ブログの更新が楽しいときもあれば、面倒なときもあります。
多くの人に自分のサイトをみて欲しい、という目標があったとしてもブログ更新とは意外と地味な作業なので自然と辞めていく人がほとんどです。
で、僕もそんな日がよくあるのですが、ある方法を使うことによって集中してブログを書くことを始めたところ、一気に作業効率が好転したので、今回はそれをご紹介したいと思います。
その方法とはズバリ、タイマーを使うことです。
記事を書く前にはネタを決めてタイトルを決めてから書く…という流れになりますよね?
その際に何分で必ず書くと決めてしまうのです。
そうすることで、時間を意識しながら記事を書くことになり、途中でマンガを読んでしまったり、ネットサーフィンをすることを防ぐことができるんです。
(記事作成中に寄り道をしてしまって、気が付くと無駄な時間を過ごしていたなんてことはよくあるんです…)
タイマーというキッチンタイマーを思いだします。
僕もはじめは、そのことが頭に思い浮かんだのでAmazonで買って使っていました。

(手帳でタイマーを立たせているのがポイントです 笑)
まぁ、これでも良かったのですが、僕の場合はノートパソコンを持ち運んで作業することが多いので、タイマーを持ち運ぶ必要のないフリーソフトを探していたところ良いのが見つかったんです。
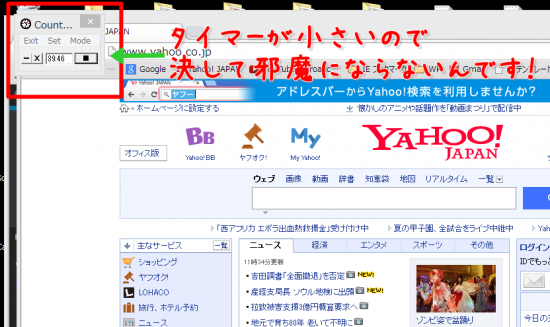
僕がオススメするのが、ミニタイマーというフリーソフトです。
名前の通り「ミニ」なんですよね。
そのため、PC画面を開いていても邪魔になることがありません。

(僕は左上に設置しています)
機能としては、カウントダウン、ストップウォッチ、アラームの3種類だけですが、ぶっちゃけカウントダウンができるタイマーであるなら、どんなものでも問題ありません。
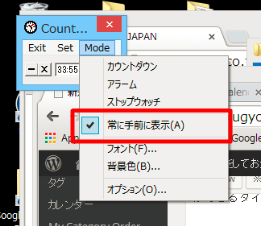
PC画面の隅で遠慮がちにカウントダウンしている姿がなぜか愛おしくなってしまうのですが、もっと素晴らしいなーと思った機能が「常に手前に表示」というボタンがあることです。

これがあることによって、ウィンドウを閉じたり増やしたりしても、ミニタイマーが常に一番前のページにとどまってくれるのでいつでもカウントダウンを横目に作業をすることができるんです!!
文字の色や背景色を変えることもできるし、気になるタイマーの音も僕の苦手な「キンキンしている音」ではなく、小声で起こしてくれる女性のような響きです(笑)
(とりあえず、聞いてみてください)
個人的には長い付き合いになりそうですね。
また、iPhoneユーザーは時間の経過が視覚化できるConcentrate! timerもオススメです。
デジタル文字よりも、感覚的に時間の経過を知りたい人はいいかもしれません。
また、時間効率化として、ワードプレスのプラグインEditorial Calendarを使って、記事作成の計画をたててすまうことも、作業効率が2~3倍アップすることでしょう。

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。