僕がブログ初心者だった頃、ワードプレスならプラグインを使ってオリジナルサイトが作れると聞いていたので、まっさきに変えたい部分がありました。
でも、その変えたい箇所の呼び方がわかりませんでした。
サイトを閲覧してると上のほうに表示されるこのアイコンの呼び方↓↓↓

ブックマーク画面にいくと、表示されるあのアイコンの呼び方↓↓↓

「あそこ」「あの」としか言い表すことができず、ずっと画像変更するのを断念していました(笑)
が、偶然ネットサーフィンをしているときに、これはfavicon(ファビコン)と呼ばれるアイコンだということがわかり、すごく嬉しかったのを覚えています。
手動で変更したけど綺麗に表示されなかった…
さっそくファビコン画像を変更するためにいろいろと調べました。
まずファビコンは「.ico」という拡張子に変換し、サイズも小さくしなければいけないことがわかりました。
例えば、このサイトを利用すれば、一発で画像変換できます。
しかし、設定したのにも関わらず、画像がぼやけてしまって、どーも上手く設定できなかったんですよね。
そんなとき知ったのが、ワードプレスのプラグインであるfavicon rotator です。
このプラグインを使うと、専用画面で好きな画像を選択するだけでファビコンを簡単に設定できるし、綺麗に表示させることもできますよ。
favicon rotatorの使い方
ワードプレスのダッシュボード画面から「プラグイン」→「新規追加」→「favicon rotator」→「インストール」→「有効化」をしましょう。
プラグインのインストール方法がわからない方はワードプレスにプラグインを導入する方法を参考にしてください。
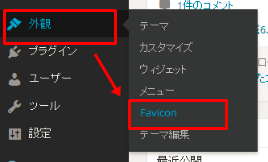
そうすると、「外観」に「favicon」の設定があるので、そこをクリック。

画像を設定します。

- Browser Icon
- Touch Icon
→「Add Icon」をクリックしPC画面のファビコンを変更
→「Set Icon」をクリックしスマホ画面のファビコンを変更
変更が終わったら「変更を保存」をクリック。これで完了です。
初めてファビコンを設定したときに、たったこれだけで自分のサイトに愛着がわくんだなぁ、と単純ながら思いました。
この気持ちに共感してもらえる方はコメント欄の画像も変更してみることをオススメします!
→ simple local avatarsの設定方法。コメントにも画像を表示

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。