかもしれませんが、こちらは中国のプラグインです。
「中国」という名前を聞いてしまっただけで、ちょっと構えてしまう人もいるかもしれません。
でもちゃんとワードプレスに正式に登録されているプラグインですのでご心配はありません。
設定画面が中国語ですが、プラグインのインストールから設定方法まで一つ一つ進めていけば問題ありません。
wumii(ウーミー)の設定方法
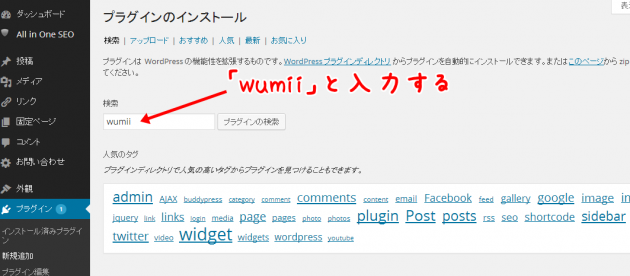
まずはプラグインをインストールするために、「プラグイン」→「新規追加」から検索窓に「wumii」と入力します。

「プラグインの検索」をクリックすると、「无觅相关文章插件」と一番上に検索結果が表示されます。
こちらをクリックしその後、有効化しましょう。

プラグインのインストールや有効化のやり方がわからない方はワードプレスにプラグインを導入する方法を参考に進めてください。
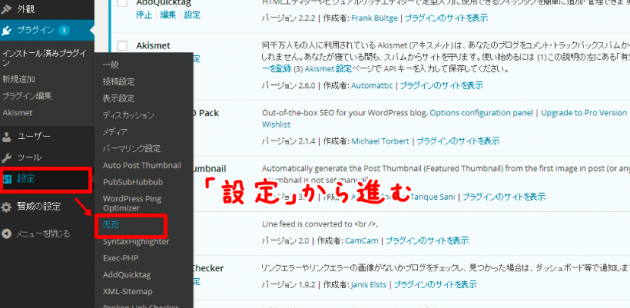
その後、「設定」→「无觅」と進んでください。
※日本語訳をすると「无觅」は狩猟と訳されるとうですが、ここでは「无觅=ウーミー」と呼ぶことにしてます。

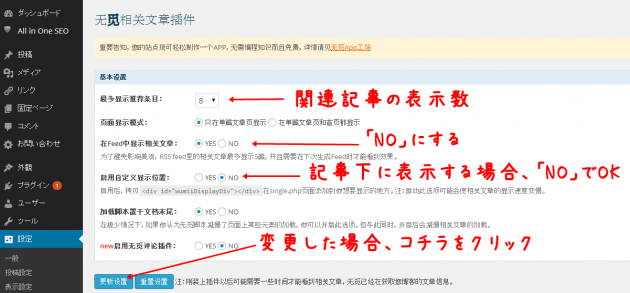
そうすると以下の様な画面に変わります。

このままでもすでに関連記事の役割を果たしています。
しかし、ちょっと見た目からすると、いらないものが多い気がしますよね。
シンプルにするのも含めて少し設定をしていきましょう。

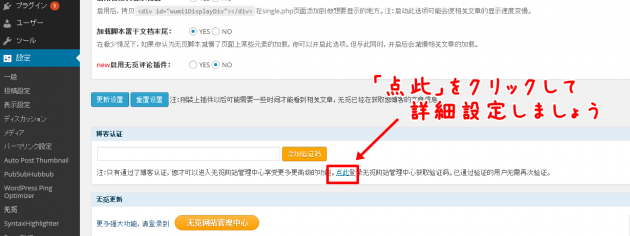
設定画面を少しだけ下にスクロールすると「点此」というリンクがあるので、それをクリック。

「注册新账号」をクリックして、新規登録をします。

お好きなメールアドレスと任意のパスワード、認証文字を入力しましょう。
メールアドレスとパスワードは設定画面にログインするときに必要となるものです。

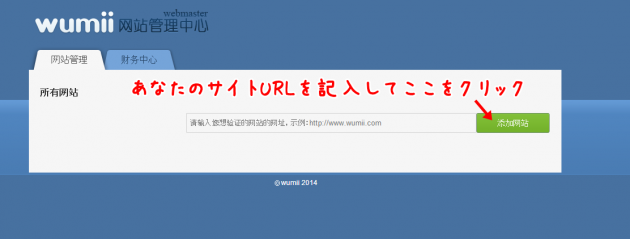
あなたのサイトURLを入力します。

次にサイトとウーミーの関連付けを行います。

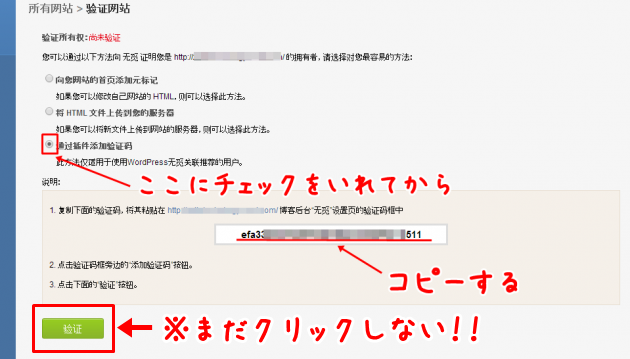
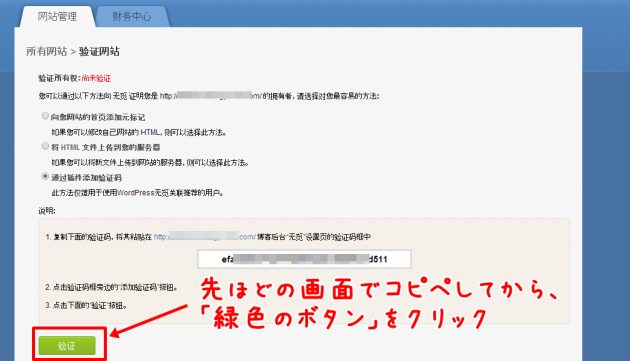
wordpressと書いてあるこちらの「通过插件添加验证码」を選択し、枠の中に表示された英数字をコピーしましょう。
コピーしたら、この画面はこのままにしておきましょう。
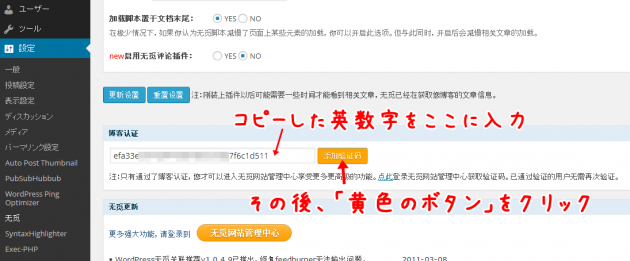
コピーしたら、ワードプレスのウーミー設定画面に戻ります。
以下にさきほどコピーした英数字を貼り付け、その右側の「黄色のボタン」をクリックします。

それが終わったら、さきほどの画面に戻り「緑色のボタン」をクリックします。

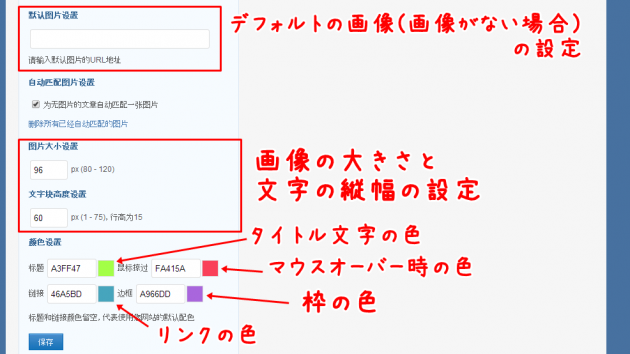
そうすると関連記事の設定画面に変わりますので、タイトルや表示形式、デザインなどを変更しましょう。
色を細かく変更できるというのが、他の関連記事系のプラグインにはない利点です。


最低限の設定でいい…という方の場合。
- 标题名字设置 → 関連記事はこちら
- 显示模式 → 图片模式(画像で表示という意味)
- 手机显示模式 → 图片模式
この3つを変更して下にある「保存」を押してもらえれば大丈夫です。
これらの設定が完了すると、このように表示されます。
(色はわかりやすいように、適当にカラフルにしました)

続いて、上の画面の①、②、③の表示を無くしたいので、その設定をしていきます。
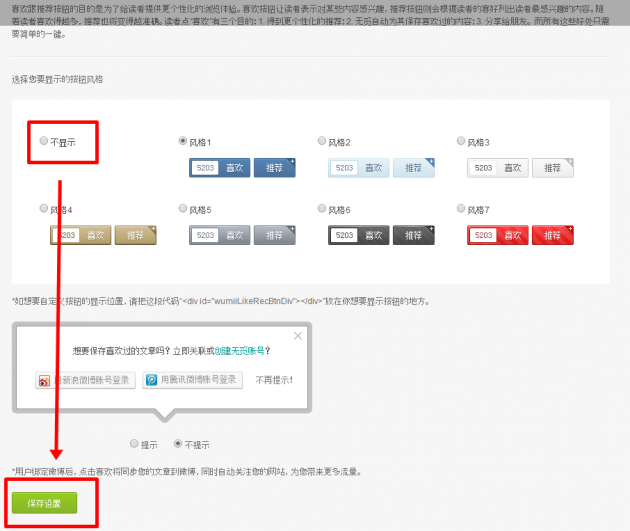
①の消し方
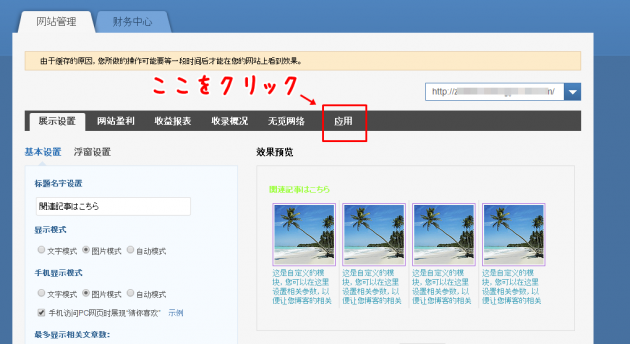
「应用」をクリックします。

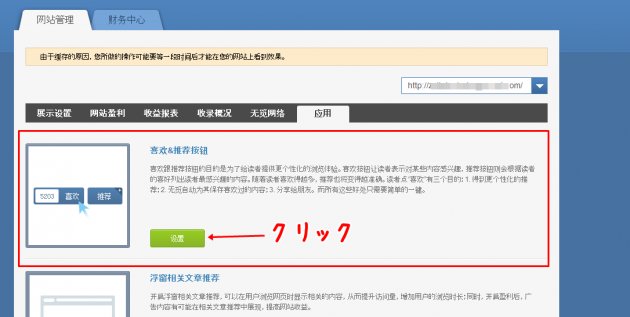
続いて「设置」をクリック

「不显示」を選択し、「保存设置」を押せば完了です。

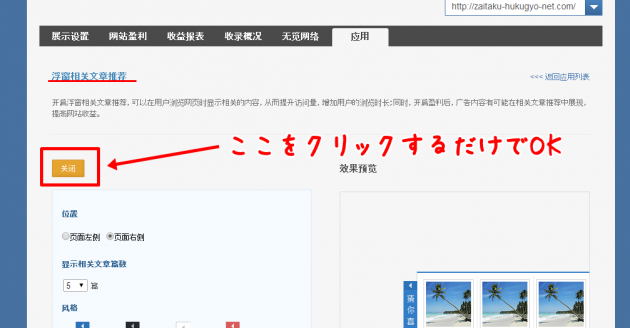
②、③の消し方
「应用」までは①と同じで、②は「浮窗热门文章推荐」③は「浮窗相关文章推荐」の「设置」と進みます。

そうするとオレンジ色の「关闭」というボタンがあるので、それをクリックするだけでOKです。

この3つが消すことができました。

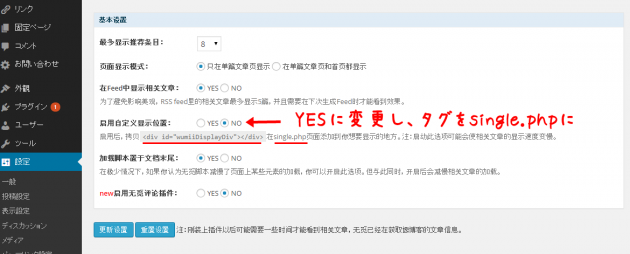
wumii(ウーミー)を任意の位置に置きたい場合

wumii(ウーミー)の設定画面で「启用自定义显示位置:」という箇所があるので、そこを「YES」に変えましょう。
その後に、<div id=”wumiiDisplayDiv”></div>というタグをsingle.phpなどに貼ればOKです。
関連記事のプラグインを使う方のほとんどは、記事下につけると思うので、特に設定をしなくても問題ありません。
さいごに
関連記事系のプラグインはYet Another Related Posts Pluginやwordpress related posts、similar postsなどが代表的ですが、それぞれの特徴を踏まえながら使用してみるのがいいかもしれませんね。
wumii(ウーミー)の魅力はデザインの色を細かく設定することができることだと思います。
自分のサイトのイメージに合わせて色を変更できるというだけで、このプラグインを使う価値があると思う人も多いかもしれませんね。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。