SEO的には上位表示に最も関わっているのがコンテンツです。
いかにユーザーにとって有益となる情報がそこにあるのか、Googleは独自のアルゴリズムをもとに判断しています。
またその他にも表示速度も評価の対象になっています。
表示速度が早いということはユーザビリティの観点から考えても良いということは当たり前のことですね。
サイトの記事が多くたまってきたり、画像が増えてきたりするとどうしてもサイト自体が重くなってきてしまうので、DB Cache Reloaded FixやMO Cacheというプラグインを導入することが効果的と言われています。
まず、これらのプラグインを導入する前に、自分のブログの表示速度はどれぐらいなのか?ということを知る必要があります。
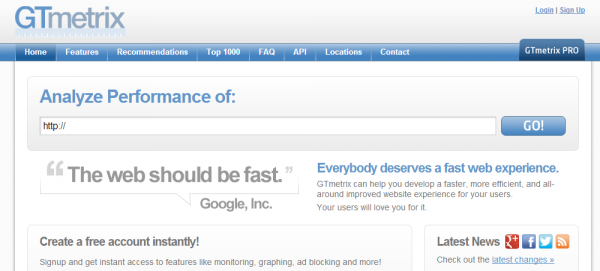
そこで使ってみてほしいのが、gtmetrixというサイトです。

使い方は簡単です。
「Analyze Performance of:」に自分のサイトURLを記入して「GO]をクリックするだけです。
そうすると・・・

だいたい15秒~20秒くらいで測定が完了されます。
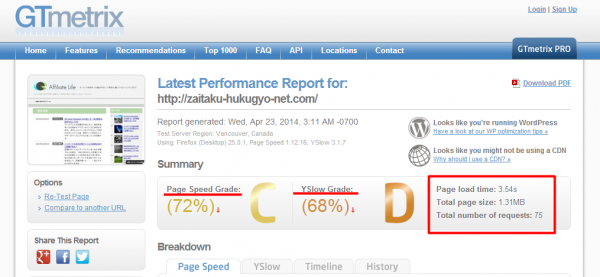
まずは「Summary」という箇所にPage Speed Grade:とYSlow Grade:をみてみましょう。
Page Speed Grade:はGoogleでの表示速度、YSlow Grade:はyahooでの表示速度と考えていればOkです。
結果がCとDでしたから、結果はイマイチ・・・ということになるでしょうね。やはり2つともAだったり、パーセンテージも90%以上が目標なので、もうちょい頑張らないといけませんね。
これはページが表示される時間なので、早ければ早いほうが良い、ということになりますね。
僕のサイトは3.54sなので、3秒半かかっているということなので、ここももう少し改善の余地はありそうです。
ページを読み込む容量なので、ここの数字が低ければ早くページを読み込むことができるようになるでしょう。
サーバーへのリクエスト容量なので、ここも低いほうがよろしいかと思います。
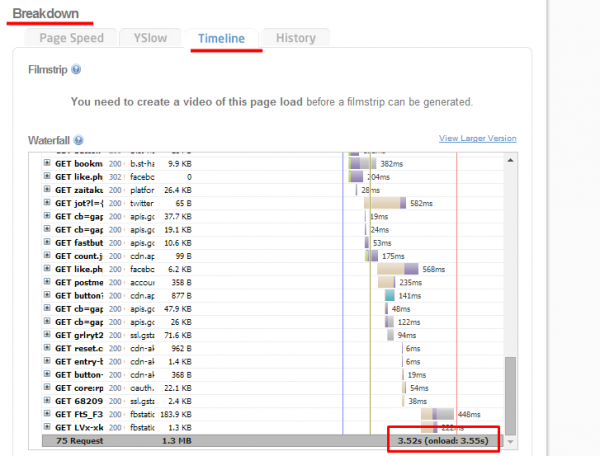
またBreakdownのTimelineにも注目してみましょう。

ここにズラーっと並んでいるのが、さきほどの「Page load time:」で時間がかかってしまった詳細になります。
(ちょっとだけ時間がズレていますが)
ここから削除しても大丈夫な画像やプラグインなどを削除すると少しだけ表示速度も早くなると思います。
僕は今回の速度測定でいかに普段サイトに対してメンテナンスをしてなかったか・・・ということがよくわかりました。ちょっと反省・・・
やはり自分のサイトが最適化されるのは読んでくれる読者さんのためでもありますし、ちょっと色々と勉強してみないとなと思ったところです。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。