
読者がページを開いたときに一番目につくのがヘッダーですが、よくサイトを作りこんでいる人ほどヘッダーにこだわり、テキスト文字ではなく画像を使っています。
ぶっちゃけ、サイトのカスタマイズをしていなくてもヘッダーを画像にするだけで、オリジナル感が一気にでることになるので、テキスト文字の人は画像へと変更することをオススメします。
ヘッダーを画像にする方法
賢威をダウンロードしたばかりの状態だと、ブログタイトルがテキスト文字になっているかと思います。

⇒賢威のヘッダー部分である背景・文字・リンクの色を変える設定
ここを画像に変更してみましょう。
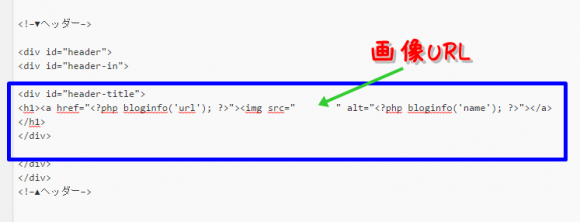
と、その前に画像をサイトにアップロードしておき、画像URLを取得します。

⇣
では、「外観」→「テーマ編集」→「ヘッダー」に進みましょう。

⇣
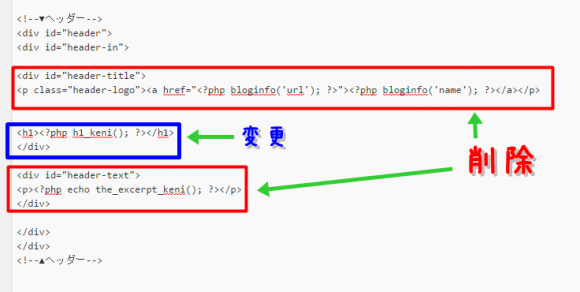
そして、以下のように、beforeからafterに変更しましょう。
【before】

⇣
【after】

そうすると・・・出来ました!
⇣

ヘッダー画像の大きさは、950ピクセル程度に設定するとキレイに収まりますよ。
ちなみに、この画像は、PhotoScapeを使って作成しました。
画像編集ソフトは画像加工も簡単にできるソフトなので、オススメです!

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。















