自分が書いた記事に訪れてくれたユーザーには、自分が書いた他の記事も読んでもらいたいものです。
SEOの観点からみても、一人の読者に複数のページを呼んだもらうということは
- 滞在時間が増え
- アクセスの底上げもでき
- 内部リンク対策ができる
ということで、プラスとなることはたくさんあります。
それらが簡単にできる方法が記事内に関連記事を置くこと。
より多くのページをみてもらうキッカケを作るということですね。
アマゾンの「この商品を見た後に買っているのは?」というもの関連記事と同じ役割です。

簡単に関連記事を表示させる方法としてプラグインがありますが、今回は「similar posts」というプラグインのご紹介です。
関連記事系のプラグインを導入していない方は是非導入してみましょう。
目次
similar postsをインストールする前の注意
similar postsをインストールする前にPost-Plugin Libraryというプラグインを導入しましょう。
このプラグインが入っていないとsimilar postsが動きません。
インストール後、特に設定は必要ありません。
インストール→有効化をすればそれでOK。
Post-Plugin Libraryの使い方や設定方法を参考にまずは導入することにしましょう。
similar postsの設定
Post-Plugin Libraryがインストールできたら、similar postsをインストールしてみましょう。
プラグイン→新規追加から「similar posts」と検索をかけるとすぐにみつかりますので、インストール→有効化しましょう。
プラグインのインストール方法がわからない方はワードプレスにプラグインを導入する方法を参考にしてみてください。
ここから少し設定が必要になってきますが、簡単です。
一つづつみていくことにしましょう。
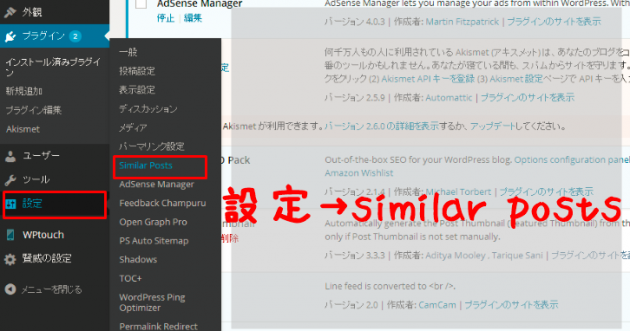
「プラグイン」→「設定」でsimilar postsの設定画面に移る。

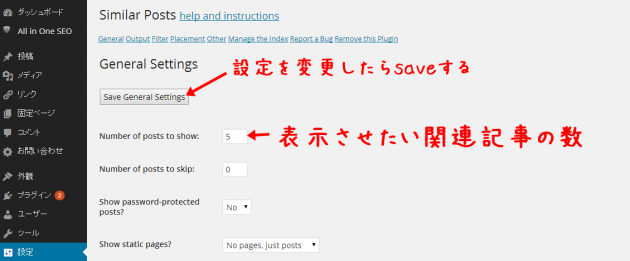
【General setting】という画面が表示される

ここで覚えておいてもらいたい箇所は「Number of posts to show」の部分。
ここは関連記事をいくつ表示させたいかという箇所です。
投稿画面をみながら、自分の望ましい数を決めるのが良いと思います。
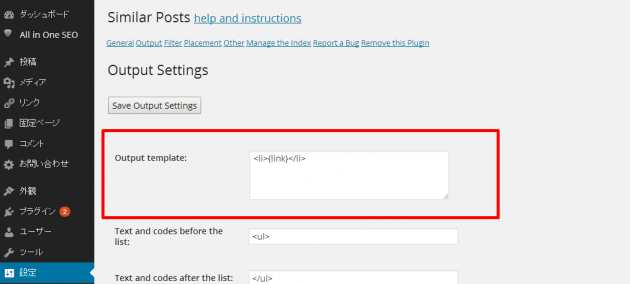
次に【Output】を設定してみましょう。

ここの箇所はどのように関連記事を表示させるか、という設定。
「Output template:」の箇所をみてみると「<li>{link}</li>」と表示されています。
このままでもちゃんと関連記事が表示されるのですが、画像がなくリンクのみの関連記事の表示なんですよね。
関連記事はサムネイル画像があったほうがクリック率が高くなります。
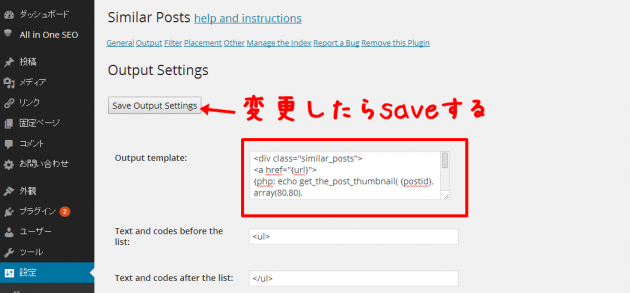
「Output template:」の箇所を「画像付きの関連記事を表示させる」という設定に変更しましょう。
そして、「<li>{link}</li>」を削除して、下のコードを入れましょう(コピペしてOK)。
<div class="similar_posts">
<a href="{url}">
{php: echo get_the_post_thumbnail( {postid}, array(80,80), array('title' => ' {title}' )); }</a>
<div class="similar_posts_title">
<a href="{url}">{title} </a></div>
<p class="similar_posts_snippet">{snippet:60}…</p>
</div>
<div style="clear: both"></div>
コードが挿入できたら「Save Output Settings」を押して完了です。

ちなみに上のコードの「array(80,80)」の数字を90や100にするのことで画像のサイズが変わります。
{snippet:60}の60の数字を80や100に変えることによって、本文の抜粋文字数が設定できます。
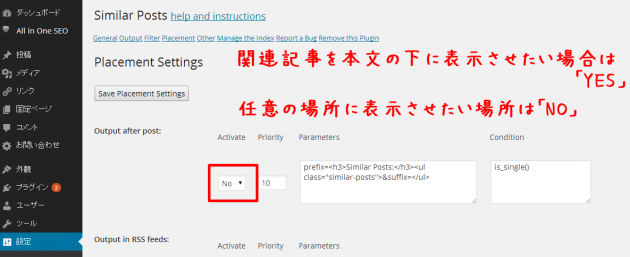
次に【Placement】です。
ここでは「Output after post:」の「Activate」という箇所に注目してください。
ここはYESかNOに変更できるようになっています。
本文の下に関連記事を表示したい場合 → YES
任意の場所に表示したい場合 → NO

今回はYESと選択しますが、NOとする場合は<?php similar_posts(); ?>というコードをsingle.phpなどに貼り付けてください
設定を変えたら「Save Placement Settings」をクリック
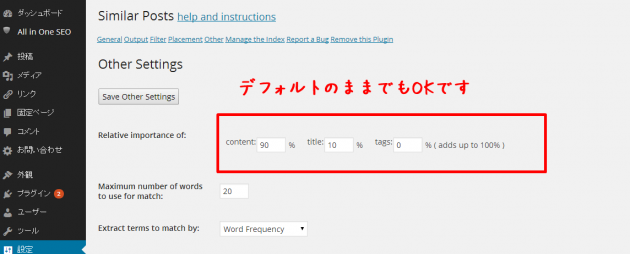
続いては【Other】の設定。
ここでの注目は「Relative importance of:」
「content:」 → 本文に関連するリンク
「title:」 → タイトルに関連するリンク
「tags:」 → タグに関連するリンク
この3つが100%になるように、比率を振り分けていきます。(デフォルトのままでも問題ありません)

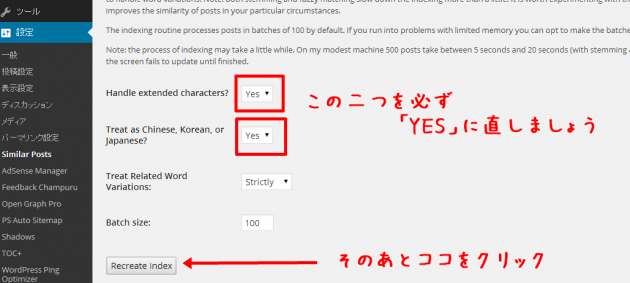
最後に【Manage the Index 】の設定。
「Handle extended characters?」と「Treat as Chinese, Korean, or Japanese?」がNOになっていると思うのでYESに変えましょう。
ここがYESになっていないと日本語で正しく表示されないので、必ずYESに直すようにしましょう。

これで設定は完了になります。
手っ取り早く設定したい人は
細かく設定することもできますが、以下の3つを設定しておけばとりあえず問題ありません。
- 【Output】でサムネイル表示できるようにする
- 【Placement】で「Active」をYESにする
- 【Manage the Index 】で2箇所YESにする
細かい設定はあとから変えることにして、まずはここの変更だけすればOKです。
wordpressの関連記事のプラグインとして、YARPP(Yet Another Related Posts Plugin)やWordPress Related Postsがあります。
プラグインを削除することは簡単なので、自分あったプラグインを探す意味でも一度使ってみることをオススメします。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。














[…] http://zaitaku-hukugyo-net.com/639.html […]
導入後、どのように関連記事が表示されるのかが一番知りたいところなのですが、その画像キャプチャがなかったのでどのプラグインにすればいいか分かりませんでした。。。