リンクの色を変えるときはサイトのデザインに合わせて色を変えたり、クリックされやい色に変更することが望ましいと言われています。
賢威を使う場合も、それと同じようにサイトの目的とあったリンクの色に変更することにしましょう。
リンクの色を変更する
リンクの色を変えるという場合、主に4つの意味合いがあります。
- a:link ⇒ 訪問してないリンク
- a:visited ⇒ 訪問したリンク
- a:hover ⇒ マウスオーバーした時のリンク
- a:active ⇒ クリックした時のリンク
それでは、賢威テンプレートのデフォルトではどうなっているのか?
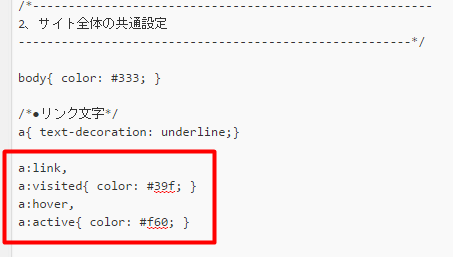
「外観」→「テーマ編集」→「design.CSS」に進み、「2、サイト全体の共通設定」を探しましょう。

これは、「a:link」と「a:visited」は#39fという色で、「a:hover」と「a:active」は#f60という色に指定されているということになります。
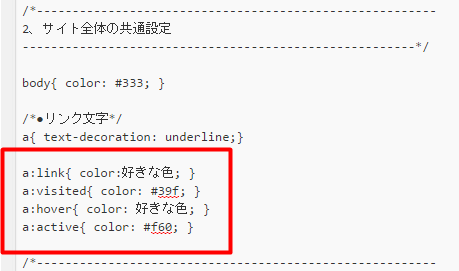
難しいと感じてしまう人は、「a:link」と「a:visited」の箇所を好きな色に設定し、「a:hover」と「a:active」の箇所にマウスオーバーしたときのどんな色にしたいか、を設定しましょう。
すべて変更したいという場合は、「a:visited」と「a:active」の両方に好きな色設定します。

下線を入れたり、消したりする
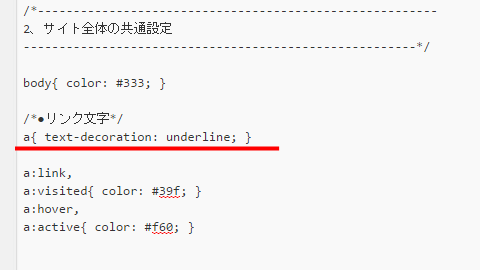
また、今設定したすぐ上にa{ text-decoration: underline;}があります。

これはリンクに下線が表示されています、という意味です。

この下線を消したい場合は、a{ text-decoration: underline;}をすべて削除します。そうすると以下のように下線が消えます。

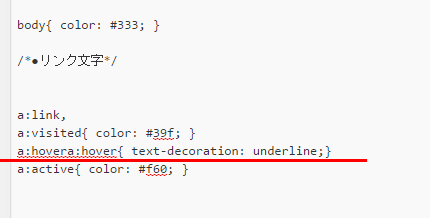
また、マウスオーバーした時だけ下線を表示させたい場合は、「a:hover」を以下のようにします。
a:hover{ text-decoration: underline;}

こうすれば、通常は下線が表示されないが、マウスオーバーしたときだけ下線が表示されるようになります。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。