
クリックされやい画像とクリックされにくい画像があります。
こういう話をいうと、画像のそのもののデザインや文章がの違いを思い浮かべてしまいますが、AとBが同じ画像だったとしてもクリック率に差がでてきます。
その2つの違いは画像がアピールしているか、していないかの違いです。
強調して目立たせる!マウスオーバーで画像が動くCSSの作り方やHTMLとCSSでロールオーバーさせる!画像の色が白く光るやり方のように、画像自身に「クリックしてよー」という隠れメッセージを発信させることでクリック率は高くなります。
今回はその応用編として、マウスオーバーした際に画像が切り替わる方法を説明してみたいと思います。
マウスオーバーした際に画像を切り替える方法
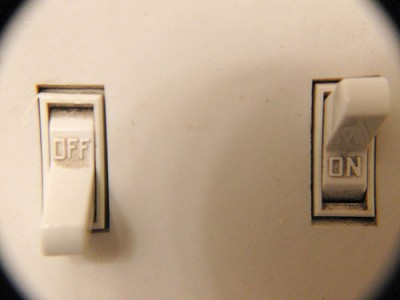
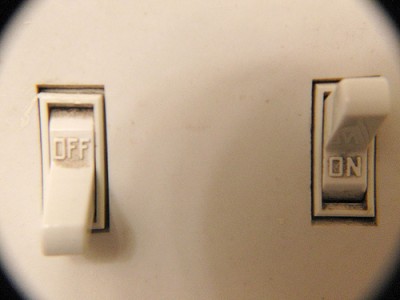
マウスオーバーした際に画像が切り替わるってどういうこと?と思った方は、以下の画像の上にカーソルを載せてみましょう。

・・・と、こんな感じでマウスオーバーすることによって、画像を一瞬で切り替えることができます。
切り替えるには、マウスをのせた時の画像と、マウスを離した時の画像の2種類を準備します。
<img src=”画像” alt=”画像の説明”onmouseover=”this.src=’マウスをのせた時の画像‘” onmouseout=”this.src=’マウスを離した時の画像‘”>
「画像」と「マウスを離した時の画像」は同じものに設定しましょう。
また、上のタグを<a href=”飛ばしたいリンク先”></a>で囲むことによって、画像をリンクにすることができます。
2種類画像を用意するときは、当然ですが同じサイズの画像を用意するようにしましょう。
是非、ご自分のサイトで効果的に利用してみてくださいね。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。