文章の説明だけではなく、画像や動画を盛り込むことで、より魅力的なコンテンツを作成することができますよね。
YouTubeの動画も簡単にブログ内に埋め込むことができます。
「共有」「埋め込みコード」のどちらかを選択し、指定のコードをブログにコピペすることでそれが可能になります。

⇣

ただ、動画によって(ブログやテンプレートによって)はスマホでみたときに、このように画面からはみ出てしまうことがあります。

これではせっかく良いコンテンツを作れたとしても読者は動画を見る気にはならないですよね。
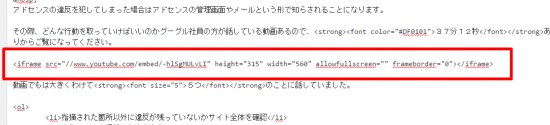
これを防ぐためには、貼り付けたいコードを以下のタグで囲みます。
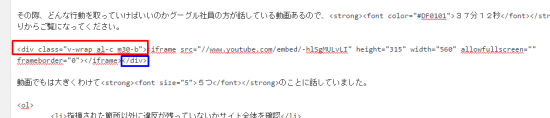
<div class="v-wrap al-c m30-b">貼り付けたいコード</div>
⇣

そうすると・・・

ご覧のようにスマホでも最適化することができました。
僕の場合はこのブログだとスマホ最適化ができませんでしたが、So-netブログでは自動的にサイズが縮まりました。
ブログ内に動画を埋め込んでいる人は、一度スマホではどのように表示されているのかをチェックしてみるといいかもしれませんね。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。