自分の記事を多くの人に読んでもらうためには、関連記事(内部リンク)を記事内に置いておくことは有効なことです。
ワードプレスで関連記事を表示させるにはプラグインを設置するわけですが、関連記事系のプラグインはいろいろあるんですよね。
ですが、個人的にもっともオススメするのがwordpress related postsというプラグインです。
- 難しい設定が必要なし
- 表示デザインが多数ある
- アイキャッチ、サムネイル画像の設定が必要なし
- 表示させる関連記事数に制限なし
関連記事系のプラグインはいくつか使用してきましたが、個人的にもこのプラグインが一番使いやすいと感じました。
それでは設定方法などをみてみましょう。
目次
プラグインをインストールする
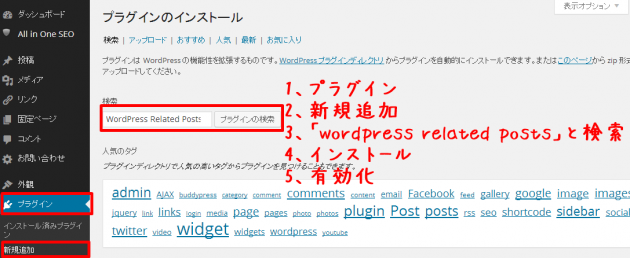
ワードプレスの管理画面から「プラグイン」→「新規追加」→「wordpress related posts」→「インストール」→「有効化」という手順を踏んでください。

インストール方法がよくわからない方はワードプレスにプラグインを導入する方法を参考にしてみてください。
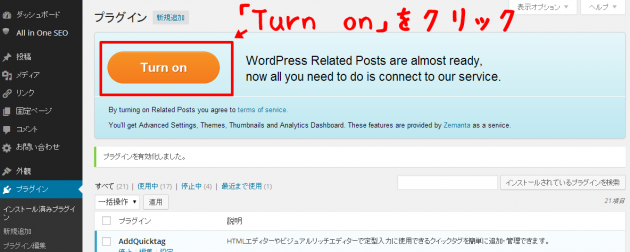
「Turn on」をクリック
有効化ができると、すぐにプラグイン画面の上に以下のような「Turn on」という表示が出てきます。
これをクリックしましょう。

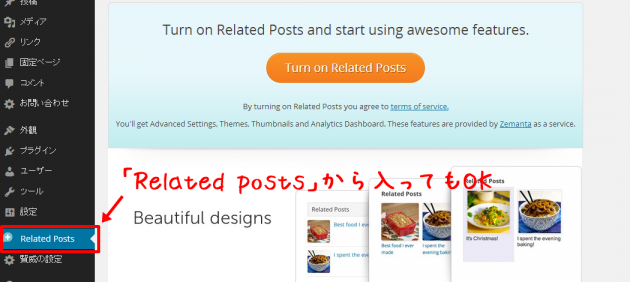
もしくは、ダッシュボードの管理画面に「related posts」というタブが作られたので、そちらから入ってもかまいません。

Settings
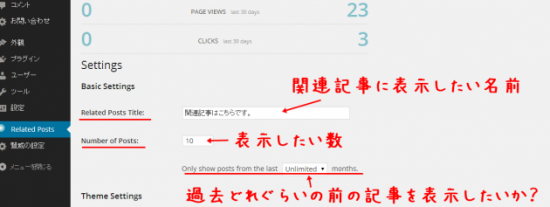
まずはSettings画面からみてみましょう。

- Related Posts Title:
- Number of Posts:
- Only show posts from the last
関連記事のタイトルです。「関連記事はこちら」「こちらもお読みください」「オススメ記事」など好きな文章をいれましょう。
表示させる関連記事の数です。多くの関連記事系のプラグインの場合は表示させる数が決まっていますが、このプラグインの場合は実質無制限です(そこまで多く表示させる人はいないと思いますが)。基本的には多くでも15前後だと思います。
どれぐらい前までの記事を表示させるか?を選択できる箇所です。1ヶ月、3ヶ月、12ヶ月、Unlimited(無制限)の4つから選ぶことができます。
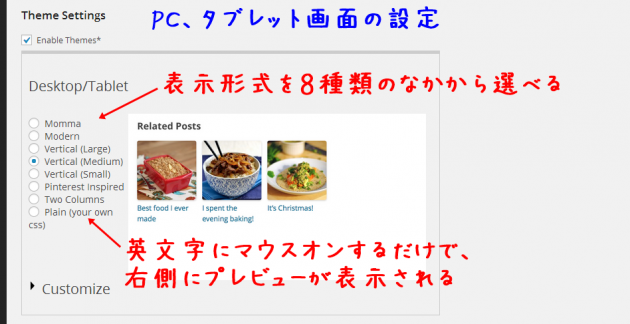
Theme Settings
表示させる形式を選択する箇所です。
サムネイル、アイキャッチ画像の設定も何も必要なく自分の表示させたい形式を「ただ選ぶだけ」なのですごく簡単です。
しかも、英文字にマウスオンするだけで、右側にプレビューが表示されます。
そのため自分のお気に入りの表示方法を確認しながら選択することができます。
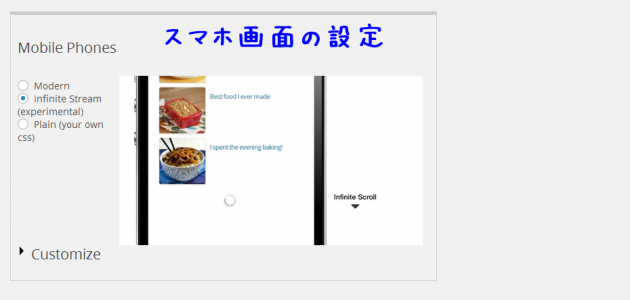
PC画面、スマホ画面それぞれ分けられるというのも嬉しいところですね。


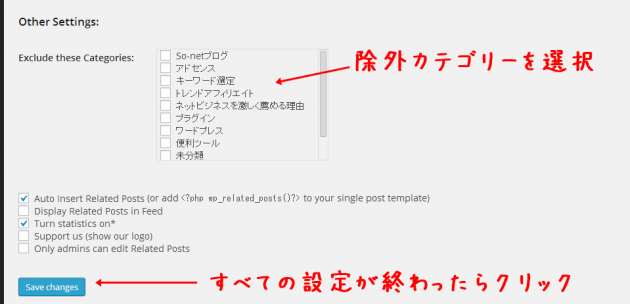
Other Settings
下にスクロールする【Other Settings】があります。
「Exclude these Categories:」とは除外するカテゴリーを選択する箇所です。
関連記事に表示させたくないカテゴリーがある場合にはそこにチェックをいれましょう。特にない場合はそのままでもOK。

任意の場所に設置したい場合は、「Auto Insert Related Posts」のチェックマークは外し、<?php wp_related_posts()?>をテンプレートに挿入してください。
これらの設定が終わったら【save Changes】をクリックすると設定変更が保存されます。
もっと細かく設定したい人は・・・

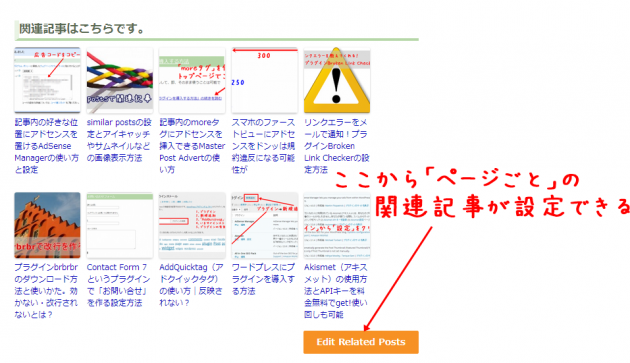
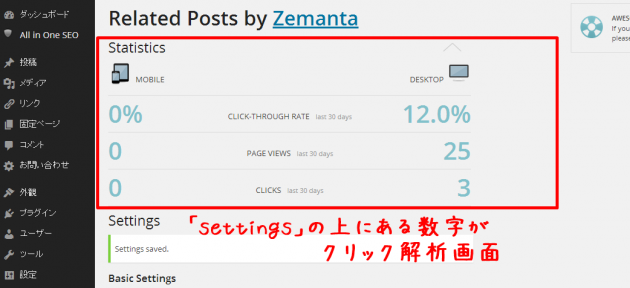
完了すると、こんな感じで表示されます。
「Edit related posts」に注目してみましょう。
これは自分がワードプレスにログインしている状態だと、自分の記事に表示される英字です。
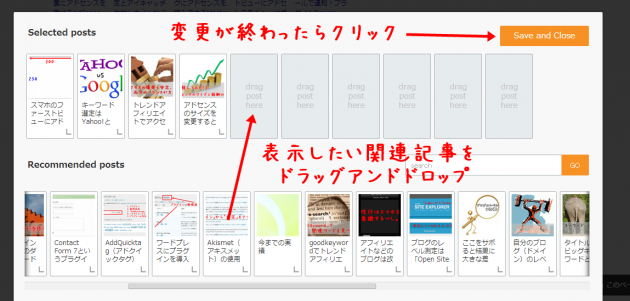
ここをクリックするとこのような画面に変わります。

ここでは「この記事ページにはどんな関連記事を表示させたいか」が設定できる画面です。
表示させたい画像をドラッグアンドドロップするだけで、簡単に設定できます。

【setting】の上にあるクリック解析画面をみながら好きなように変えてみましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。















[…] アイキャッチ、サムネイルも設定必要なし!wordpress related postsの使い方 […]
[…] アイキャッチ、サムネイルも設定必要なし!wordpress related postsの使い方 […]
[…] ラグイン設定のために参考にさせていただいた記事は、『アイキャッチ、サムネイルも設定必要なし!wordpress related postsの使い方』です。また、同サイトで他の関連記事系プラグインの紹 […]