
ブログのコメント欄に画像を入れたい方にオススメなのがGravatar(グラバター)です。
Gravatarを登録することにより、任意の画像を設定することができます。
simple local avatarsというプラグインでも同じ設定をすることができますが、「できるだけプラグインを入れてたくない」と思っている人にはオススメです。
目次
Gravatar(グラバター)の登録方法と使い方
手順はいくつかあるのですが、どれも簡単です。まずはGravatarにアクセスしましょう。
Create Your Own Gravatarをクリック

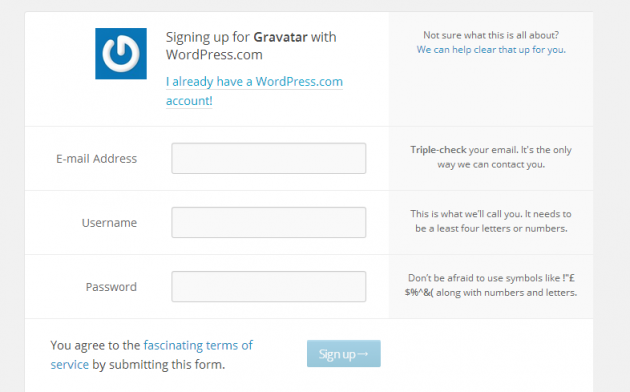
E-mail、Address 、Username、Passwordの3つを入力

ここで気をつけたいのが、ワードプレスに登録しているメールアドレスを使うということ。
「ユーザー」→「あなたのプロフィール」でアドレスを確認することができます。
また、Username(ユーザーネーム)は自動的にメールアドレスの文字列が表示されますが、変えることもできます。
入力が終わったら「Sign Up」をクリック
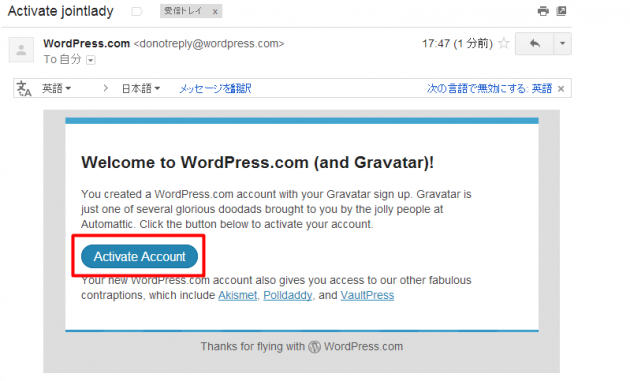
メールを確認
送信されたメールを開いて、「Active Account」をクリックしましょう。

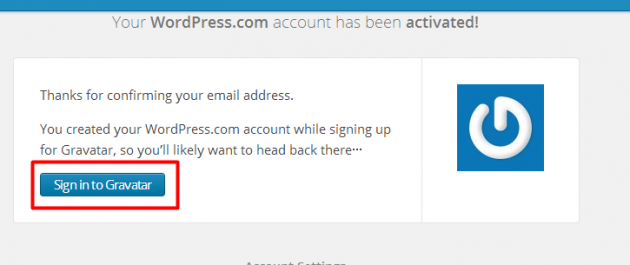
「Sign in to Gravatar」をクリック

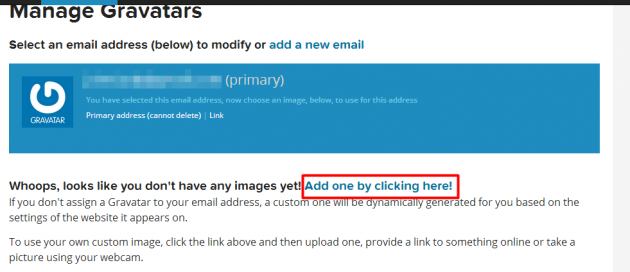
「Add one by clicking here!」をクリック

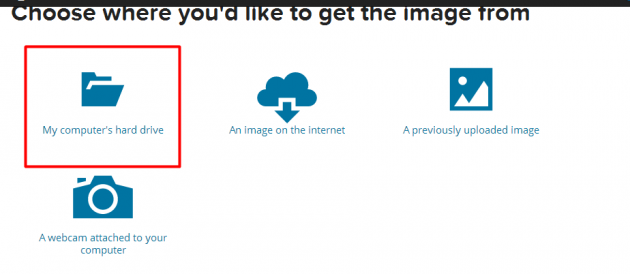
My computer’s hard driveをクリック

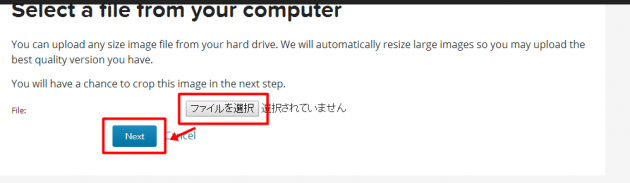
ファイルを選択する
「ファイルを選択」からアバターに設定したい画像を選択 その後「NEXT」をクリック

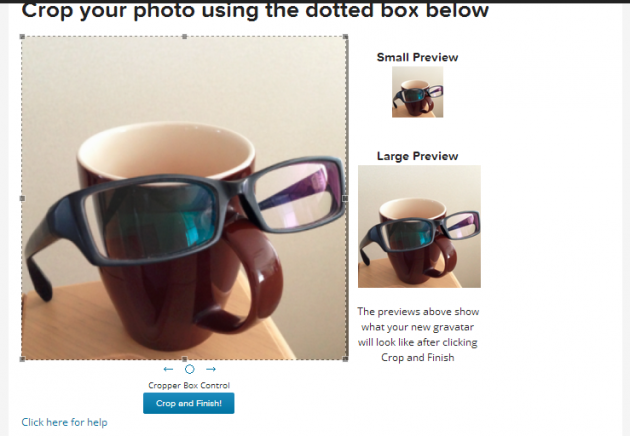
画像のサイズを決める
選択した画像をトリミングできます。ここではトリミングなしにします。トリミングが終わったら、「Crop&finish!」をクリック

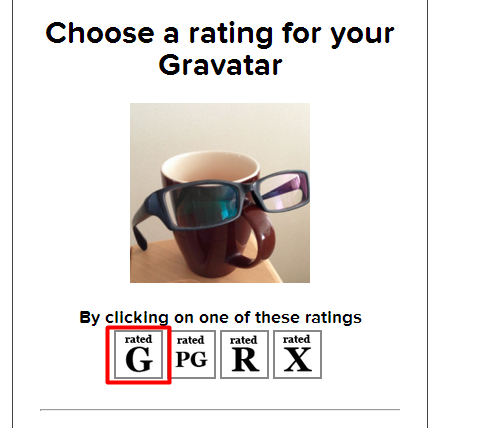
「G」を選択する

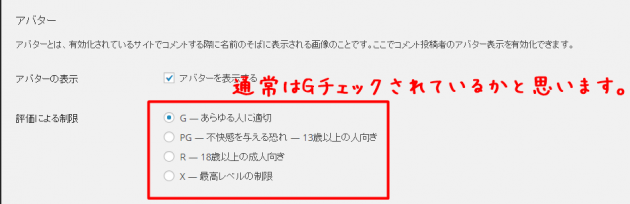
これはダッシュボードの「設定」→「ディスカッション」の「アバター」をみるとわかるのですが、画像の制限をしますか?という意味です。
何も問題ないと思うので、G( G — あらゆる人に適切)を選択でOKです。

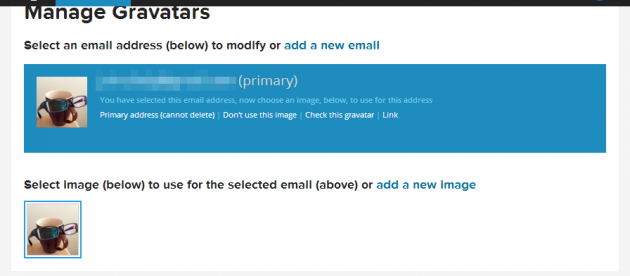
この画面が表示されたら設定完了

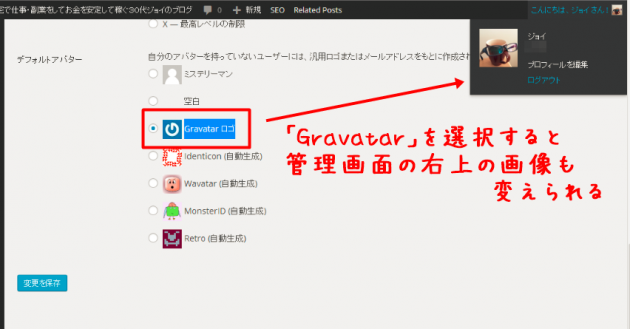
「設定」→「ディスカッション」で「Gravatar ロゴを選択」すれば、右上の管理画面の画像も変更できますので、ついでにやってしまいましょう。

自分のアバター画像を設定することで、読者には自分をアピールすることができるし、一回設定すればOKなので、時間のあるときにやってしまいましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。
















[…] <007> ワードプレスのプロフィール写真(アバターの画像)の変更は、ワードプレスの管理画面(ダッシュボード)からはできない。一度、外部の専用サーバに画像をアップロードして、それをご自分のワードプレスサイトに表示されるという手順になる。【参照】https://ja.gravatar.com/【参照】http://zaitaku-hukugyo-net.com/1132.html […]
[…] アバター画像を設定!Gravatar(グラバター)の登録方法と使い方 […]
[…] 私は横文字が苦手なので、ジョイさんが書かれた アバター画像を設定!Gravatar(グラバター)の登録方法と使い方を 読みながら設定しました。ジョイさん、ありがとうございました! […]