
ブログを書く人にとって、他人にコピペされないに防止策を考えておくことは大事なことです。
自分のブログがコピペされることによって、「自分がコピペをした」とグーグルから勘違いされることもあり、それが原因でペナルティを受けてしまうことも可能性としては十分に考えられます。
ワードプレスを利用している場合は、WP-Copyright-Protectionなどのプラグインを利用することで、コピペを防止することができるし、check copy contents(ccc)を使えばメールでコピペされたことを教えてくれます。
しかし、So-netブログで、プラグインがないので、どうやってコピペを防げばいいのか迷ってしまうことになります。
そこで、2つの対策を紹介してみたいと思います。
右クリック禁止の設定方法
1つ目の対策として、文章内で右クリック禁止の設定をすることです。
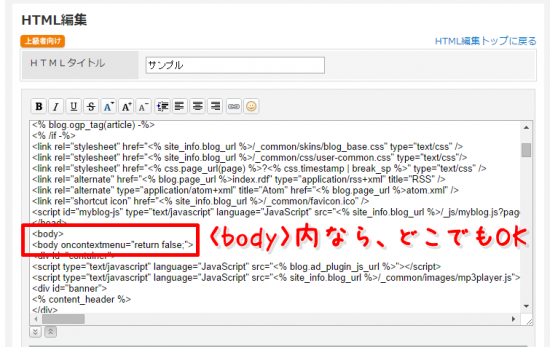
<body oncontextmenu=”return false;”>
コードを挿入する場所を説明します。
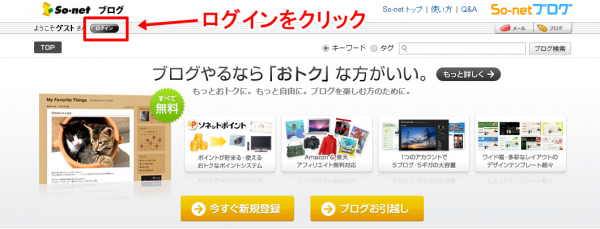
「デザイン」→「テンプレート管理」→「HTMLの追加」or「編集」をクリック

⇣
コードを<body>内であればどこでも構わないので、挿入しましょう。
※設定が終わったら「保存」をクリックすることも忘れないようにしてくださいね。

また、ユーザーが右クリックをしたときに、文章を加えたい場合は、以下の部分にメッセージを加えましょう。
<body oncontextmenu=”alert(‘右クリック禁止だよ!‘); return false;”>

しかし、確かにこれで右クリック禁止をすることができますが、Ctrl + C ではコピーできてしまうんです。
これじゃ、右クリック禁止の設定をしても全く意味がない!・・・そう思ってしまう方は、ドラッグ禁止の設定をしましょう。
ドラッグ禁止の設定方法
ドラッグとは、コピーや切り取りを行う前に、文章を青くビーッと指定すれアレです。

ドラッグ禁止の設定をするには、先ほどと同じく<body>内に、以下のコードを挿入するだけです。
<body onMouseDown=”return false;” onSelectStart=”return false”>
※<body onselectstart=”return false”>でもOKです。
これを追加するだけで、ドラッグすること自体を禁止させることができます。
右クリック禁止よりも、さらにコピペ防止には役立つので、どちらかと言えばコッチを使うことをオススメします。
ただ、この設定をしていてもコードを読まれてしまったり、完璧にコピーを防止することはできません。
ですが、悪知恵を働いて、人の文章をコピーするような人達に対して、大きな抑止力となるので、So-netブログに限らず無料ブログを使う場合は、この設定をすることにしましょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。