
ブログないでソースコードを表示させたいときに、貼り付けても表示されません。
例えば以下のコード(これは画像です!)

このコードをここの記事内に貼り付けて、プレビュー画面で確認しても真っ白のままです。
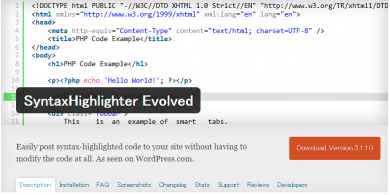
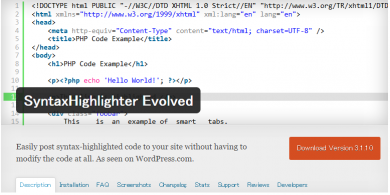
しかしSyntaxHighlighterというプラグインを使うことによって、簡単に表示させることができるようになります。
SyntaxHighlighterの設定と使い方
まずは、ワードプレスにプラグインを導入する方法のような流れで、「SyntaxHighlighter」と検索をかけてインストール、有効化をしましょう。
⇣
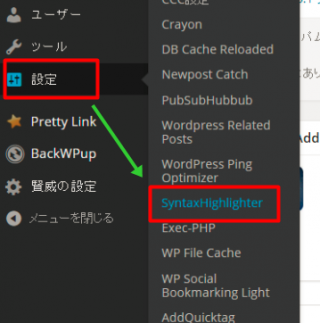
「設定」→ 「SyntaxHighlighter」と進みます。

⇣

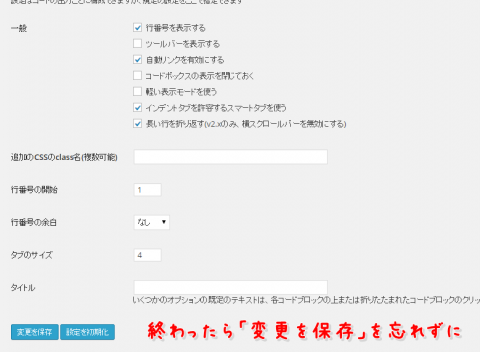
特に設定の必要のない人は何も触る必要はありませんが、コードに番号を入れたり、自動リンクを挿入したい場合はチェックマークを入れたり外したりしましょう。
※現在の設定の状態は下のプレビューで確認することができるので、一度「変更を保存」してから確認してみましょう。
⇣
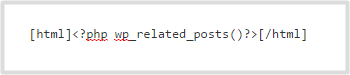
それでは、実際にやってみましょう。
と<span class="box-yellow">
の間に表示させたいコードを入力します。
※[]は半角なので注意しましょう。

⇣
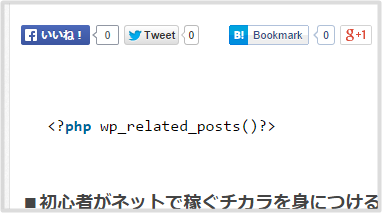
そうすると、このような表示できるようになったことがわかるかと思います。

テンプレートによっては表示できないことがある?
どうやらテンプレートの関係で、SyntaxHighlighterが正しく反映されない場合があるようですね。
僕の場合、賢威では「行番号を表示する」という設定をしても表示されませんでした。
そんな方はプラグインを使わずワードプレスなどブログでHTMLタグを表示させる方法を参考に、別のプラグインを使用するか、プラグインを使わず表示させる方法を試してみてください。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。