
アドセンスブログを運営したり、トレンドアフィリエイトをやったりするならプライバシーポリシーを設置する必要があります。
たぶんWordPressの固定ページでプライバシーポリシーを作成して、投稿すればOKだと思います。
でも固定ページで投稿する「だけ」じゃ、ユーザーを閲覧することはできませんよね。
プライバシーポリシーは設置したら、ユーザーが閲覧できるような場所に設置することにしましょう。
ここではもっとも手軽にできるサイドバーへの設置方法を解説します。
固定ページでプライバシーポリシー記事を作成する
まずは固定ページでプライバシーポリシーの記事を作成しておきましょう。
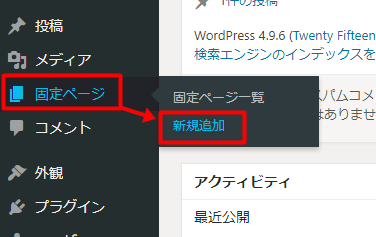
「固定ページ」>「新規追加」と進み作成しましょう。

プライバシーポリシーの文言は以下のリンク先を参考にしてみてください。コピペしていただいてもOKです。
「このやり方」で作成してもOKです!
こんなやり方で固定ページを作成してもOKです。
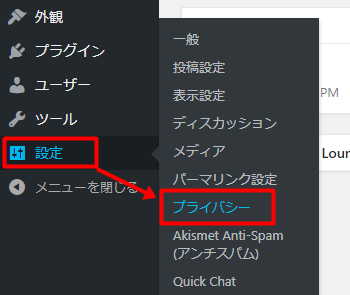
まず「設定」>「プライバシー」と進みましょう。

『または:新規ページを作成』をクリックします。

そうするとWordPress側で自動作成したプライバシーポリシーが固定ページに下書き保存されます。
「コメント」や「Cookie」についてなど、細かく記載されているのでこの文章を使用してもOKです。
ただし、アドセンス・アナリティクス・免責事項は書かれてないので、こちらの記事の文章を追記して使用することをおすすめします。
プライバシーポリシーを設置する場所
固定ページにプライバシーポリシーを作成しただけでは、ユーザーが閲覧することはできません。
ブログのどの場所でもいいので、ユーザーがすぐに閲覧できるような場所にプライバシーポリシーを設置することにしましょう。
簡単に設置しやすい場所はサイドバーかな?って思います。
アドセンス審査でもプライバシーポリシーを設置したほうが印象アップなので、とりあえずサイドバーに設置しちゃいましょう。
では、やり方です。
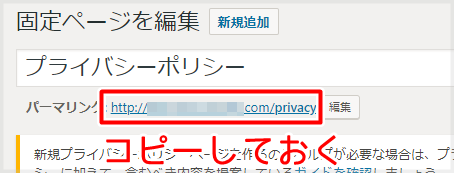
まず、先ほど作成したプライバシーポリシーのURLをコピペしておきます。

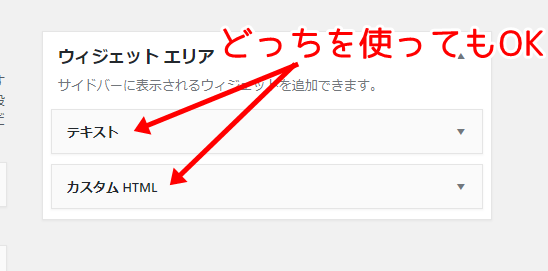
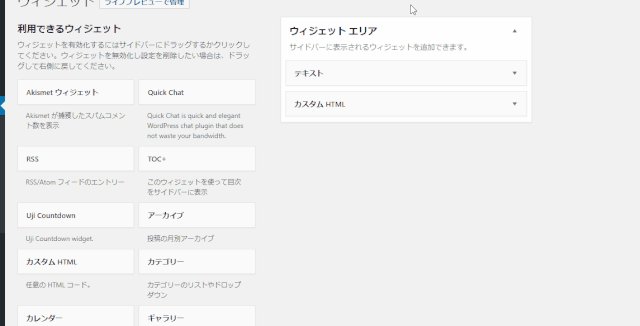
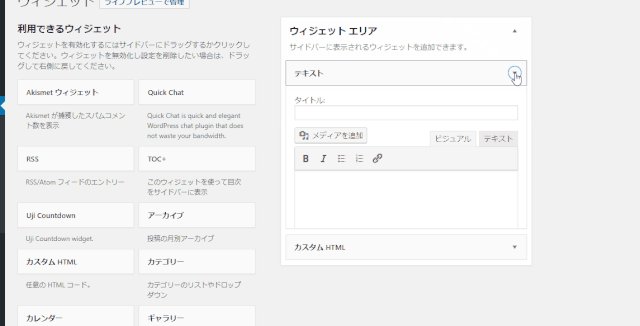
次に「外観」>「ウィジェット」と進んで、ウィジェットエリアに「テキスト」or「カスタムHTML」を入れます。

(どちらでもOKですが、今回は「テキスト」のほうで進めます)
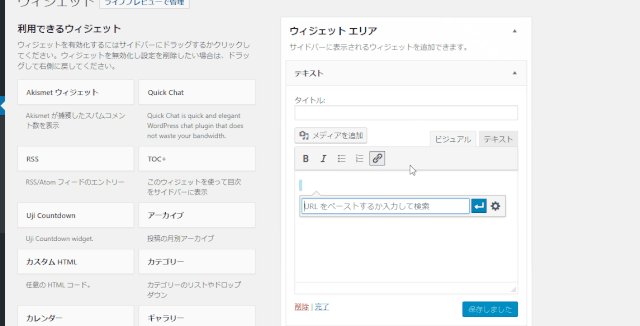
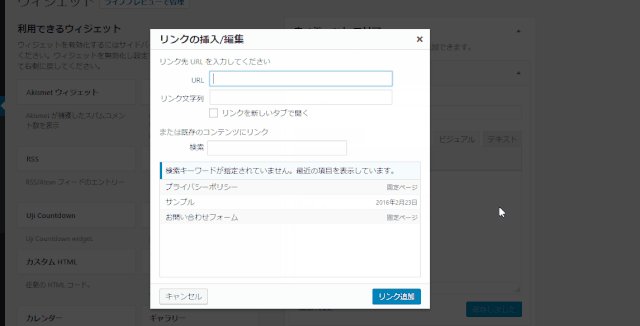
タイトルは空欄でいいです。エディタにある「リンク挿入/編集」ボタンをクリックし、リンク設定の「歯車ボタン」をクリックします。


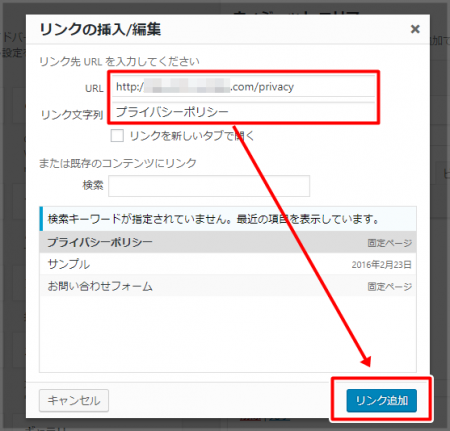
- URL:固定ページで作成したプライバシーポリシーのURL
- リンク文字列:プライバシーポリシー
と、入力して右下の「リンク追加」をクリック。
(「検索キーワードが指定~」の箇所にある「プライバシーポリシー」を押して作成してもいいです)
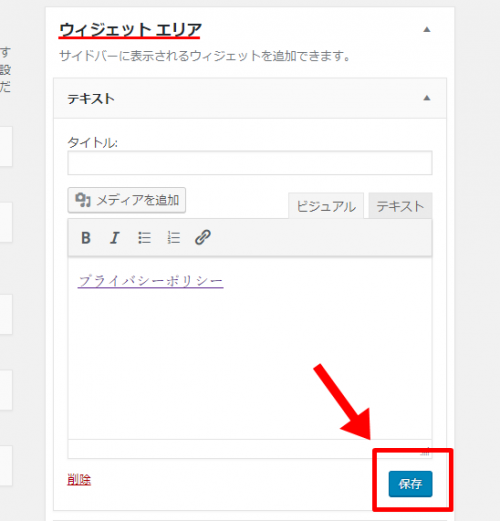
そして、ウィジェットエリアに戻って「保存」をクリックすればOKですね。

これでOKですね。
実際にページを確認してみるとサイドバーにプライバシーポリシーが表示されると思います。
サイドバー以外の設置場所
今回はサイドバーにプライバシーポリシーを設置する方法を解説しましたが、さきほどもお伝えしたように設置できるならどこでも構いません。
例えば、フッター。
企業サイトを見てみると、フッターにプライバシーポリシーを設置してるパターンが多いようでした。
フッターに設置できるかどうかはWordPressのテーマに左右されることが多いです。
例えばおすすめの無料テーマ『cocoon』だったら、簡単にフッターにプライバシーポリシーを設定できると思います。
あとはグローバルメニューにも設置してる人が多いですね。同じく『cocoon』だったら以下のように設置できます。
でもWordPressのデフォルトテーマである「Twenty」系のテーマだと、フッターやグローバルメニューに設置できないことがあります。
そのためフッターやグローバルメニューにプライバシーポリシーを設置したい場合、「そのテーマはフッターやグローバルメニューをカスタマイズできるかどうか」を把握しておきましょう。
運営者情報の1つとして紹介したり、プロフィールのなかにリンクを設置するのもいいですね!
さいごに
プライバシーポリシーはどこに設置しても構いません。
「サイドバーだとかっこ悪いかな」って思うなら、グローバルメニューやフッターでもいいですし、その他の場所(ヘッダーとか?)でもいいと思います。
ただユーザーがすぐにアクセスして閲覧できる場所が望ましいですね。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。