「このブログにはどんな記事がアップされてるのか?」というページが作れるPS Auto Sitemapというプラグインがあります。
一見、このプラグインを使うことは検索ユーザーに対して親切なことかなって思います。
ですが、実際はこのページをみながら記事を探す人って少ないはずです。
しかしGoogle XML Sitemapsとなると、同じサイトマップを作るプラグインでもちょっと話が違ってきます。
こちらは同じサイトマップでもこちらのほうは、Googleのクローラー用に設置するものです。
Google用のサイトマップがあるとクローラビリティがアップしますし、ぜひ導入することにしましょう。
Google XML Sitemapsの設置方法
設置方法といってもプラグインをインストールして、「設定」でワンクリックすれば完了です。
まずは「プラグイン」>「新規追加」から「Google XML Sitemaps」と検索をかけます。
そして「インストール」>「有効化」を行いましょう。
プラグインのインストール方法はプラグインを導入する方法を参考にしてください。
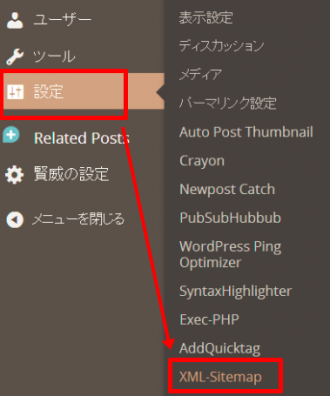
「設定」>「XML-Sitemaps」と進みます。

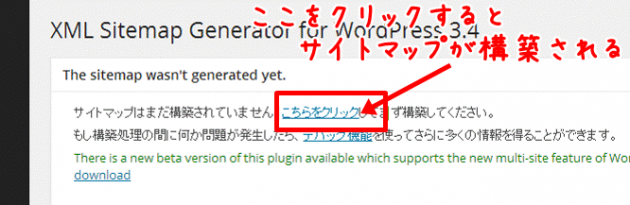
そうすると「こちらをクリック」というリンクがあるので、そこをクリックします。

そのあと「あなたのサイトマップが最後に構築されたのは◯◯です」と表示されたらOKです。
サーチコンソールを使用を目的にsitemapを導入する方は、
- Google XML Sitemaps
- サーチコンソールの使用
という順番で進めていきましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。