ブログを書いてる人のほとんどは検索エンジンからアクセスを集めることを目的にしてると思います。
上位に表示できれば、多くの人に記事を読んでもらえるきっかけが作れますし。
それはそれでいいのですが、できることならSNSからもアクセスを集められたら嬉しいですよね。
「拡散」っていう言葉もあるように、それがキッカケ多くのアクセスが集まるなんてもこともあります。
拡散を起こしやすくするためには、自分の記事からすぐにSNSにアクセスできる「通路」を用意しておくべきです。
その「通路」を作るために手っ取り早いのはソーシャルボタンを作ること。
個人的にオススメしてるのはWP Social Bookmarking Lightというプラグインを設置することです。
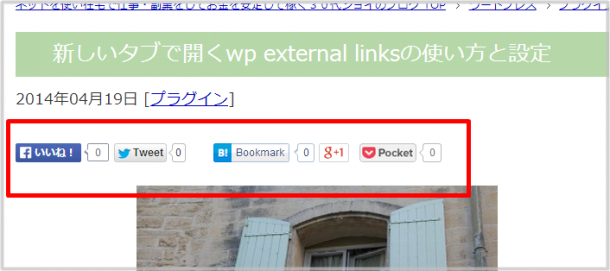
このプラグインを設置すると・・・

こんな感じでソーシャルボタンを記事内に挿入することができます。
何も「通路」を作ってない人は是非導入してみてください。
インストールから設定まで
まずはプラグインをワードプレスにインストールすることからはじめましょう。
メニューから「プラグイン」>「新規追加」>「WP Social Bookmarking Light」と検索。
「いますぐインストール」>「有効化」という流れで進みましょう。
インストール方法がよくわからない方はワードプレスにプラグインを導入する方法を参考にしてみてください。


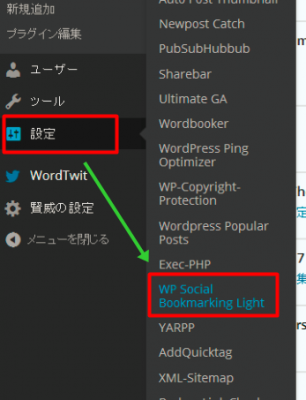
「設定」>「WP Social Bookmarking Light」に進みます。

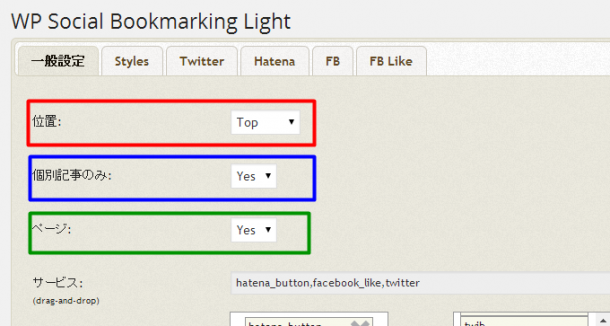
「位置:」は4種類あります。
- Top → 上に表示
- Bottom → 下に表示
- Both → 上下に表示
- None → 任意で指定
好きな「位置」を選択しましょう。
よくわからない方は「Both」で良いと思います。
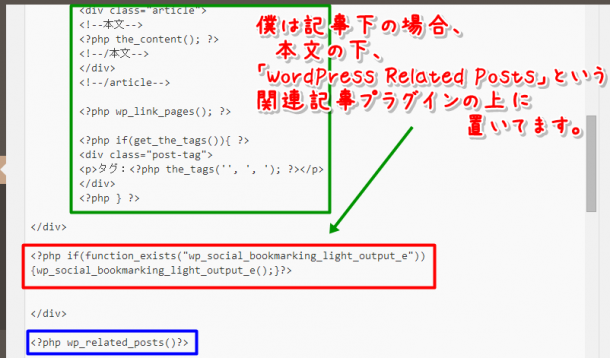
任意の場所にソーシャルブックマークを置きたい場合は「None」を選択します。
Single.phpなどに以下のタグを挿入しましょう。
<?php if(function_exists(“wp_social_bookmarking_light_output_e”)){wp_social_bookmarking_light_output_e();}?>

- 「個別記事のみ:」
- 「ページ:」
→ 投稿したページに表示する?という意味(個人的にはYES)
→ 固定ページに表示するする?という意味(個人的にはNO)

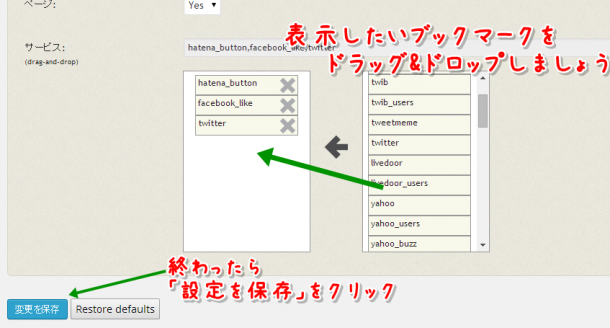
表示したいブックマークを右から左にドラッグ&ドロップします。
ここもお好きなマークをいくつか選択しましょう。
facebook、Twitter、はてブ、この3つだけは入れておきたほうがいいかなと思います。
設定が終わったら「変更を保存」をクリック。

それぞれのタブへ移動すると、ブックマークも大きさを変えられたり、デザインを変更できたりします。
プレビュー画面をみながら調整してみるといいですね。
もちろん調整しないで、このままで使用してても問題ありません。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。