ヘッダー画像を変更することは、サイトを個性的にする重要な箇所だと思います。
基本的には自分が貼りたいヘッダー画像のサイズを決めて作成することで、求めるデザインを作ることになります。
しかし、いくらヘッダー画像が好みの形に仕上がったとしても、ほんの小さなズレが気になることがあります。
今回はヘッダーを作成する人が気になるポイント、上下の幅やヘッダー画像 を中央寄りにする方法をまとめてみたいと思います。
上下の高さを調整
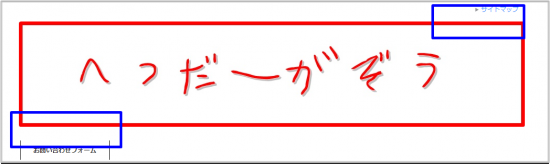
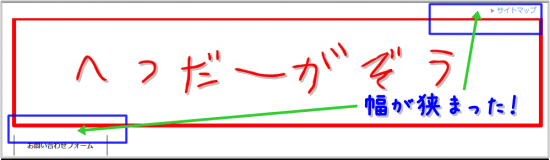
まずはヘッダー画像の上下にある隙間を埋めることにしましょう。
賢威のヘッダーは上下に隙間が空くように設定されています。ヘッダーを目立たせるにはいいかもしれませんが、このほんの小さな隙間が気になったりするんですよね。

この隙間を埋めるためには、以下の1emを削除するだけで、隙間が埋まります。

⇣

逆に、広げたい場合は、1emを2や3と設定してください。
左よりを中央よりに
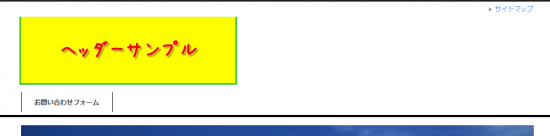
先ほどのような比較的大きな画像(横幅950px)はわかりませんが、小さな画像の場合だと左寄りに設置されてしまいます。

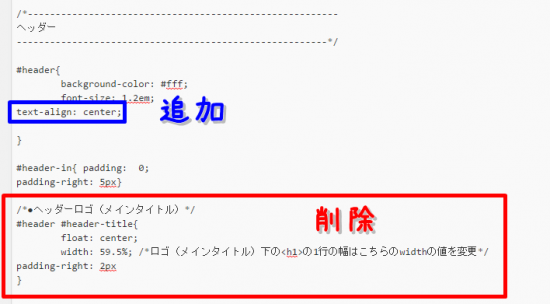
小さな画像でもヘッダーの真ん中に寄らせたい場合、text-align: center;を追加し、以下を削除します。

⇣
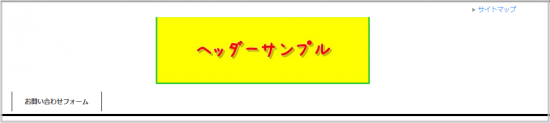
そうすると、このように真ん中になりましたね。

しかし、小さな画像をヘッダーに使用している方はほとんどの人は左寄りにしていますよね。
少なくとも真ん中寄りにしている人と比べると圧倒的に少ないような気がします。
このあたりは好みの問題なので何とも言えませんが、ご自分のサイトデザインを考えた上で決めるのが良いかと思います。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。