他のサイトをみていると、プロのデザイナーが作っていると思うのですが「このサイトのデザインがかっこいーな」と思う時があります。
一目惚れしてしまったサイトなどがあると、真似したくなるのですが、この箇所の、この色ってHTMLカラーコードだと何になるんだろう?と思ってしまいます。
そんな疑問を解決してくれる方法が2つあったのでご紹介したいと思います。
気になる色のHTMLコードを調べる方法
調べてみるとウィンドウズなら、画像を保存して、その画像をペイントで開いて、スポイトで色を抜き出して10進数から16進数に変換する・・・というやり方がありました。
ただ、それだと非常に面倒くさいので、もっとサクッとできる方法だけ記します。
- パワースポイトを使う
- 拡張機能ColorPick Eyedropperを使う
1,パワースポイトを使う
フリーソフトのパワースポイトを使います。
このソフトをダウンロードして、ファイルをクリックすると「パワースポイト」が表示されます。
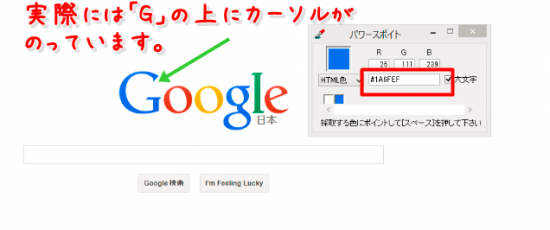
で、このソフトを開いた状態で、例えばGoogleのロゴの「G」の部分にカーソルにを持って行くと・・・
※スクリーンショットで撮影したので、画像にはカーソルが写っていません(>_<)
こんな感じで、「G」の色が#1A6FEFということがわかりました。

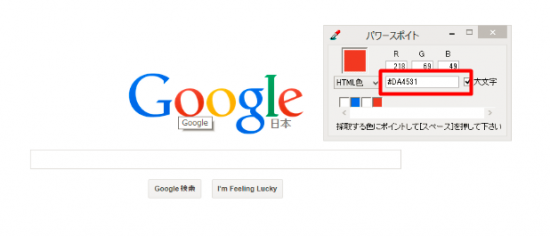
同じく赤の部分のカラーコードは#DA4531であることがわかりましたね。

これでどんなサイトの色でもカラーコードを簡単に知ることができます。
2,拡張機能ColorPick Eyedropperを使う
Chromeの拡張機能であるColorPick Eyedropperを利用します。
僕は普段からChromeを使っているので、こっちをメインに使おうかと思っています。
ダウンロードすると、右上にColorPick Eyedropperのアイコンが表示されますので、それをクリックします。

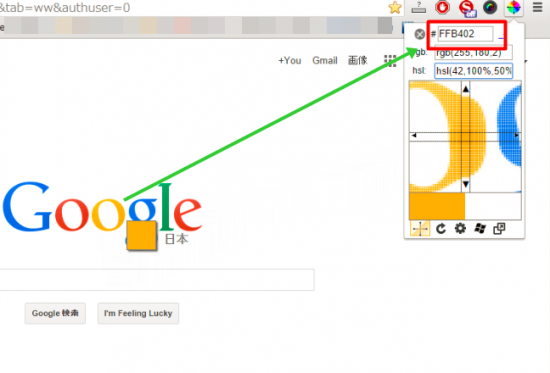
では、先ほどと同じようにGoogleのロゴをマウスオンしてみましょう。
※またまた、カーソルが画像に写っていませんが実際にはちゃんとマウスオンしています^^;
黄色の部分は#FFB402

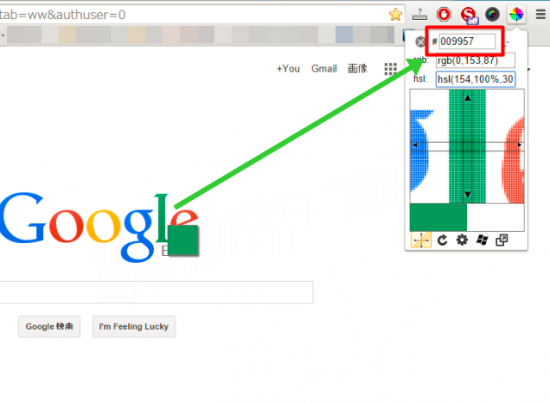
緑の部分は#009957

ただ、数ミリカーソルをずらしただけで、微妙に数値が変化してしまいますが、あまり気にしないことにしましょう(笑)
これで、自分がパクりた・・・参考にしたいサイトの色を知ることができますね。
また、http://paletton.com/というサイトを使えばキレイなグラデーション色を見つけることができるし、以前記事を書いたオシャレな配色が作れるサイトではファッション雑誌の表紙のデザインを知ることもできます。
ただ、特にネットビジネスをしている方に伝えたいのですが、デザインは「稼ぐという仕組み作り」と比べると重要度は高くありません。
ですので、息抜き程度に良いデザインを探してみる程度でいいと思いますよ^^

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。