記事を書くなら、見やすさを考えることは大事なことです。
いくら良い記事を書いたとしても、見やすくなかったら読まれない可能性が高くなります。
見やすくするための方法として効果的ななのは、リストタグを使って箇条書きを使うという考えです。
リストタグとは「ul」「ol」「li」というタグのことですね。
WordPressではこれらのタグを使うことによって、簡単に箇条書きを作ることができます。
箇条書きを使用することで、「ここはまとまった情報が書かれてる箇所です」と、Googleに伝えることができるし、なにより一気に読みやすくなるんですよね。
リストタグの種類
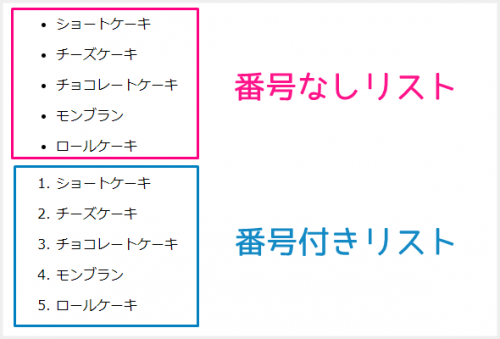
リストタグには「番号なしリスト」と「番号付きリスト」の2種類あります。
- ショートケーキ
- チーズケーキ
- チョコレートケーキ
- モンブラン
- ロールケーキ
- ショートケーキ
- チーズケーキ
- チョコレート
- モンブラン
- ロールケーキ
文章だけたズラーっと並んでいるより、箇条書きを適度に使ったほうが見た目もいいですよね。
アクセントになるので目立つし、注目させることもできます。
ちなみに気づいた人もいるかもしれませんが、僕の番号付きリストは「■」です。
デフォルトでは番号なしリストは「●」なんですが、ここは変更することができます。
「■」する場合は、CSS内で「disc」から「square」に変更します。
ul {
list-style-type: square;
}
白丸や非表示にすることも可能です。
↓ ↓ ↓
- disc → 黒丸
- circle → 白丸
- square → 四角
- none → 非表示
リストタグの使い方
リストタグの使い方は、テキストエディタ、ビジュアルエディタによって違います。
参考:ブログ記事を投稿するためのワードプレス「基本」操作方法
ビジュアルエディタの場合
ビジュアルエディタの場合は、
- 番号なしリストを作りたい場合は、左側のボタン
- 番号付きリストを作りたい場合は、右側のボタン
を使用します。
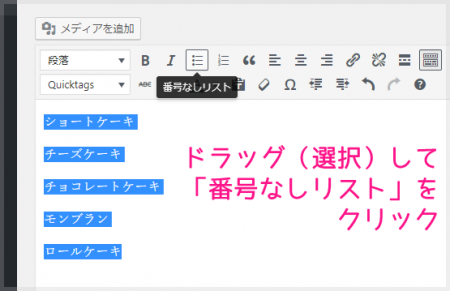
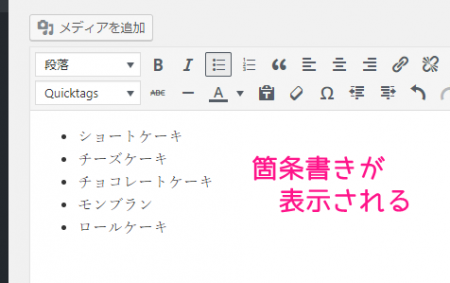
使い方は、箇条書きにしたい場所を選択して、「番号付きリスト」or「番号なしリスト」のどちらかのボタンをワンクリックするだけでOKです。


テキストエディタの場合
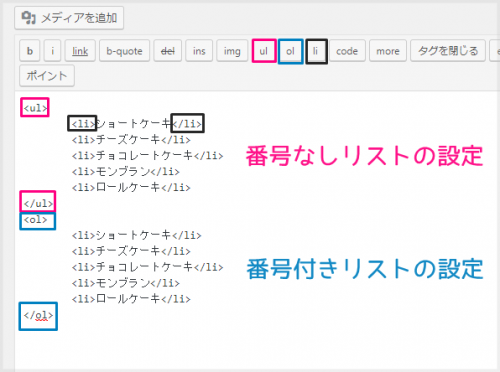
テキストエディタの場合は、以下の3つのボタンを使用することになります。
- 番号なしリストを使う場合は、「ul」のボタン
- 番号付きリストを使う場合は、「ol」のボタン
を、使用します。
そして、番号なし、番号付き共に、一文の始まりと終わりに「li」を入れます。


「・」や「数字」と同じ?
番号付きリスト、番号なしリスト、共に「・」や「数字」を入れただけのようにも見えます。
タグを使用した場合と、使用しなかった場合を比べてみましょう。
「ul」を使った箇条書き
- ショートケーキ
- チーズケーキ
- チョコレートケーキ
- モンブラン
- ロールケーキ
「・」を使った箇条書き
・ショートケーキ
・チーズケーキ
・チョコレートケーキ
・モンブラン
・ロールケーキ
「ol」を使った箇条書き
- ショートケーキ
- チーズケーキ
- チョコレート
- モンブラン
- ロールケーキ
「数字」を使った箇条書き
1.ショートケーキ
2.チーズケーキ
3.チョコレートケーキ
4.モンブラン
5.ロールケーキ
2つを比べると似ていますが、Googleはこの2つを別々のものと判断します。
リスタグを使用したほうが、Googleに
「ここは箇条書きでまとめた重要なポイントです」
「情報が整理されてる箇所です」
とアピールすることができるんですよね。
そう考えると多少なりともSEOとも関係してくるのだと思います。
それにリスタグを使うと、適度に行間をあくので読みやすいと思いませんか?
初心者のうちは面倒に感じることもあるかもしれませんが、すべてはSEOのため、そしてユーザーが文章を読みやすいと思ってくれるためです。
文章を書いてると頻繁に使用するタグなので、必ず覚えておくことにしましょう。
さいごに
記事を書き始める前に、今からどんな内容か明確にしておくと、箇条書きが作りやすいと思います。
「ここは重要なポイントだから箇条書きにしよう」とか
「ここは箇条書きにしたほうが伝わりやすいな」とか。
また、その他にも
「文章がずらーっと並んでるから、このへんで箇条書きを使ってみよう」
のように、デザイン的な視点から、箇条書きを使用してみるのもアリだと思います。
ですので、記事を作成してるときは、
- 重要な部分を目立たせるため
- デザイン的な視点で読みやすくするため
の、2つの方向から箇条書きが使用できるかどうか、常に考えるといいでうsね。
この考えは以下の文字装飾においても同じなので確認しておくことにしましょう。
次の記事 >>> ブログ記事で文字に色をつけるなど装飾する方法

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。