トレンドアフィリエイトを実践する入り口として多くの人が無料ブログを使っています。そして、無料ブログの中でも人気があるのは、ソネットブログでしょう。
これは「下克上」というトレンドアフィリエイトの教材が、ソネットブログを使うことをオススメしているからでしょう。
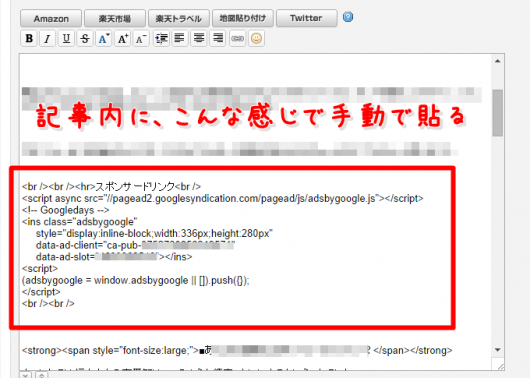
それでこの教材通りに進めると「投稿ページの HTML」と「サイドバー」にアドセンスを貼ることになります。
ですがこの通りに実践すると、実はスマホではアドセンスが表示されないということをご存知でしたか?これはso-netブログの構造上仕方のないことのようです。
しかし、このPC画面ではアドセンスが表示されスマホ画面では表示されないというのは、とんでもなく損をしていることに気が付かないといけません。
目次
アドセンス報酬が80%も損している証拠
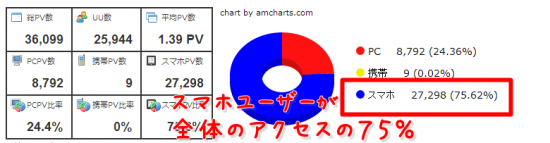
まずはこの画像をご覧になってください。

これはある一日のトレンドサイトのアクセス数ですが、注目すべき点はスマホPV数です。
ここを見てみると、トレンドサイトに訪れるユーザーの75%がスマホからということがわかります。
つまり、全体のPV 数の約8割がスマホから訪れてきているということです。
これは僕のトレンドサイトだからこのような比率になっているわけではなく、どんなトレンドサイトでも流入率がスマホから7、8割が訪れるというデータがわかっています。
これは毎月10万円稼ぐことができるサイトがあったとすると、約8万円も損しているということになります。
このように、それぐらいめちゃくちゃ大事なことなのですが余りにもそれを知っている人が少なすぎます。
スマホでアドセンスが表示されていない人は、今すぐに以下の方法でアドセンスを貼るようにしてください。
ソネットブログでの正しいアドセンスの貼り方
先程も言った通り、今現在ソネットブログではスマホ画面にしてしまうとアドセンスが表示できないようになっています。
そのための解決策として、毎回手動でアドセンスを記事内に貼ることをオススメしていまう。

メモ帳などに自分のアドセンスコードを貼り付けておき、ちょっと面倒ですが毎回記事内にそれをコピペする感じですね。
このようにすることで、PC 画面、スマホ画面の両方にアドセンスが表示されるようになります。
アドセンスの貼り方のサンプルページを作ってみたので確かめてみてくださいね。
(使用している広告サイズは、336×280レクタングル(大)です。)
注意点
ただ、このように設定を変更する場合にいくつか注意すべきことがあります。
1,ファーストビューにはレクタングルの広告を置かない
記事ページを開いたときに、本文が見える前にレクタングルの広告が表示されてしまうと、アドセンスの規約に触れることになります。
⇒スマホのファーストビューにアドセンスをドンッは規約違反になる可能性が
ファーストビューに置きたい場合は、横長のアドセンスを配置しましょう。
2,投稿ページのHTMLにアドセンスを張っている場合は削除しておく
アドセンスは1ページにあたり3枚まで張れることができます。
ですので記事内にアドセンスを貼り付ける場合は、もともと貼ってあったアドセンスを削除する必要があります。
おそらく、下克上を見ながらトレンドアフィリエイトを実践しているという方は「投稿ページのHTML」にアドセンスを貼っていることでしょう。
ですので、記事内に手動でアドセンスをはる場合は、忘れずにこの部分を削除することにしましょう。
3,スポンサードリンクを忘れずに
手動で貼ることになっても、「スポンサードリンク」「Sponsored Links」は忘れないで、付けるようにしましょう。
まとめ
実際にソネットブログを使って毎月数万、数千円稼いでる方がこの設定をすることによって、1日当たりの稼げる金額が圧倒的に変わってきますので、できればすぐにでも変更して欲しいですね。
そして、周りの知り合いでまだこのことを知らない人がいる場合は、とても大事なことなので、是非このことを教えてあげてくださいね。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。