
記事を書くということは、自分自身の考えを伝えること、です。
そう考えると積極的に自分の存在を発信していったほうがいいんじゃないかなって思っています。
サイドバーに自分のプロフィールを書くというのも、そのひとつですよね。
これをやることで簡単に自分をアピールすることができるし、そのことによってユーザーに対しても親近感を与えることになるはずです。
プロフィールを入れる方法
ブログ内にプロフィールを表示させるならサイドバーが多いと思います。
そこでサイドバーに画像入りのプロフィールを書く方法を順に説明していきます。
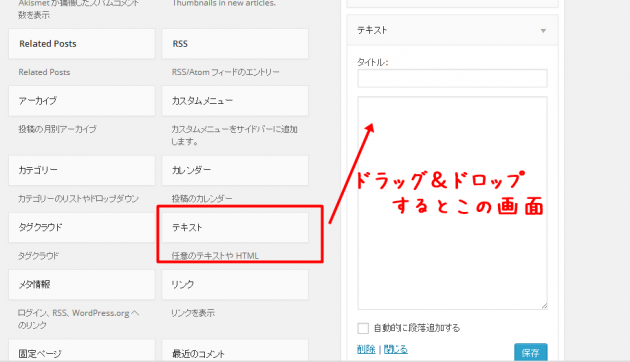
まずはダッシュボードから「外観」→「ウィジェット」を選択。
その後に左側にある「テキスト」を右側のサイドバーにドラッグ&ドロップします。

タイトルには「自己紹介」「管理者情報」「管理人はこの人」など、名前を記入します。
そしてその下の空欄には以下のコードを貼り付けます。
|
1 |
<center><img src="画像URL" align="center" width="220" height="210"></center> |
- 画像URL
- width(横幅)、height(縦幅)
→ 好みのプロフィールの画像をワードプレスにアップロードして、画像URLを取得します。
(※画像URLは「メディア」→「編集」→「ファイルの URL:」にあります)
→ ここは自分の好きなサイズで問題ないかと思います。
段落は<br>を使いましょう。

設定が完了したら「保存」をクリックします。
コチラが完成形です。

画像をクリックし特定のリンクへ飛ばす場合
プロフィール画像をクリックすることで特定のリンクへ飛ばす、ということもできます。
例えばプロフィールの場合でいうと、「プロフィールの詳細記事」に飛ばすとか。
その場合は以下のコードを使うことにしましょう。
|
1 |
<center><a href="記事URL"><img src="画像URL" align="center" width="220" height="210"></a></center> |
先ほどと違うのは「記事URL」ですが、ここに飛ばしたいリンクのURLを入れればOKです。
さいごに
この方法はプロフィールを作成する以外にもいろいろな使い方ができると思います。
特に多くの人に読んでもらいたい記事がある場合、その記事URL&サムネイル画像をサイドバーに設置しておく・・・なんてこともできますよね。
工夫次第でオリジナリティのあるサイドバーを作ることが簡単にできますよ。
またサイドバーにアドセンスも貼ることができるので、そちらも合わせてご覧ください。
次の記事 >>>アドセンスをテーマ・ウィジェットなどに貼る方法

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。

















[…] 方法はジョイさんの記事を思いっきり参考にしているのですが、こちらにも書いておきます。 […]
こちらの記事で助かりました。ありがとうございます
[…] ワードプレスのウィジェットにプロフィールを入れたり画像挿入する方法 […]
はじめまして
ワードプレスでサイトを作成中ですが、
サイドバーにプロフイルの画像を挿入する方法がわからなくて困ってました。
そんなときに、こちらに・・・
画像は挿入できると思ってましたが、
これをメモ帳でコピーして、自分の画像のURLを張り付けたら、
なんと、画像が表示されました。やった!
サイズも自分の画像に合わせて直しました。
助かりました。ありがとうございます!!
たまに、こちらにこさせていただきます。
はじめまして。
ワードプレス+Simplicity2でサイトを作成し始めたところです。
プロフィールを挿入するにあたり貴サイトが大変参考になりました。
ありがとうございました!
画像プロフィールで、自分の顔を乗せたいのですが、自分のファイルにある画像ですが、どうやるのですか?
ジョイ様
初めまして。
奥池です。
いきなりの連絡失礼します。
ウィジェットにプロフィールを作成する際に、この記事が参考になったので、お礼の連絡をしました。
ありがとうございました。
つきましては、当方サイトで本日アップ予定の【記事内】にて、この記事のリンクを貼らせていただくことをお伝えしておきます。
[…] ちなみに参考にさせてもらったのはこちらの記事。 >>>ワードプレスのウィジェットにプロフィールや画像を挿入する方法 […]