この記事では僕の伝えたいことを感覚的に理解してもうために
- (1)太字にする
- (2)文字を大きくする
- (3)赤文字を使う
という3種類の装飾だけを使ってみました
文字だけの記事を書いて、そのまま投稿するっていう人は少ないはずです。
ほとんどの人は、文字に装飾をすることで読みやすい記事に仕上げます。
その装飾なのですが・・・
感覚的にてきとーにやってませんか?
僕はそうだったのですが、初心者の頃は「みんな装飾やってるから僕もやろうかな」ぐらいの感覚でやってました。
でも感覚的に装飾してしまうのはすごく勿体無いです。
装飾をするなら、ちゃんと装飾「自体」に意味を持たせるべきです。
記事作成をするときは「どんなことを書くか?」ということを考えますが、
装飾するときも「なんでここを装飾するか?」ということを考える必要があります。
装飾は、オシャレ的なデザインじゃありません。
自分の伝えたいことを伝えやすくするためのデザインです。
最初は、これから紹介するほんの小さなことだけを意識するだけでOKです。
それだけでも記事が圧倒的に読みやすくなるはずですよ。
また、それと同時に「どれぐらいのバランスで装飾をするか」ということも覚えておきましょう。
やり方の基本
文字装飾のやり方はたくさんあります。
太字にしたり、文字を大きくしたり、アンダーラインを引いたり、枠を使ったり、チェックマークを使ったり・・・
このブログでもいくつか使用してますが、あくまで僕の基準で使ってます。
あなたもあなたなりの基準を見つけて使えるようになればOKです。
ただ、冒頭でもお話したように、装飾をするなら意味を持たせなくてはいけません。
・・・といっても最初はどんな文字装飾をしたらいいのかわからないと思うので、以下の3つだけ使用するようにすればOKです。
- 太字にする
- 文字を大きくする
- 赤文字を使う
この3つだけを使って装飾しましょう。
それぞれどんな場面で使用すればいいのか、簡単にまとめてみます。
(1)太字にする
もっとも目にする文字装飾ですね。
strongというタグを使うことで、文字の線を太くすることができます。
<strong>文章</strong>
太字は強調したい文章に入れます。
ここで大事なことは、単語ではなく「文章に」入れるということです。
記事の中でも(見出しの中でも)、最も伝えたい箇所ってあると思います。
その箇所に装飾するということですね。
また「文字を大きくする」「赤文字を使う」に共通することですが、興味を引ける箇所に装飾するのもアリです。
記事に訪れるユーザーは上から順序よく読んでくれないこともあります。
一度スクロールをしてから、気になった箇所から読む人もいます。
その「気になった箇所」を、意図的に装飾で作るということですね。
これはちょっと難しいかもしれないので、最初はできなくても全然問題ありません!
(2)文字を大きくする
文字を少し大きくします。
font sizeというタグを使うことで、文字の大きさを変えることができます。
(strongタグと併用するのがおすすめ)
<font size="5"><strong>文章</strong></font>
文字の大きさはどれでもいいと思います。
「5」の数字を変えることによって、文字を大きくしたり小さくすることができます。
さっきの太字は「文章」に装飾しましたが、基本的に文字を大きくするのは「単語」に装飾します。
- 目立たせたいキーワード
- 目立たせたい数字
に使うことが多いですね。
また長すぎないなら、会話文や自分の気持ちを語るときに使ってみるのもいいと思います。
そうすると、
- 「どんな話の流れから、この会話文になったんだろう?」
- 「なんでこの人こう思ったんだろう?」
と興味を引きやすいです。
文字が大きいと目に入りやすいので、自然とスクロールの手が止まってしまうはずです。
ただ、これを使いすぎると「くどい印象」になるので注意です。できるだけ使用回数を少めで。
(3)赤文字を使う
赤文字を使うことによって、注意や危険を伝えることができます。
以下のspan styleというタグを使用します。
(strongタグと併用しています)
<strong><span style="color:#e75c69;">文章</span></strong>
(僕は薄めの赤が好きなので「#e75c69」を使ってます。通常の赤は「#ff0000」です)
ブログ記事で強調したいことをざっくり大きくわけると、
- 重要なことを伝える
- 注意や危険なことを伝える
の2つだと思います。(超ざっくりですが)
だからこそ重要なことを太字で伝えて、注意や危険は赤文字を使うようにするということです。
重要な箇所を赤文字として使ってる人も多いですよね。
もちろんそれでも問題ないと思いますが、色って効果があります。
- 手洗いをしないでおやつを食べるのは、バイキンを食べるということです。
- 手洗いをしないでおやつを食べるのは、バイキンを食べるということです。
↑ ↑ ↑
この2つの文章だったら、赤文字を使ったほうが「気をつけてほしい感」が伝わると思います。
「危ない!!」
より
「危ない!!」
のほうが伝わるというか。
色の印象とは受けての感覚によって違うこともありますが、初心者の方は「注意や危険なことを伝える時に赤文字を使う」ということを覚えておきましょう。
装飾のバランスについて
では、これらの3つの装飾はどれぐらいの目安で使用したらいいのでしょうか?
基本的には、スマホ1画面に1つぐらいを目安にすればいいと思います。
(あくまで「基本的には」です。装飾する箇所はバランスよく記事内にあるわけじゃないので、多めになったり少なめになったりすることはあります。)
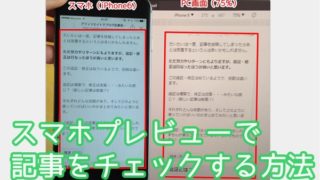
特にトレンドブログの場合はスマホユーザーが多いので、スマホビューで見たときに1画面(ワンスクロール)を強く意識しましょう。

この記事でも「ワンスクロールに1つの装飾」を意識してみたのでご確認ください!
さいごに
文字装飾は
- 太字にする
- 文字を大きくする
- 赤文字を使う
まずはこの3つを意識してみましょう。
またリストタグも使うと読みやすくなるので、積極的に使っていきましょう。

・・・装飾のことについては、とりあえずこれぐらい意識しておけばOKです。
もっと細かく装飾のことを考える時間があるなら、1記事でも多く書いたほうがいいので。
なるべく稼ぐということに直結する作業(=記事作成)にエネルギーを注ぐことにしましょう。
戻る >>>『【記事作成編】トレンドアフィリエイト完全攻略』

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。