ワードプレスには「テーマ変更」というブログの構成要素を変える設定があります。
ブログのデザインを変更するというのも、構成要素を変える1つですね。
テーマは好きなものに変えることができるし、外部サイトからインストールしたものに変えることもできます。
ここではその「変更」と「追加」についての解説をしてみたいと思います。
好きなテーマに変えてみよう
テーマの変更
ワードプレスをインストールした際にいくつか標準で搭載されているテーマがあります。
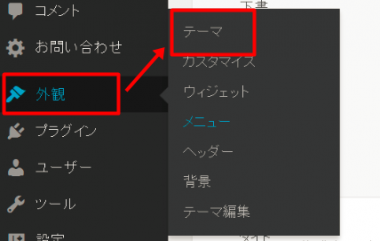
「外観」→「テーマ」と進みましょう。

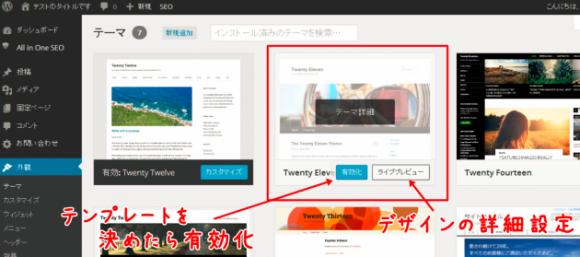
選択したテーマの上をマウスオーバー(マウスののせる)すると、「有効化」と「ライブプレビュー」の2つが表示されます。
(下の画像を参照)
ライブプレビューでは色、レイアウト、背景などの詳細設定や、完成のプレビューをみることができます。
お気に入りのデザインに変更できたら「有効化」をクリックしましょう。

「新しいテーマを有効化しました」と表示されたら完了です。

テーマのインストール
外部サイトからインストールしたテーマを設定する方法です。
インストールしたいzipファイルを準備しましょう。
ここでは例として賢威![]() というテーマをインストールしてみたいと思います。
というテーマをインストールしてみたいと思います。
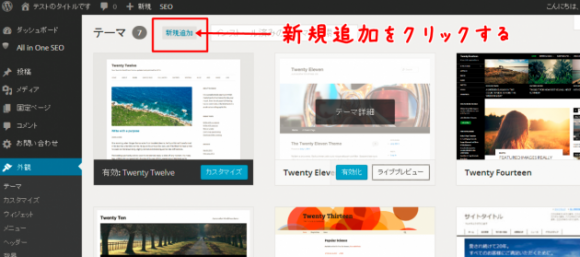
「外観」>「テーマ」と進み、「新規追加」をクリックします。

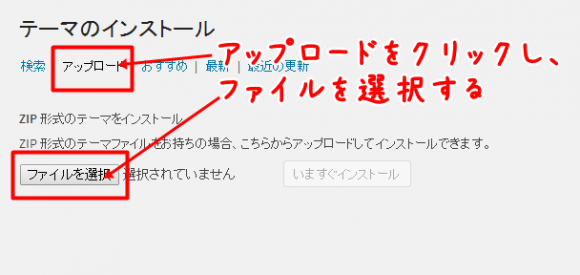
テーマをインストールの箇所で「アップロード」をクリックすると以下の画面になります。
ファイルを選択するか、ドラッグ&ドロップで任意のテーマ追加します。

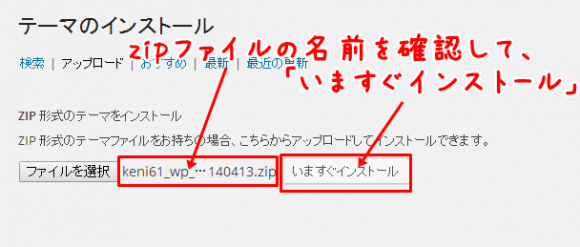
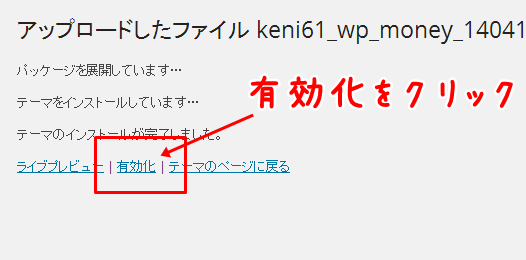
インストールしたいzipファイルの名前を確認して「いますぐインストール」をクリックします。

インストールができたら「有効化」をクリックしましょう。

これで変更することができたかと思います。
おすすめのテーマは?
テーマには、「上位表示されやすいテーマ」と「上位表示されにくいテーマ」があるという話を聞いたことがあります。
しかし実際はあまり関係ないのかなという感じがします。
仮に上位表示されやすいテーマがあったとしても、コンテンツの質が悪かったら上位表示されないと思いますし。
ですので基本的にはなんでも良いと思います。
ワードプレスに入ってるテーマでもいいでし、無料で使えるテーマだったらsimplicityとか使いやすいです。
ちなみに僕は有料のテーマである賢威![]() を使用しています!
を使用しています!

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。