基本的にブログって文章を使いながらコンテンツを作りますよね。
そして画像も載ってると読者を惹きつけやすいし、安心感も親近感を読み手に与えます。
それはコンテンツだけじゃなく、ブログのトップページやサイドバーにも同じことが言えます。
サムネイルでユーザーの目を惹く
アイキャッチ画像の設定をすると、トップページやサイドバーにサムネイル表示させることができます。
「アイキャッチ」は目を引くという意味、「サムネイル」はブログ画像の縮小版という意味です。アイキャッチの代表的なものがサムネイル画像ですね。
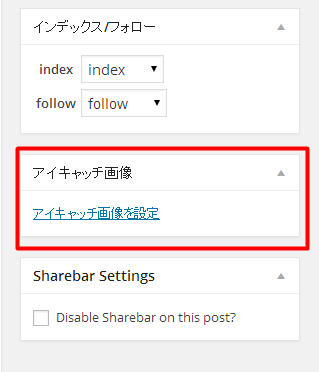
ワードプレスでは記事投稿画面の右側に、下のようなアイキャッチ画像の設定場所があります。

ただ毎回手動で設定するのが少し面倒かもしれません。
そう思う方はAuto Post Thumbnail(オートポストサムネイル)というプラグインを使いましょう。
このプラグインを使うと、自動でアイキャッチ画像の設定をしてくれるんですよ。
しかも
設定すれば過去記事すべてをサムネイル設定してくれます。
これは便利。
Auto Post Thumbnailの使い方
それでは使い方を説明していきます。
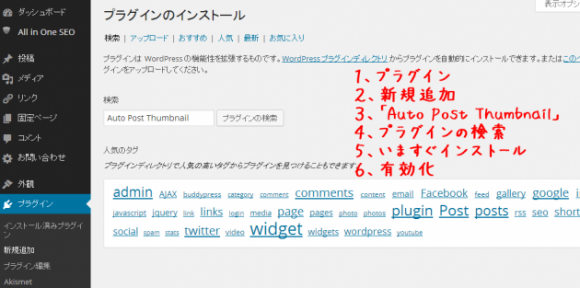
「プラグイン」>「新規追加」>「Auto Post Thumbnail」>「いますぐインストール」>「有効化」。
実はこれだけでもう使えるようになるんですよね。

過去の記事のすべてをサムネイル設定するには、以下を行いましょう。
過去の記事すべてをサムネイル表示させる
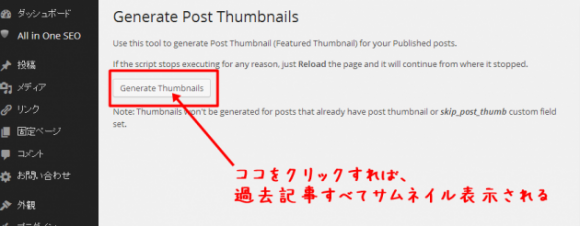
「設定」→「Auto Post Thumbnail」と進みます。
そのあとに「Generate Post Thumbnails」をクリック。
これだけで過去の記事すべてにサムネイル表示させることができます。

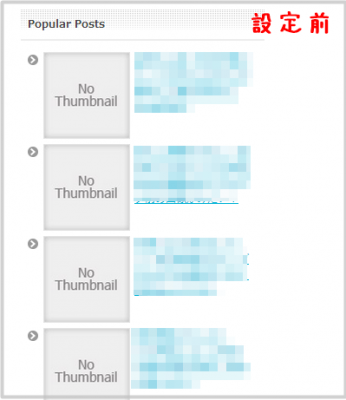
設定後はこのように変わります。
サイドバー(popolar post導入画面)


こんな感じで画像があったほうがユーザビリティを高めることになると思います。
「自分が選んだ画像をサムネイル設定したい!」
と思う方は、このプラグインを入れなくても大丈夫です。
どちらにせよサムネイル画像はあったほうがいいので設定は忘れずにするようにしましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。












