
賢威のヘッダー部分のカスタマイズです。
ヘッダーとはブログの最上部にある、タイトルが表示されている箇所のことですよね。
やはり、ページを開いてすぐに目につく箇所なので、読者の第一印象はそこで決まると言っても過言じゃありません。
コンテンツ部分の色を変更してもヘッダーは変わりません。
ですので、コンテンツの背景を変えたら、ヘッダーも変えることを忘れずにやりましょう!
ヘッダーの色を変える
ヘッダーの色を変えると言うと、
- 背景の色を変える
- 文字の色を変える
この2つがあるかと思います。
1,背景の色を変える
まず、「外観」→「テーマ編集」→「design.css」へ移動し、ヘッダーと文字を探しましょう。
そして、以下を変更します。
(ここでは背景が赤になるように設定します)
【before】
/*——————————————————–
ヘッダー
——————————————————–*/
#header{
background-color: #fff;
font-size: 1.2em;
}
#header-in{ padding: 1em 0; }
⇣
【after】
/*——————————————————–
ヘッダー
——————————————————–*/
#header{
background-color: #f00;
font-size: 1.2em;
}
#header-in{ padding: 1em 0; }
⇣
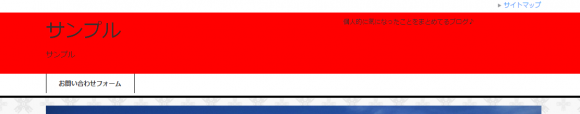
そうすると、こんな感じでヘッダー背景が赤くなります。

ちなみに、すぐ下のfont-sizeでブログタイトル文字の大きさを変えることができます。
2,文字の色を変える
今言った通り、文字とはブログタイトルのことですが、ここはリンクになっていますので、「普通の状態」と「マウスオーバーした時の状態」と2つ色を変更することができます。
変更する箇所はさきほど変更した箇所のすぐ下に、「ヘッダーロゴテキスト」があるので、そこのcolorという場所で色を指定できます。
visitedが「普通の状態」、activeが「マウスオーバーした時の状態」です。
/*●ヘッダーロゴテキスト*/
.header-logo a{ text-decoration: none; }
.header-logo a:link,
.header-logo a:visited{ color: 好きな色; } ←「普通の状態」
.header-logo a:hover,
.header-logo a:active{ color: 好きな色; } ← 「マウスオーバー」
これで、背景の色と文字の色を変更することができます。
最初にも言いましたが、ここは読者が一番最初に見る場所なので、お気に入りの文字の大きさ、サイトの雰囲気にあった色を選ぶことにしましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。












