賢威にはソーシャルボタンがデフォルトで設定されていますが、気になることが一つだけあるんですよね。
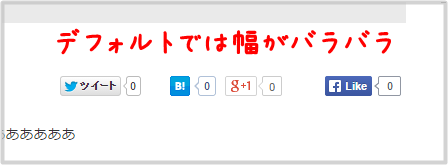
それはソーシャルボタンの幅がバラバラということです。
デフォルトでは4つのボタンがあるのですが間隔が一定じゃないので格好悪く見えるんですよね。

僕はそれが初めから気になっていたので、ソーシャルボタンを削除し、wp social bookmarking lightというプラグインを導入することでこの問題を解決していました。
しかしのちのち調べたところ、プラグインを導入せずとも、この間隔を綺麗に正すことができるんですね。
ソーシャルボタンの幅を調整する
まずは「外観」⇒「テーマ編集」⇒「design.css」と進みましょう。
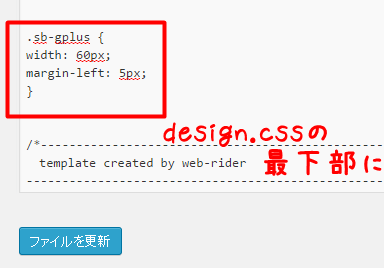
その「design.css」の最下部に以下のコードを記述します。
.sb-gplus {
width: 60px;
margin-left: 5px;
}

⇣
そうすると以下のように幅が縮まりました。

しかし、ツイッターボタンがまだ離れていますね・・・。
その場合、さらに以下のコードを追加します。
.sb-tweet {
margin: 0;
width: 83px;
}
⇣
そうするとこんな感じで、綺麗に間隔が整ったと思います。

なお、数値の値を変えることにより、幅を変えるなどできるので、自由に調整してみてください。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。