賢威はカスタマイズしやすいテンプレートであり、購入した人は皆それぞれ自分の好みのサイトを作っているようです。
しかし、意外にも?「このページの先頭へ」をカスタマイズしている人って少ないんですよね。

僕のサイトは「このページの先頭へ」を削除しているのですが、この部分だけデフォルトのままという人は設定方法も簡単なので、自分の好みにカスタマイズしてみましょう。
文字を変える
まずは「このページの先頭へ」という文字を変えてみましょう。
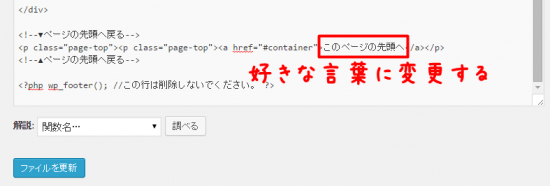
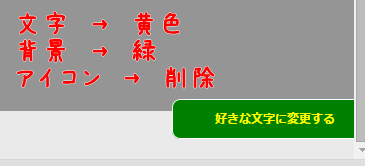
「外観」⇒「テーマの編集」⇒「フッター (footer.php)」へ移動します。一番下にスクロールすると、「このページの先頭へ」という日本語があるので、そこを好きな文字に変更しましょう。

文字の色や背景を変える
続いては文字の色と背景を変えてみましょう。
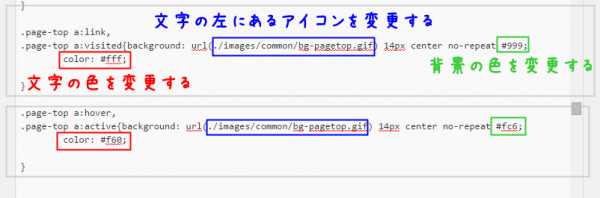
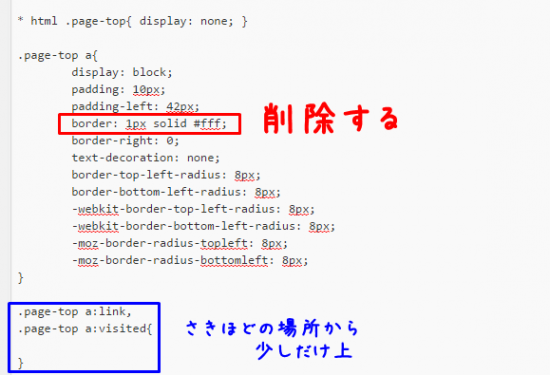
「外観」⇒「テーマの編集」⇒「design.css」へ移動します。そして、「page-top a:link,」という箇所を探しましょう。
※「Ctrl + F」で検索するか、「ソーシャルボタン」という日本語を目印に探しましょう。
段落が2つありますが、上側の「page-top a:link,」は通常の文字、下側の「page-top a:hover,」はマウスオーバーした際の設定です。

- 文字の色を変えたい場合 → 「color」を変更します。
- 背景の色を変えたい場合 → 「no-repeat」の後ろに好みの色のHTMLを書きます。
- 文字の左側のアイコンを変えたい場合 → 「url()」のカッコの中に好みの画像URLを入れます。
⇣

画像に変更する
最後に全てを画像にしたい場合の設定です。
まずは・・
background: url(./images/common/bg-pagetop.gif) 14px center no-repeat #999;
color: #fff;
background: url(./images/common/bg-pagetop.gif) 14px center no-repeat #fc6;
color: #f60;
・・・この2つを削除しましょう。
⇣
次に、少し上にスクロールしたところに、「border: 1px solid #fff;」がありますので、それも削除します。

※テンプレートによって、この操作が必要じゃない場合があります。
⇣
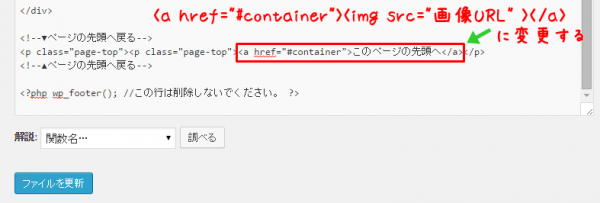
次に、フッター (footer.php)に移動して、このように変更します。
<a href=”#container”>このページの先頭へ</a>
↓
<a href=”#container”><img src=”画像URL” ></a>

そして、画像URLに任意の画像をURLをいれます。
⇣
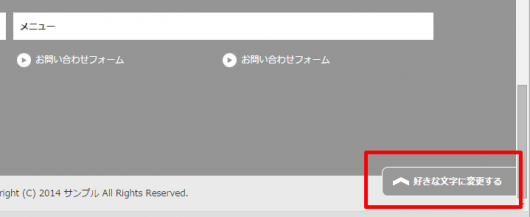
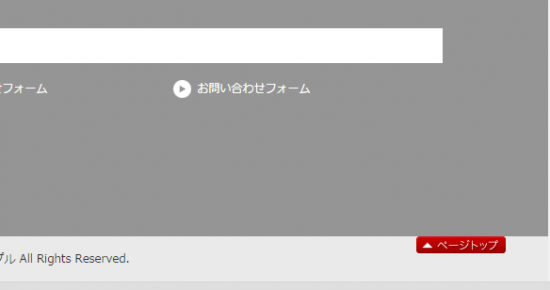
そうすると・・・

こんな感じで画像を変更することができました。
是非、自分の好みやサイトデザインにあったものを作って下さいね。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。