ブログの記事を書く場合は、自分だからこそ書けるオリジナルな要素を加えることが理想です。
それはブログのデザインや見た目にも同じ。「その人らしさ」がでるような方法があるとしたら積極的に使っていくべきかなと考えています。
その方法の一つとして今回はsimple local avatars(シンプルローカルアバターズ)を使ってアバター画像を設定する方法を解説します。
インストールから設定まで
この画像を設定することで、特に効果を発揮するのがコメントを書くときです。
主にコメントというのは自分の記事に対してユーザーからの意見のあったときに、返信をする場合に利用します。
そのときこのアバター画像を設定していないとデフォルト画像が表示されるんですよね。↓こんな感じで↓

これでも悪くないとは思うのですが、ブログを書くことは自分をアピールすることでも大事ですし、設定も簡単なので是非導入しましょう。
インストール
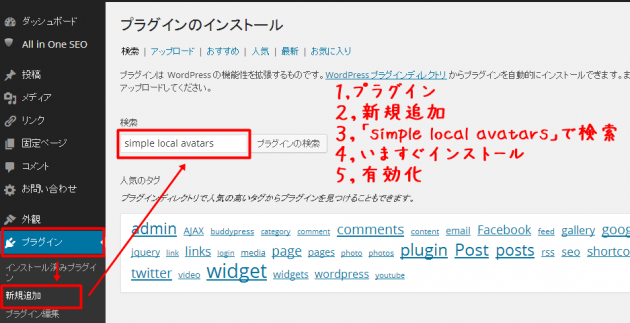
まずはワードプレスにインストールするために「プラグイン」→「新規追加」→「simple local avatarsと入力」→「いますぐインストール」→「有効化」をしましょう。

インストール方法がわからない方はワードプレスにプラグインを導入する方法を参考にしてください。
表示したい画像を選択する
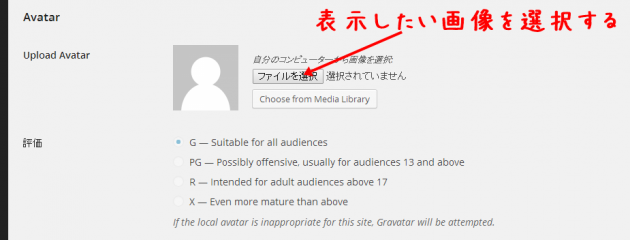
ダッシュボードのメニュー画面から「ユーザー」→「あなたのプロフィール」に進み、少し下にスクロールすると、Avatarという箇所があります。
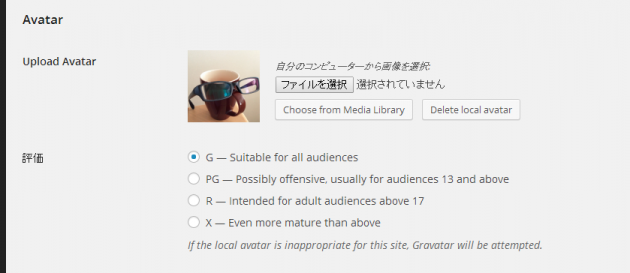
「ファイルを選択」をクリックし表示したい画像を選択しましょう。
選択したら一番下にある「プロフィールを更新」をクリックします。


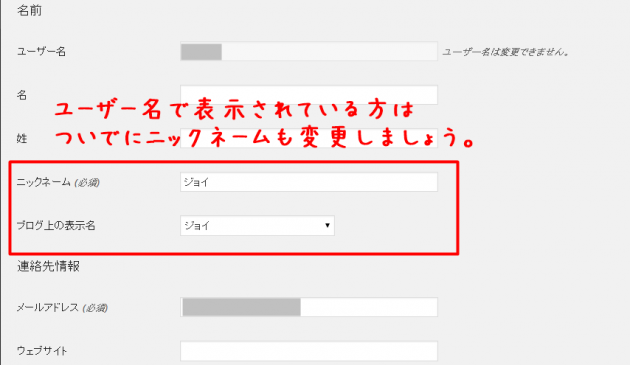
ちなみに、この画面にあるニックネームという箇所を変えるとコメントなどで表示する名前を変えることができます。

ここを変えておかないとセキュリティ面から考えても少し注意が必要なので、まだニックネームがユーザー名になっている方は変えておきましょう。
→ ワードプレスでプロフィールがユーザー名と同じニックネームだと危険?
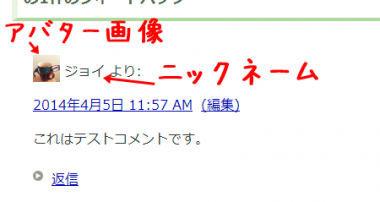
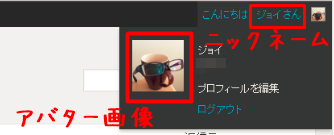
設定することができたら、コメントのアバター画像やワードプレス管理画面の右上の表示が変わっているのが確認できるかと思います。
■コメント画面

■管理画面

アバター画像を変えたら、ついでにファビコンも変えてしまいましょう!
→ WPプラグインでブックマークのアイコン画像(ファビコン)を設定&使い方

5年以上ブログで稼ぎ続けている経験を元に、「月収1万円を稼ぐことに特化したブログノウハウ」を作ってみました。お気軽にダウンロードしてみてください。
月収10万円以上稼ぎたい人への「メール講座」もやってます。














[…] simple local avatarsの設定方法。コメントにも画像を表示 http://zaitaku-hukugyo-net.com/1107.html (「joism」様より) […]