ブログで記事を書く際に、まれにHTMLタグを表示させたい場合があります。
ですが、当たり前ですがそのままブログに載せたとしても表示させることってできませんよね。
例えば、アンカーテキスト(例えばヤフー)のタグを表示させたい場合でも、上手くいきません。
はじめの「<」の後ろにスペースをあけたり、
< a href=”http://www.yahoo.co.jp/” rel=”nofollow” Target=”_blank”>ヤフー
「<」を大文字にしてみたり
<a href=”http://www.yahoo.co.jp/” rel=”nofollow” Target=”_blank”>ヤフー
こうすれば、表示させることができるのですが、正しいタグじゃないため、なんか気持ち悪い感じがします。
「<」を「<」、「>」を「>」にに変換させることで、正しくHTMLが表示されるのですが、正直面倒ですよね。
そのために、便利なのがCrayon Syntax Highlighterなどに代表されるプラグインを使うことによって、表示させる方法です。
たしかに、これは凄く便利ですし、導入するだけで一発で解決してくれます。
こんな感じで…
|
1 |
<a href="http://www.yahoo.co.jp/" rel="nofollow" Target="_blank">ヤフー</a> |
僕もずっとこのプラグインを利用してたのですが、プラグインを必要とせず、手間もかからず表示させる方法はないかなと思っていたところ、いくつか方法を見つけましたのでご紹介したいと思います。
プラグインを使わずHTMLを表示させる
- 画像を使う
- ビジュアルモードからテキストモードに変換する
- 変換できるサイトを利用する
1,画像を使う
まずは画像を使う。
これはキャプチャソフトなどを利用して、画像を切り取り、貼り付けてしまうという方法ですね。

僕は正直なところ、プラグインを利用するならこの方法のほうが見やすいし、読者にとってもわかりやすいのではないかなと思ってしまいます。
画像を切り取ることにより、画像編集もすることができるので、さらに自分なりに見やすくなるように加工することもできますし。
2,ビジュアルモードからテキストモードに変換する
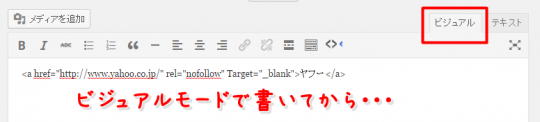
これはワードプレスを利用されている方用なのですが、はじめにビジュアルモードでHTMLタグを表示させます。

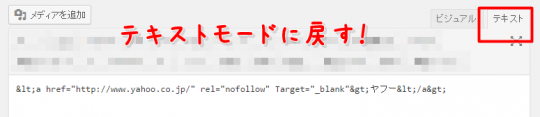
そのあとに、テキストモードに変換させると・・

このように、自動的に「<」と「>」が変換されています。
僕はいつもテキストモードで記事作成しているのですが、ビジュアルモードで使っている方は、記事を投稿するときだけテキストモードにするのがいいかもしれませんね。
3,変換できるサイトを利用する
僕がもっとも使えるなーと思ったのは以下のサイトを利用して変換するということです。
⇒http://amenti.usamimi.info/ltgtamp.html
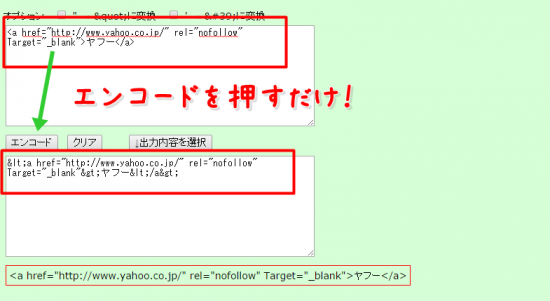
使い方は簡単で、上に変換したタグを入力して、「エンコード」をクリックするだけ。
これだけで、すぐにブログ上に表示させられる文章に変換させられることができます。

僕はこの「3」の方法を使うためにブックマークしておくことに決めました!
ブログを始めたばかりの頃は、「なんでちゃんと表示されないんだろ?表示させるためにはどうすればいいんだろ?」なんて本気で悩んでいました(笑)
こういう便利なツールはどんどん使っていくべきですね。とりあえず、このツールを作ってくれた方に感謝です!

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。